百度富文本Ueditor将图片存在项目外路径并回显
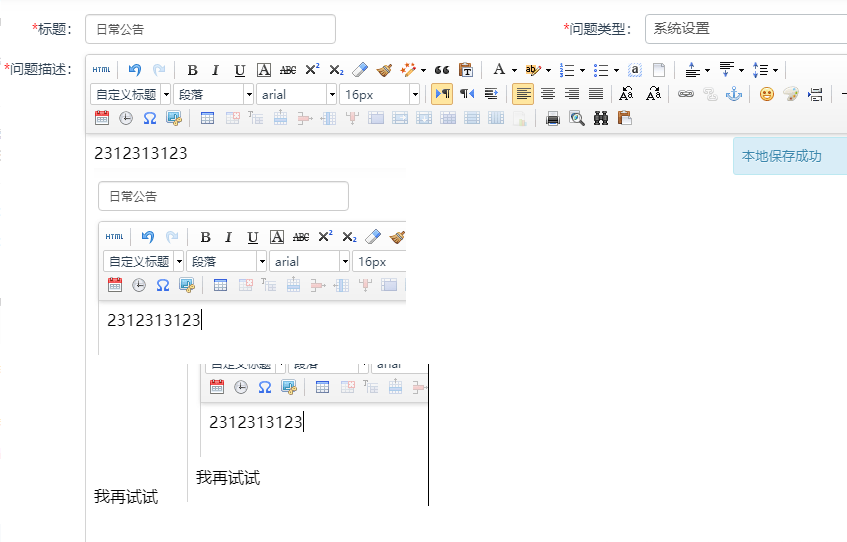
我的毕设中需要一个类似新闻发布的功能,使用到百度富文本编辑器,不过百度富文本编辑器有点坑(只是我太菜了),粘贴图片和回显这个坑坑了我两天时间。效果是这样的:

就是可以在文本中粘贴图片并显示出来,直接说怎么做吧。
首先 从百度富文本官网下载源码 http://ueditor.baidu.com/website/download.html#ueditor
两个都下载下来

解压jsp版本,改名为ueditor,并将其复制放入你的项目的static目录下面

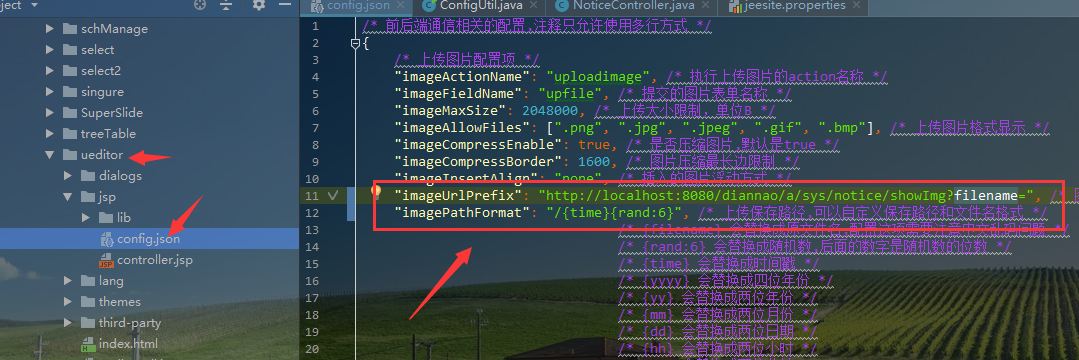
打开jsp/congfig.json文件,修改一下路径;imageUrlPrefix是你后面图片回显的路径,而imagePathFormat 是图片保存后的名字,对比下面的那张图就懂了


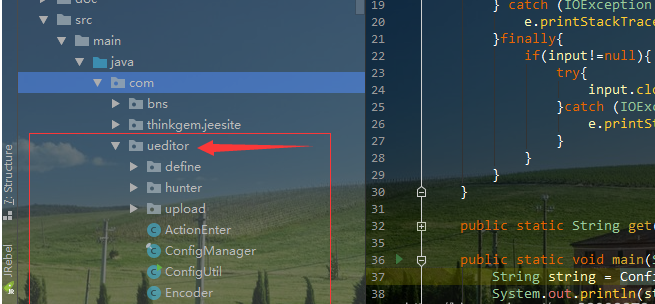
解压源码版本,取出源码,将源码放到项目下

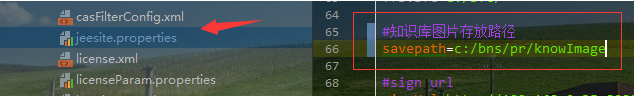
源码中没有ConfigUtil文件,这个需要我们自己新建的。我们还需要在配置加一个路径(个人建议这样做,方便以后修改路径)
我在配置加了一个路径是 savepath=c:/bns/pr/knowImage 以后想改路径直接在这里改就可以

新建ConfigUtil.java文件
1 package com.ueditor; 2 3 import java.io.IOException; 4 import java.io.InputStream; 5 import java.io.InputStreamReader; 6 import java.util.Properties; 7 8 public class ConfigUtil { 9 10 private static Properties pro; 11 12 static { 13 pro=new Properties(); 14 //默认从类的所在包目录开始查找资源文件 15 //如果要classpath的根目录开始找,必须加上"/" 16 InputStream input = ConfigUtil.class.getClassLoader().getResourceAsStream("jeesite.properties"); 17 try { 18 pro.load(new InputStreamReader(input, "UTF-8")); 19 } catch (IOException e) { 20 e.printStackTrace(); 21 }finally{ 22 if(input!=null){ 23 try{ 24 input.close(); 25 }catch (IOException e){ 26 e.printStackTrace(); 27 } 28 } 29 } 30 } 31 32 public static String get(String key){ 33 return pro.getProperty(key); 34 } 35 36 public static void main(String[] args) { 37 String string = ConfigUtil.get("savepath"); 38 System.out.println(string); 39 } 40 }
这个作用呢,就是为了读取配置文件,保存文件用的。
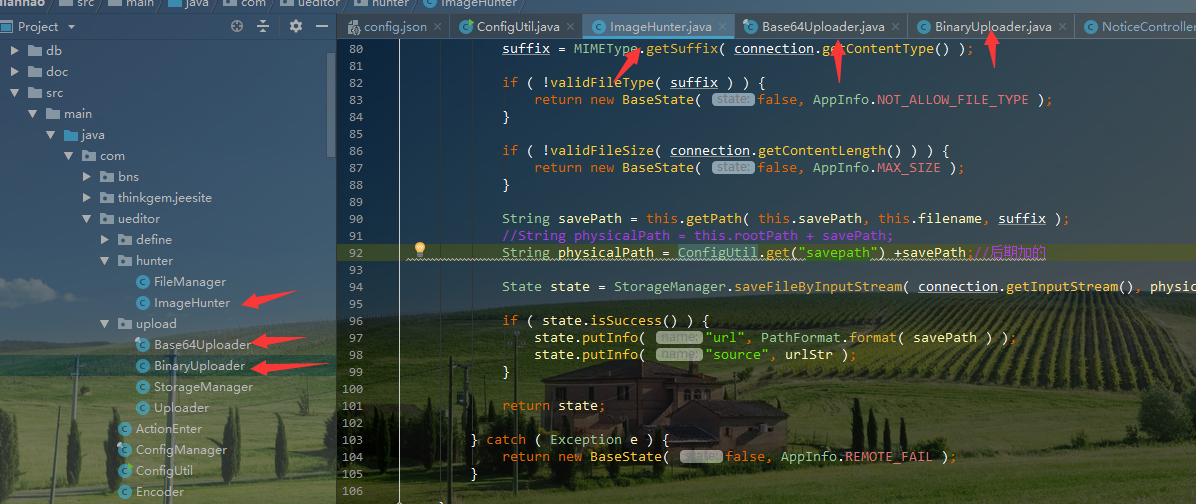
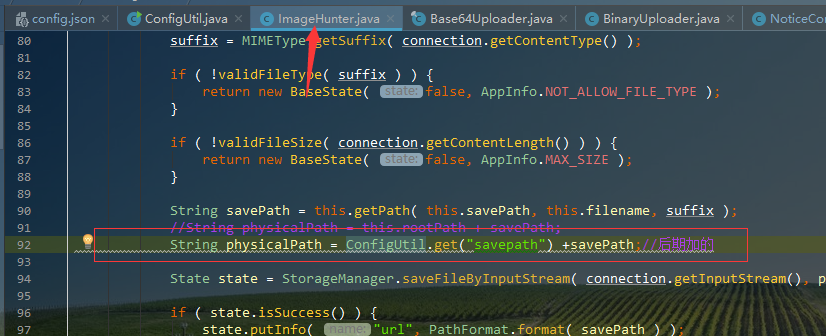
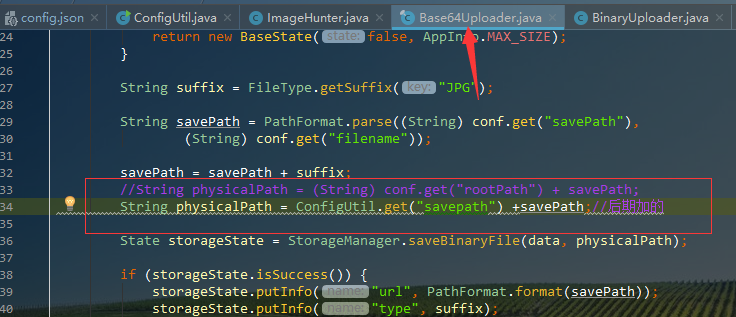
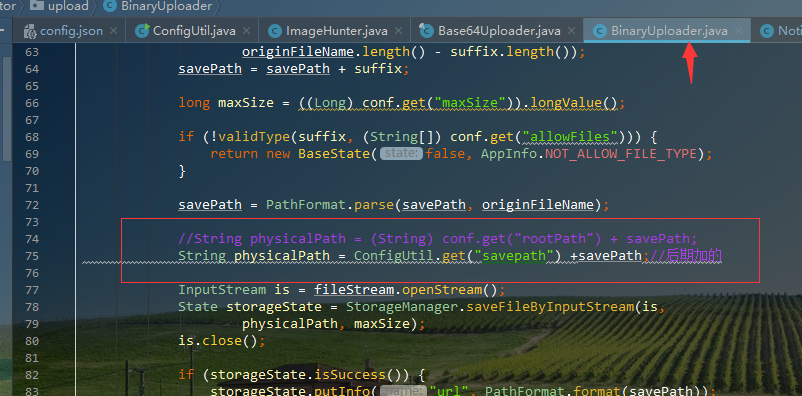
接下来就是要改源码了,我所需要修改的就是physicalPath(物理路径)。也就三个文件而已。




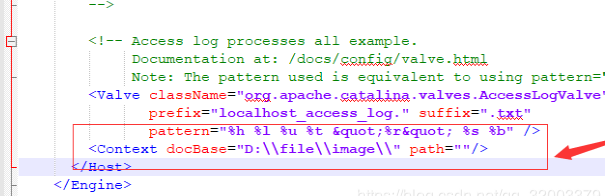
在这里我自己的已经可以了,但是不知道为什么百度了很多,其他介绍都有介绍到修改tomcat 的配置,这个我就不太懂了,我不用修改也可以正常显示,既然他们都有修改我这里就顺便提一下吧,各位按照需求参考吧!修改tomcat路径下的server.xml


就这样,我们的图片就可以保存到指定的路径了,但是还有一个回显要解决,接下来就是回显的解决。
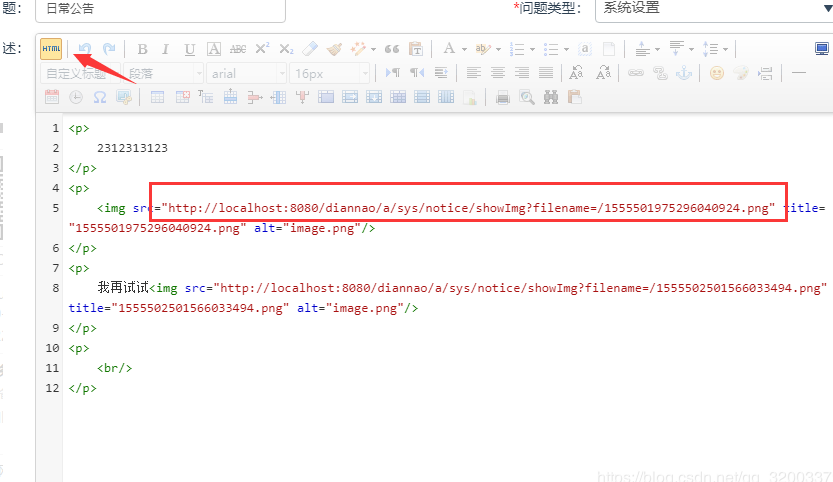
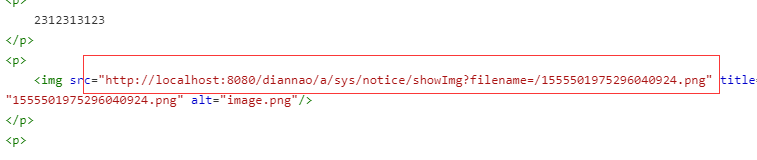
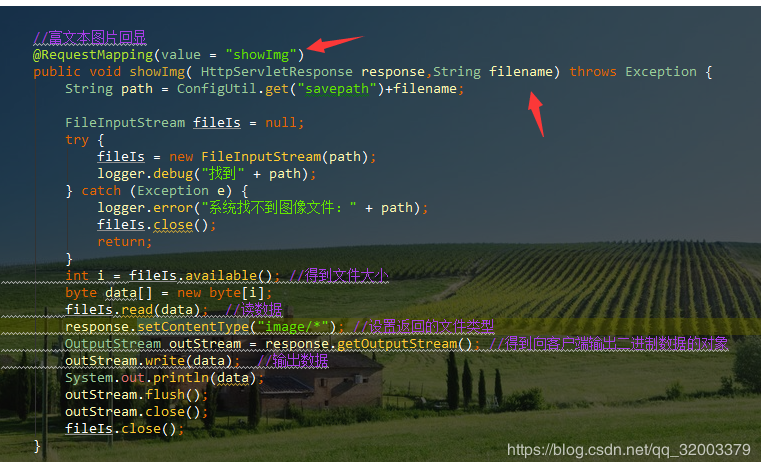
其实在上面的截图中,我们已经可以发现,最终图片还是需要以流的形式出现

所以在后台,我们需要写一个方法将图片的流传出去,不然就只会显示一个图片占位符而已

到了这里,富文本的粘贴图片和回显就大功告成了,效果最先图片一样,直接怎么排版,就看各位的排版能力了。
下面是我修改后的源码和静态文件,如果懒得自己修改就下载去试试吧,也包括我那个图片回显的代码。

下载链接:https://download.csdn.net/download/qq_32003379/11123522
现在csdn改了,上传资源好像都是默认都是5积分,这个特别不好,体验特别差,原本只想设置1积分的,没方法,我建议大家自己动手去改源码,就不用浪费积分去下载资源了,而且自己手动改还能够理解一下代码,如果确实不想的话,就花点积分下载吧。


