vscode 超好用的前端插件
一 vscode 前端调试接口的插件
作为前端工程师,接口的调试是我们必不可少的工作。以前用过postman,但是作为一个vscode重度使用者,我希望看看vscode能否进行对接口的调试。
省的跟后台撕逼。于是我苦苦寻觅终于找到了rest client这个插件神器,虽有不足,但已足够。
1. 安装rest client插件,搜索到然后点击install 进行安装
简单的应用一下,写的dom,创建一个.http文件

可以在任意你喜欢的地方创建一个接口测试文件
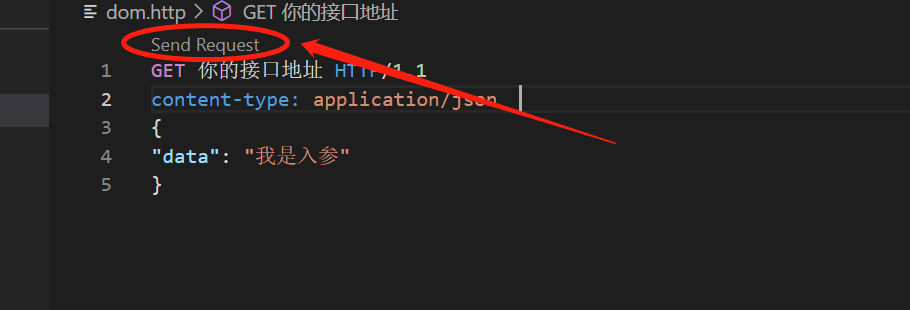
2.编辑测试接口文件
找一个你需要测试的接口,将接口地址放进去,然后后面写上协议方式 HTTP/1.1
content-type: application/json 入参格式
{
"data": "我是入参"
}

3.发送请求,获取测试结果
点击send Request,或者右键选择Send Request,发送请求,如果接口正常就会获取请求的结果
二 超好用的代码分享插件 polacode
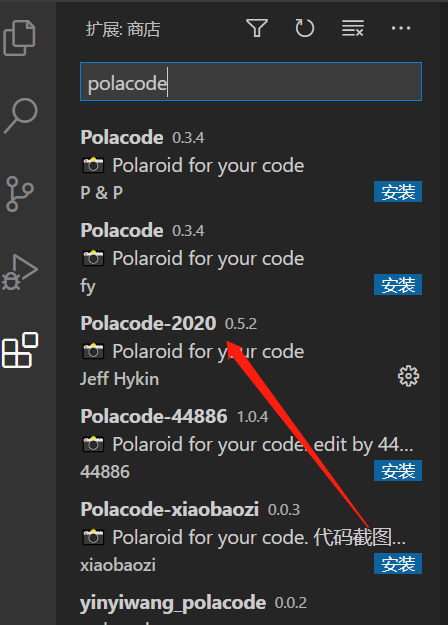
1. vscode在插件管理中搜索polacode2020,点击install进行安装

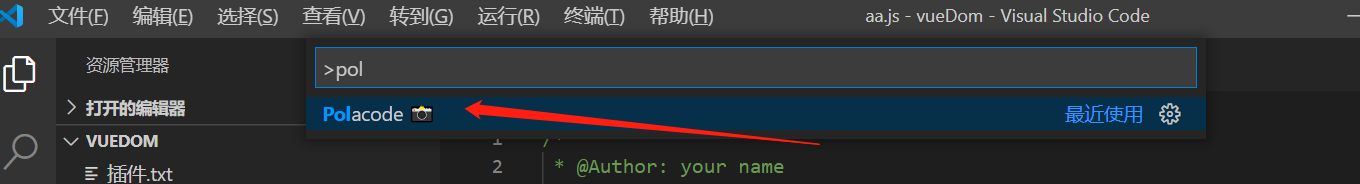
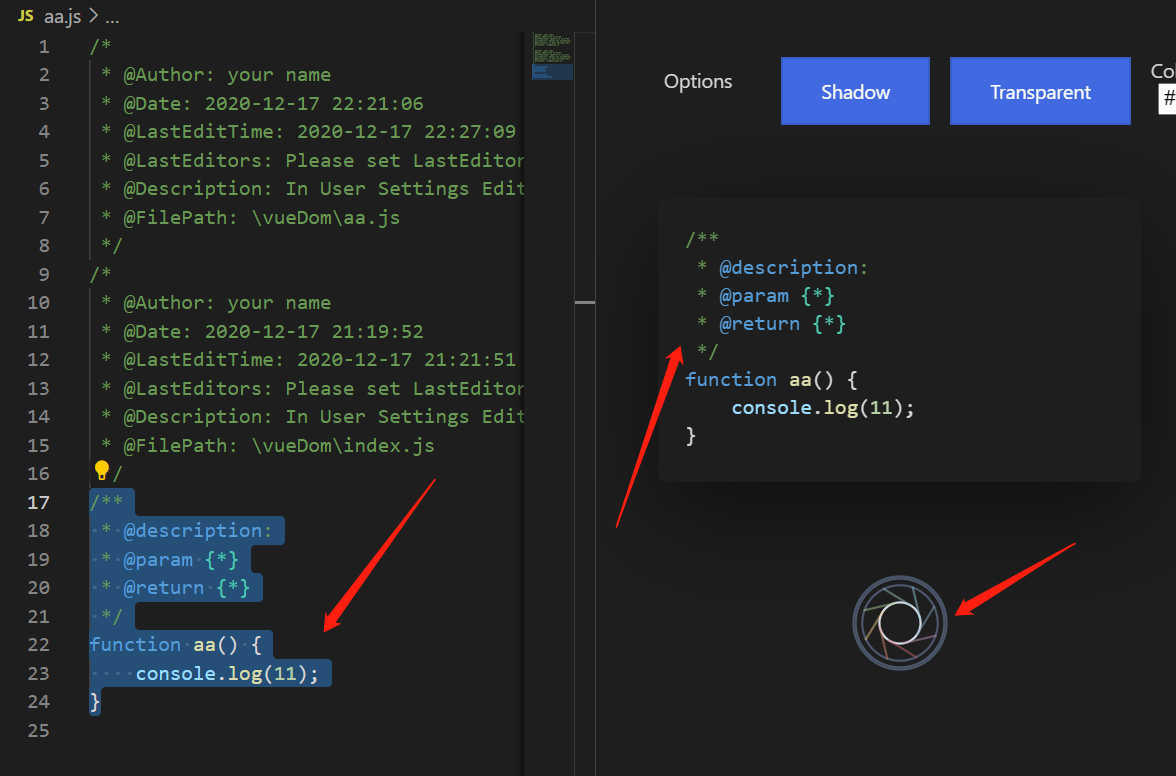
2.使用方法
安装完成后,先打开你要分享的代码,然后按Ctrl + Shift + p 打开命令面板,然后再输入框中输入Polacode,就可以打开使用了.

选中polacode后会新开个截图栏,随着你左侧选中的代码,右侧就会对应出现相应的映射

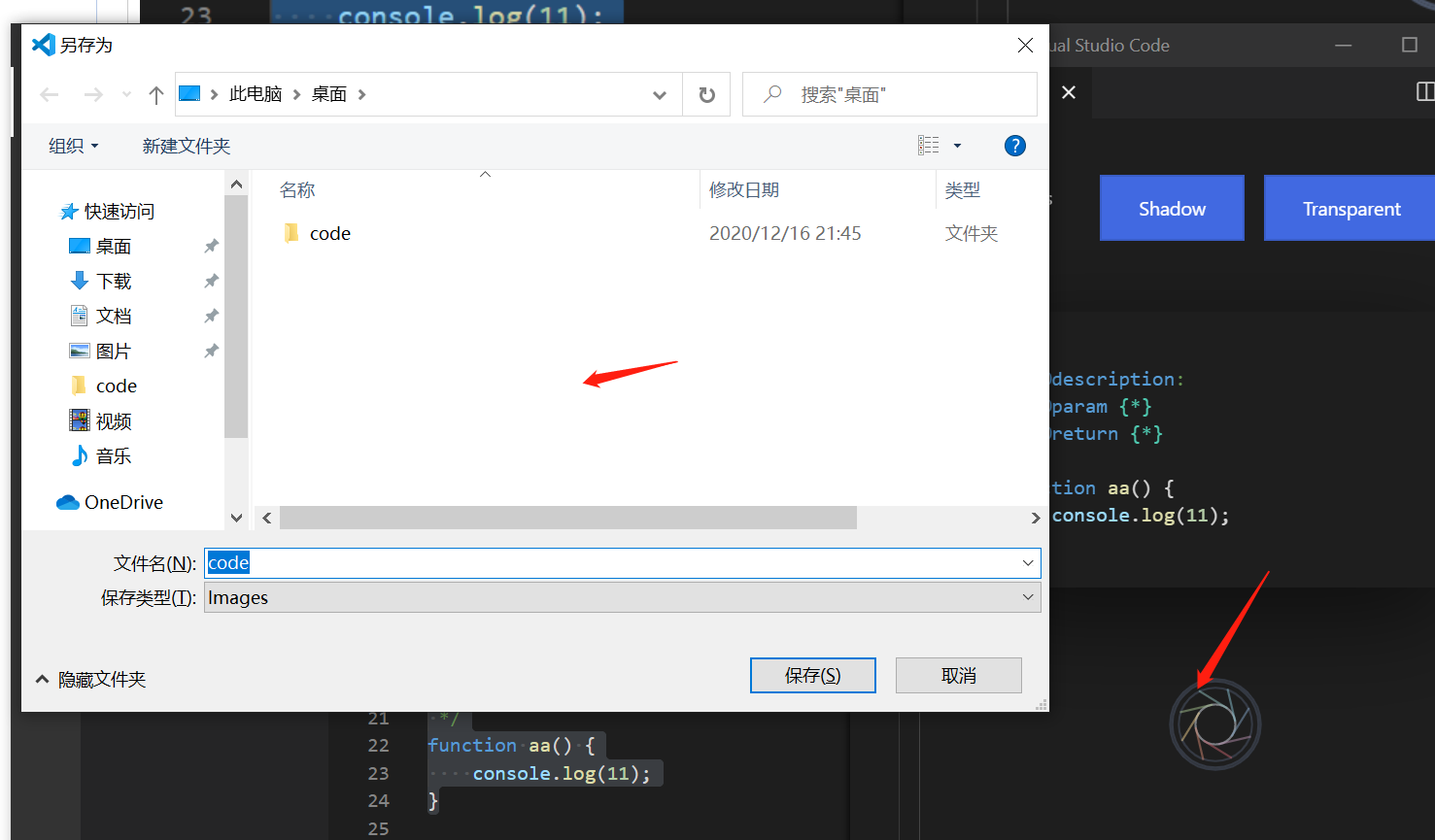
点击相机按钮,弹出另存为图片的窗口,保存之后就大功告成了

三 koroFileHeader自动生成头部和方法注释
这个插件主要帮助我们生成统一的注释规范的,插件的安装的时候有讲解且讲解的很清晰,这里就不多少了,直接上图吧。





