swagger搭建(基于springBoot)详解
前后端分离后,api接口文档的维护就成了一个让人头疼的问题,api接口更新慢,或因开发工作量大,没时间整理文档,导致前后端分离后前端同学和后端同 学都纠结于文档的问题。而swagger的出现,不亚于一道曙光,功能强大,ui简洁美观,提供在线测试,不能说完美,但基本上解决了文档的问题
本此搭建是基于springBoot项目,希望对大家有帮助
官方网站为:http://swagger.io/
步骤1.maven
在maven的pom文件中引入相关的依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.2.2</version>
</dependency>
步骤2.配置Swagger的配置文件
import java.util.ArrayList; import java.util.List; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import springfox.documentation.builders.ParameterBuilder; import springfox.documentation.builders.ApiInfoBuilder; import springfox.documentation.builders.PathSelectors; import springfox.documentation.builders.RequestHandlerSelectors; import springfox.documentation.schema.ModelRef; import springfox.documentation.service.ApiInfo; import springfox.documentation.spi.DocumentationType; import springfox.documentation.spring.web.plugins.Docket; import springfox.documentation.swagger2.annotations.EnableSwagger2; import springfox.documentation.service.Parameter; @Configuration @EnableSwagger2 public class Swagger2 { @Bean public Docket createRestApi() { ParameterBuilder tokenPar = new ParameterBuilder(); List<Parameter> pars = new ArrayList<Parameter>(); tokenPar.name("token").description("令牌") .modelRef(new ModelRef("string")).parameterType("query").required(false).build(); pars.add(tokenPar.build()); return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("com.sst")) .paths(PathSelectors.any()) .build().globalOperationParameters(pars) ; } @SuppressWarnings("deprecation") private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("个人测试") .description("个人测试用api") .termsOfServiceUrl("http://blog.csdn.net/penyoudi1") .contact("测试") .version("1.0") .build(); } }
步骤3.在Controller中引入注解
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiImplicitParams;
import io.swagger.annotations.ApiOperation;
@RestController
@RequestMapping("test")
@Api(value="测试接口Controller")
public class TestController {
@ApiOperation(value="测试用接口", notes="测试用接口" ,httpMethod="POST")
@ApiImplicitParams({
@ApiImplicitParam(name="name", value="用户姓名", dataType = "String", required=true, paramType="form"),
@ApiImplicitParam(name="id", value="id", dataType = "int", required=false, paramType="form")
})
@RequestMapping("word")
public String HelloWord(String name,Integer id) {
return "Hello Word";
}
}
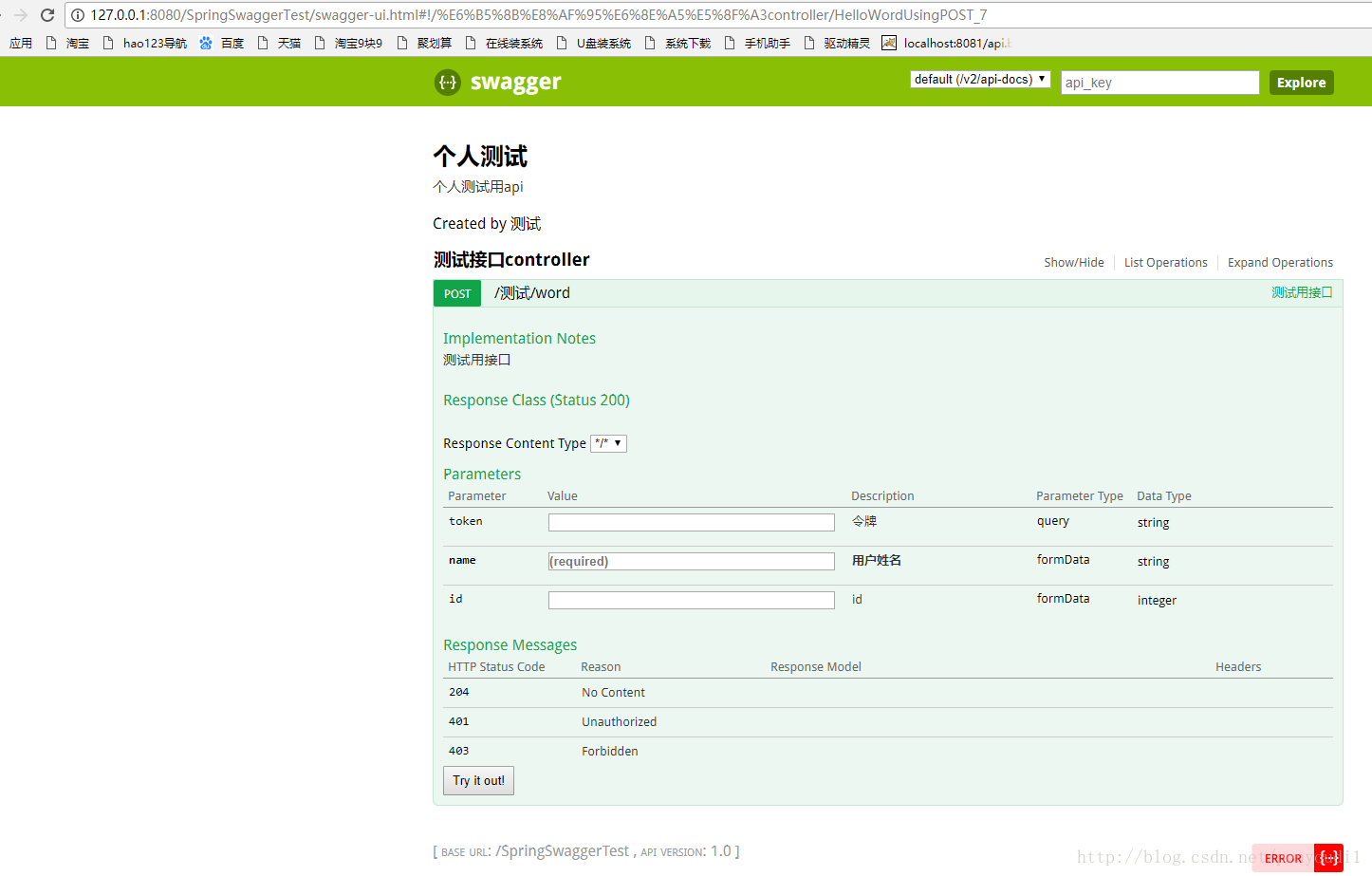
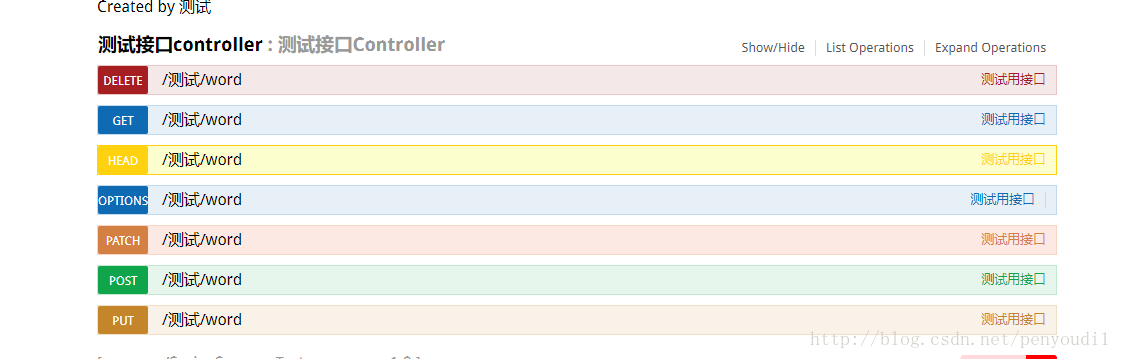
然后输入地址 http://127.0.0.1:8080/SpringSwaggerTest/swagger-ui.html
可以查看到
可以查看到
看到这个页面,说明配置成功!!
以上就是swagger基于springBoot的配置方法,下面详细说一下具体的参数
swagger配置文件说明
ParameterBuilder tokenPar = new ParameterBuilder(); List<Parameter> pars = new ArrayList<Parameter>(); tokenPar.name("token").description("令牌") .modelRef(new ModelRef("string")).parameterType("query").required(false).build(); pars.add(tokenPar.build());
这段代码是默认参数,添加上后,所有的接口都会有一个公共参数,不需要在每个接口单独配置 [java]
.apis(RequestHandlerSelectors.basePackage("com.sst"))
- .apis(RequestHandlerSelectors.basePackage("com.sst"))
return new ApiInfoBuilder() .title("个人测试") .description("个人测试用api") .termsOfServiceUrl("http://blog.csdn.net/penyoudi1") .contact("测试") .version("1.0") .build();
这个是一些页面展示数据的配置,用于标题,分组说明等
controller注解说明
@Api(value="测试接口Controller")
这个注解用于整个类上,对整个类中的接口列表进行简单说明
@ApiOperation(value="测试用接口", notes="测试用接口" ,httpMethod="POST")
@ApiOperation(value="测试用接口", notes="测试用接口" ,httpMethod="POST")
@ApiImplicitParams({ @ApiImplicitParam(name="name", value="用户姓名", dataType = "String", required=true, paramType="form"), @ApiImplicitParam(name="id", value="id", dataType = "int", required=false, paramType="form") })
@ApiImplicitParams是传入参数的集合,里面可以包含多个参数
@ApiImplicitParam(name="name", value="用户姓名", dataType = "String", required=true, paramType="form"),
name是参数的名称,value是参数的说明,dataType是参数的类型,前端不是限制,仅做说明使用,required true时是必传参数,false是选填参数。paramType是提交方式=-= 好像都是写的from
以上就是基本的使用的参数说明
问题
1.在开发中遇到过,使用swagger做excel导出中文乱码的问题,尚未解决,如果你也遇到了,可以单独访问下接口,尝试下是否是swagger本身的问题