第一次用CSS
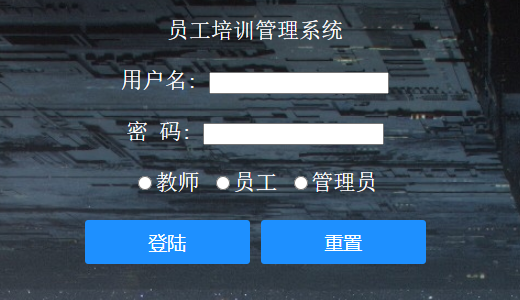
用CSS美化了按钮的样式

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>登录</title> 8 9 <style type="text/css"> 10 .button { /* 按钮美化 */ 11 width: 150px; /* 宽度 */ 12 height: 40px; /* 高度 */ 13 border-width: 0px; /* 边框宽度 */ 14 border-radius: 3px; /* 边框半径 */ 15 background: #1E90FF; /* 背景颜色 */ 16 cursor: pointer; /* 鼠标移入按钮范围时出现手势 */ 17 outline: none; /* 不显示轮廓线 */ 18 font-family: Microsoft YaHei; /* 设置字体 */ 19 color: white; /* 字体颜色 */ 20 font-size: 17px; /* 字体大小 */ 21 } 22 23 .button:hover { /* 鼠标移入按钮范围时改变颜色 */ 24 background: #5599FF; 25 } 26 </style> 27 28 </head> 29 <body background="images\0.jpg" style="text-align:center;color:white;font-family:宋体; font-size:20px"> 30 <form action="index2.jsp" method="get"> 31 <br>员工培训管理系统<br> 32 <br> 用户名: <input type="text" name="userid" /><br> 33 <br> 密 码: <input type="password" name="password" /><br> 34 <br> 35 <input type="radio" name="usertype" value="teacher" />教师 36 <input type="radio" name="usertype" value="student" />员工 37 <input type="radio" name="usertype" value="op" />管理员 38 <br> 39 <br><button type="submit" class="button">登陆</button> 40 <button type="reset" class="button">重置</button> 41 <br> 42 </form> 43 </body> 44 </html>
按钮也可以这样写
<input type="submit" value="登录" class="button"/> <input type="reset" value="重置" class="button"/>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号