秒杀系统设计
考虑因素:当QPS达到极限时,CPU使用率是否超过95%(锁限制、I/O阻塞),否则还有待提升空间。
架构原则:(4要1不要)
1.数据要尽量少(请求数据与响应数据)。减少数据的压缩与编码消耗CPU以及网络传输
2.请求数要尽量少。CSS与JS请求合并,后台请求数也要少(每次请求3次握手4次挥手)
3.后台服务路径要短。后台微服务连接要少,可以增强可用性,同时提升性能(减少节点数据交互序列化及网络传输损耗)
4.依赖要尽量减少。降级非必要信息(优惠券,成交列表,商品推荐等),减少页面复杂度。
5.不要有单点。
设计方案:
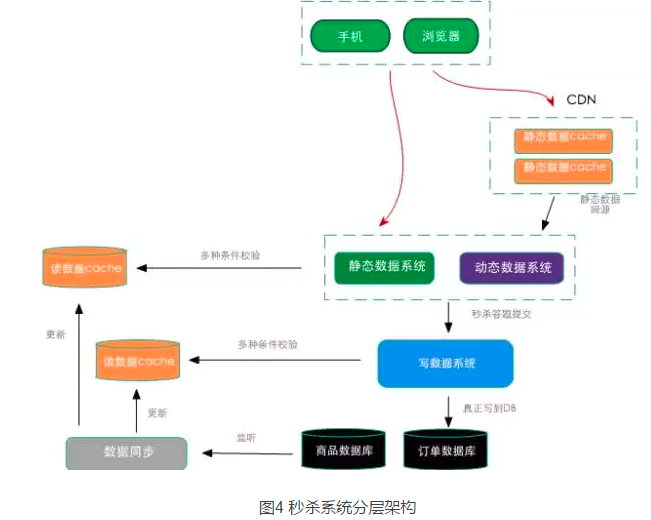
先做数据的动静分离:数据中是否含有和访问者相关的个性化数据,页面html、CSS、JS、图片等静态信息由nginx来处理,CDN来抗峰值
将静态数据页面信息缓存到用户浏览器中
将动态请求的读数据Cache在Web端,将商品相关信息cache起来。每次请求加载商品信息直接缓存读取。
对读数据不做强一致性校验
对写数据进行基于时间的合理分片:秒杀答题
对写请求做限流保护,多余的请求用RateLimiter、Semaphore 限流过滤
对写数据进行强一致性校验

页面静态化:将活动页面上的所有可以静态的元素全部静态化,并尽量减少动态元素。通过CDN来抗峰值。
禁止重复提交:用户提交之后按钮置灰,禁止重复提交
用户限流:在某一时间段内只允许用户提交一次请求,比如可以采取IP限流
限制IP访问频率:我们上面拦截了浏览器访问的请求,但针对某些恶意攻击或其它插件,在nginx限制访问频率。
削峰方案:
一个是通过队列来缓冲请求,即控制请求的发出;
一个是通过答题来延长请求发出的时间,在请求发出后承接请求时进行控制,最后再对不符合条件的请求进行过滤;
最后一种是对请求进行分层过滤。
1、将动态请求的读数据缓存(Cache)在 Web 端,过滤掉无效的数据读;
2、对读数据不做强一致性校验,减少因为一致性校验产生瓶颈的问题;
3、对写数据进行基于时间的合理分片,过滤掉过期的失效请求;
4、对写请求做限流保护,将超出系统承载能力的请求过滤掉;
5、对写数据进行强一致性校验只保留最后有效的数据。
限流方案:
1.令牌桶限流:能够限制数据的平均传输速率外,还允许某种程度的突发传输,RateLimiter(侧重于速率) Semaphore(侧重于线程个数)。
2.漏捅算法:固定速率传输,资源无法最优化处理。
例如:RateLimiter limiter=RateLimiter.create(5);



