小程序售票生成二维码---借助云开发获取小程序用户openid
获取用户openid 需要在售票的时候把该用户的openid记录下来。
需要在根目录新建一个文件夹:functions 然后在projiect.config.json
配置信息:
"cloudfunctionRoot": "functions/",

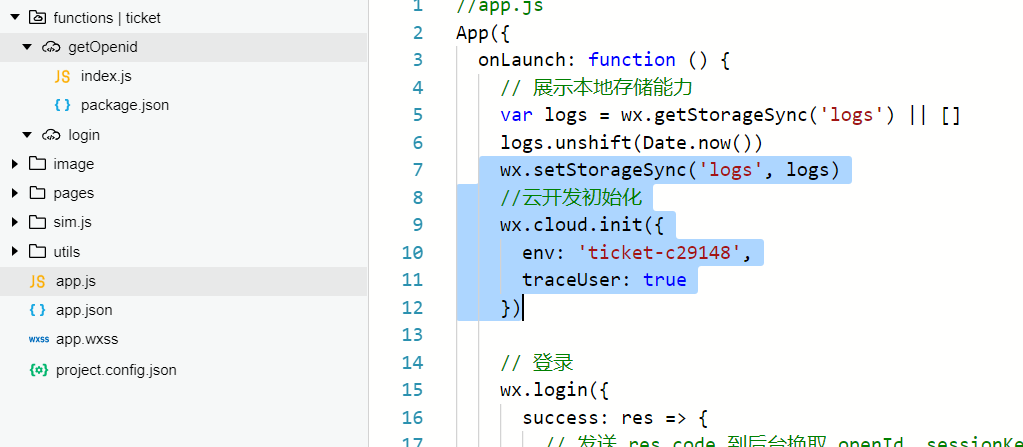
然后到app.js初始化云函数:
wx.setStorageSync('logs', logs)
//云开发初始化
wx.cloud.init({
env: 'xxxxx',
traceUser: true
})
xxxx是打开云开发控制台,复制环境ID

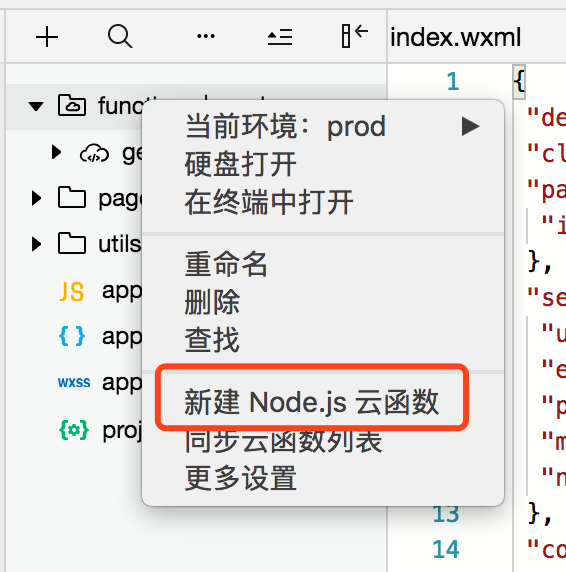
右键点击functions,点击新建node.js云函数

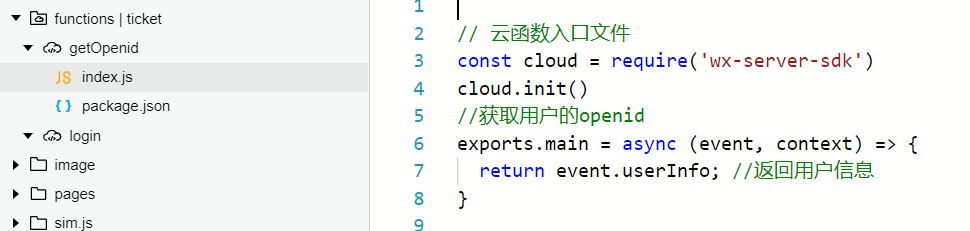
创建名为getOpenid的云函数

获取openid的代码在右边:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
//获取用户的openid
exports.main = async (event, context) => {
return event.userInfo; //返回用户信息
}
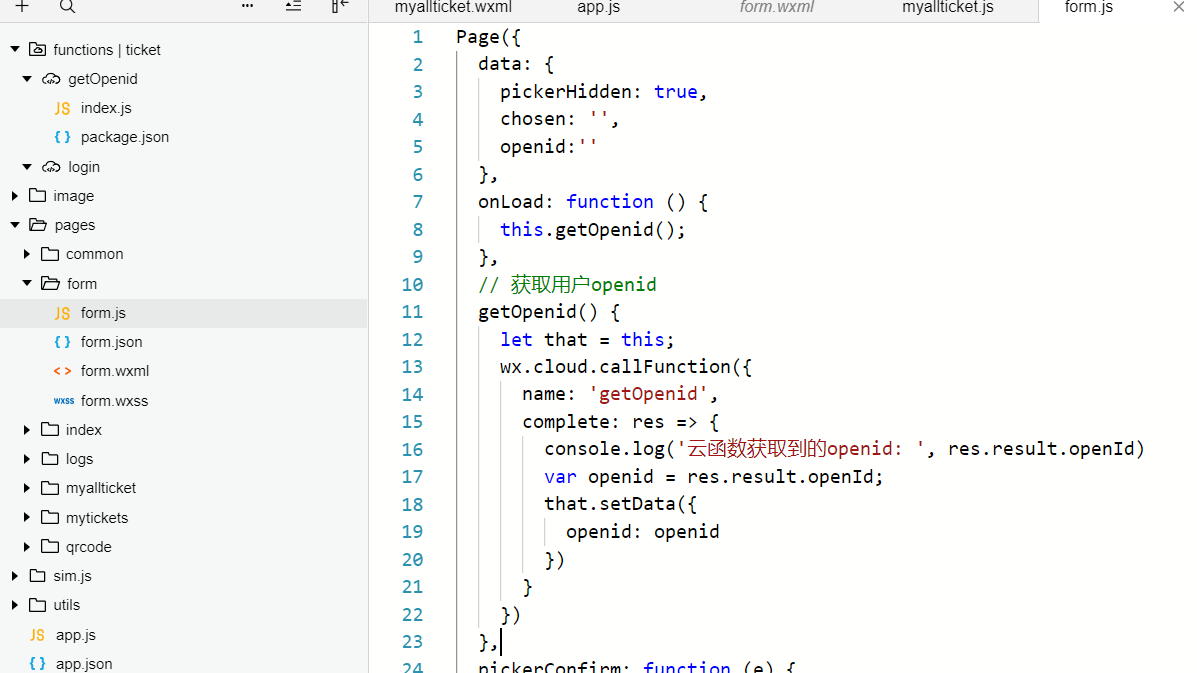
页面js获取用户openid
Page({ data: { pickerHidden: true, chosen: '', openid:'' }, onLoad: function () { this.getOpenid(); }, // 获取用户openid getOpenid() { let that = this; wx.cloud.callFunction({ name: 'getOpenid', complete: res => { console.log('云函数获取到的openid: ', res.result.openId) var openid = res.result.openId; that.setData({ openid: openid }) } }) },

最后右键点击云函数:getOpenid:选择"上传并部署:云端安装依赖(不上传node_moudles)"




