快速构建VUE以及存在的坑
本文参考自VUE 的webpack安装: 基于vue-cli快速构建Jinkey原创Vue2.0 新手完全填坑攻略,gh254172840的博客
但是有些操作是不推荐的。所以就有了此文
首先是下载一个node.js安装包。下载地址。点击安装,(个人用的是window8.1 64位系统,当然下载一个.msi格式的安装包),双击安装
|
点击next进入下一步 |
勾选I accept the terms in the lincese agreement,点击 next. |
|
Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,然后一路next |
最后点install等他安装完毕 |
然后安装cnpm的淘宝镜像。安装之前建议参阅npm的安装机制。因为某些原因,我们不能直接使用npm,而是用淘宝镜像cnpm。
|
在键盘使用快捷键win+r,在弹出的窗口输入cmd,进入命令提示符操作 |
 |
在命令行输入以下代码:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果你是最新版本会报错:
npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0
解决办法:降低版本:
npm install npm@4.6.1 -g
然后安装webpack和脚手架(一步步来):
cnpm install webpack -g
cnpm install vue-cli -g
现在是重头戏:全局环境已经配置好,现在开始搭建工程环境。
在硬盘上找一个文件夹放工程用的,在终端中进入该目录(这就是cd命令)
cd 目录路径
或者
cd /d 目录路径
使用命令创建项目
vue init webpack 工程名字<工程名字不能用中文>
会有一些初始化的设置:
- Project name (liujy) 这里可以直接回车
- Project description (A Vue.js project) 这里也可以直接回车,或者随便填点
- Author 自己名字,填英文,可以直接回车
- Vue build 按键盘方向键选择选项。推荐选择 Runtime + Compiler: recommended for most users。
- Install vue-router? (Y/n) 填y回车就好,用官方的路由
- Use ESLint to lint your code? (Y/n) 这个用来统一代码风格的,这玩意有个坑,下面会提到。如果团队项目没有需求就填n不选,这玩意对新人很不友好,初学请不要选。
坑请参见备注:ESLint的坑 - Set up unit tests (Y/n) 是否添加单元测试, 没有需求就填n
- Setup e2e tests with Nightwatch? (Y/n) 是否添j加e2e,没有需求就填n
- Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 按键盘方向键选择选项。一般选择 NPM
然后等待安装完毕。这个时候你已经有个初步的工程文件了。这个工程文件可以上传到git,svn上。接下来就要安装项目依赖。项目依赖这东西层级太深,所以建议不要上传到云端。
cd 命令进入创建的工程目录再安装项目依赖(cd命令的介绍见上文)
这次是在项目里面安装而不是全局安装npm、cnpm路由模块以及网络模块,一步步来:
npm install
cnpm install
cnpm install vue-router vue-resource --save
如果遇到报错请看备注: 路由的坑
到了这一步,你的工程环境已经配置到一半了。剩下的就是你需要安装的其他框架和插件,比如mint-ui框架,用于ajax操作的axios。这些需要你访问官方文档了解如何安装。如果你这些都安装好了,那么就大功告成了。
最后一步,启动项目:
npm run dev
现在一览美景吧。
备注:
路由的坑:
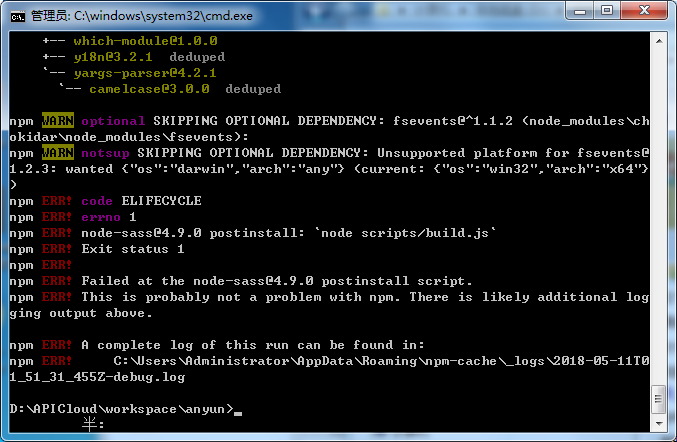
装npm的时候可能会报错 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.0.15: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
这只是一个警告,因为该模块与Windows不兼容。你可以放心地忽略它。这是可选的。
如果是这样不断的ERR:

如果debug.log报错This is probably not a problem with npm. There is likely additional logging那就是版本更新问题,运行 npm i -D webpack-dev-server@2.9.7就解决了
如果是其它情况,可能是node_modules安装问题,执行以下(参考文档):
rd /s /q node_modules rd /s /q package-lock.json npm cache clear --force npm install
没有报错,那么可喜可贺进行下一步。如果你用的是老版本的 vue-cli 还可能报其他错误,需要更新一下 vue-cli:
npm update vue-cli
ESLint的坑:关于ESLint,因为ESLint用来管理代码风格,所以当代码的格式不规范的时候就会出现如下报错:(包括traling space noy allowed等等问题。)

ESLint只会报错不影响运行,所以你可以无视掉,也可以选择不装或者禁用。禁用的方法为:找到build文件夹--->webpack.base.conf.js---->module,注释掉包含 loader: 'eslint-loader' 的代码块或者引用它的方法。
关于vue的ajax操作,建议安装axios:
npm install axios --save-dev
开发APP建议安装
npm install fastclick -D npm install mint-ui -S