7.14 ASP.NET介绍 基础
简介:
ASP.NET - 制作网站应用程序的技术
1. WebForm
2. MVC
什么东西?
winform 界面 - 后台 - 数据库 共同组合出来的程序;
ASP.NET 界面(HTML+CSS+JS) - 后台 - 数据库
运行机制:
winform - 程序是安装在用户的电脑上,程序是运行在用户电脑上的.net Framework框架上的
---(客户端运行)
ASP.NET - 通过浏览器向服务器发送请求,我要看你的某一个界面,服务器给你把界面制作好了,仅仅返回一个HTML+CSS+JS的代码到你的浏览器,你的浏览器将代码编译后展现给你看。
---(服务器运行)
服务器:
IIS - internet信息服务管理器
用户通过浏览器向服务器发送请求 -> 服务器接收请求,响应请求 -> .net框架处理 -> 数据库的数据
客人到饭店吃饭,向服务员要一盘土豆丝 -> 服务员说“好” -> 厨房 -> 仓库拿土豆
发布:只有安装了IIS服务器的电脑才可以当做服务器发布网站,如果要发布到公网上,必须有一个固定的IP地址,但是一般都通过域名来访问某一台服务器的网站;
<div>
<img src="项目照片/Z001.jpg" style ="height: 320px; width: 339px" /> ----插入图片,(相对路径,在该文件夹下)
</div>
<div>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</div>
<img alt="图片" src="项目照片/Z004.jpg" style="height: 295px; margin-top: 0px; width: 290px;" />


<div>
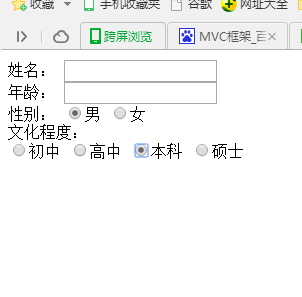
<asp:Label ID="Label1" runat="server" Text="姓名:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="年龄:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="性别:"></asp:Label>
<asp:RadioButton ID="RadioButton1" runat="server" Text="男" GroupName="性别" Checked="True" />
<asp:RadioButton ID="RadioButton2" runat="server" Text="女" GroupName="性别" />
<br />
<asp:Label ID="Label4" runat="server" Text="文化程度:"></asp:Label>
<asp:Panel ID="Panel2" runat="server"> ----单选--要设定groupname
<asp:RadioButton ID="RadioButton3" runat="server" Text="初中" GroupName="文化" Checked="True" />
<asp:RadioButton ID="RadioButton5" runat="server" Text="高中" GroupName="文化" />
<asp:RadioButton ID="RadioButton4" runat="server" Text="本科" GroupName="文化" />
<asp:RadioButton ID="RadioButton6" runat="server" Text="硕士" GroupName="文化" />
</asp:Panel>
</div>