pyinstaller打包django项目成exe文件
第一步 安装PyInstaller#
pip install pyinstaller
第二步 制作项目的.spec文件#
进入到项目的所在的路径中,执行如下命令生成 .spec文件,文件位于当前路径下
pyi-makespec -D manage.py
manage.spec文件 示例
# -*- mode: python ; coding: utf-8 -*- block_cipher = None a = Analysis(['manage.py'], pathex=['D:\\000001资料\\attendance'], binaries=[], datas=[], hiddenimports=[ "Django","xlwt","pytz","wheel","att.apps" # 刚生成的时候是空的 需要自己填写 ], hookspath=[], runtime_hooks=[], excludes=[], win_no_prefer_redirects=False, win_private_assemblies=False, cipher=block_cipher, noarchive=False) pyz = PYZ(a.pure, a.zipped_data, cipher=block_cipher) exe = EXE(pyz, a.scripts, [], exclude_binaries=True, name='manage', debug=False, bootloader_ignore_signals=False, strip=False, upx=True, console=True ) coll = COLLECT(exe, a.binaries, a.zipfiles, a.datas, strip=False, upx=True, upx_exclude=[], name='manage')
第三步 生产exe文件#
-
运行如下命令,生成打包的exe文件
pyinstaller manage.spec
-
打包程序的运行方式
# 在manage.exe的位置打开cmd,输入如下命令,运行服务即可 manage.exe runserver
遇见的问题#
问题1:运行服务是会提示No module named XXX
这是因为Django有些module不会自动收集,需要手动添加 解决方法:在manage.spec文件中修改 hiddenimports=[]为 hiddenimports=["Django","xlwt","pytz","wheel","att.apps"], 提示缺少什么module就在此处添加什么。
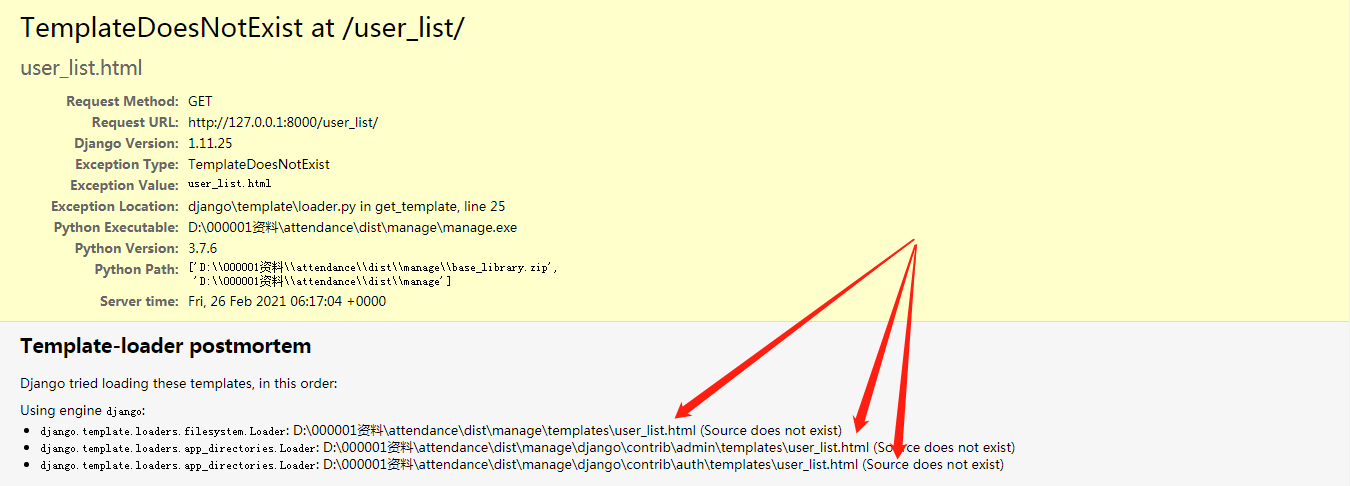
问题2:打开网页出现TemplateDoesNotExist 错误
1 | 解决方法:根据错误的提示消息,把项目中的模板文件templates拷贝到相应的位置,刷新页面即可。 |
问题3:网页丢失CSS、JS
1、首先在项目中的settings文件中添加如下代码,其中static是项目中的静态文件位置,static_root是static下的一个空文件夹,然后执行python manage.py collectstatic命令将静态文件收录到static_root中
STATIC_ROOT = os.path.join(BASE_DIR, 'static', 'static_root')
2、然后在urls.py中添加如下代码:
from django.conf.urls import static from project_1 import settings urlpatterns += static.static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
注意:我在操作了之后 还是没有css 我又进行了下面一步 就完美解决
datas=[(r'D:\000001资料\attendance\static\static_root',r'.\static\static_root')], # 元祖 元祖
上面代码是出现在 manage.spec 文件中 是一个元祖哟





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2019-02-26 验证码发送到手机上 购买服务器进行发送短信;阿里云/ 腾讯云
2018-02-26 mysql第四篇:数据操作
2018-02-26 mysql第四篇:数据操作之单表查询
2018-02-26 MySQL系列
2018-02-26 mysql第三篇:表操作
2018-02-26 Mysql 第二篇:库操作
2018-02-26 Mysql 第一篇:初识数据库