markdown编辑器的使用
mdeditor
如果在项目中使用markdown编辑器分以下几步
- 添加和编辑的页面中 textare 输入框 ---> 转换为markdown编辑器
- 应用css
- 应用js
例如
# 循环form表单 判断是不是生成的textare的标签 的字段
<form method="post"> {% csrf_token %} {% for field in form %} {% if field.name == "content" %} <div class="form-group"> <label for="{{ field.id_for_label }}">{{ field.label }}</label> <div id="editor"> {{ field }} </div> <span class="error-msg">{{ field.errors.0 }}</span> </div> {% else %} <div class="form-group"> <label for="{{ field.id_for_label }}">{{ field.label }}</label> {{ field }} <span class="error-msg">{{ field.errors.0 }}</span> </div> {% endif %} {% endfor %} <button type="submit" class="btn btn-primary">提 交</button> </form>
1. 引入css 和 js
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.min.css' %}">
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
2. 初始化编辑器
function initEditorMd() { editormd('editor', { placeholder: "请输入内容", height: 500, path: "{% static 'plugin/editor-md/lib/' %}",
imageUpload:true,
imageFormats:["jpg",'jpeg','png','gif'], # markdown支持上传文件
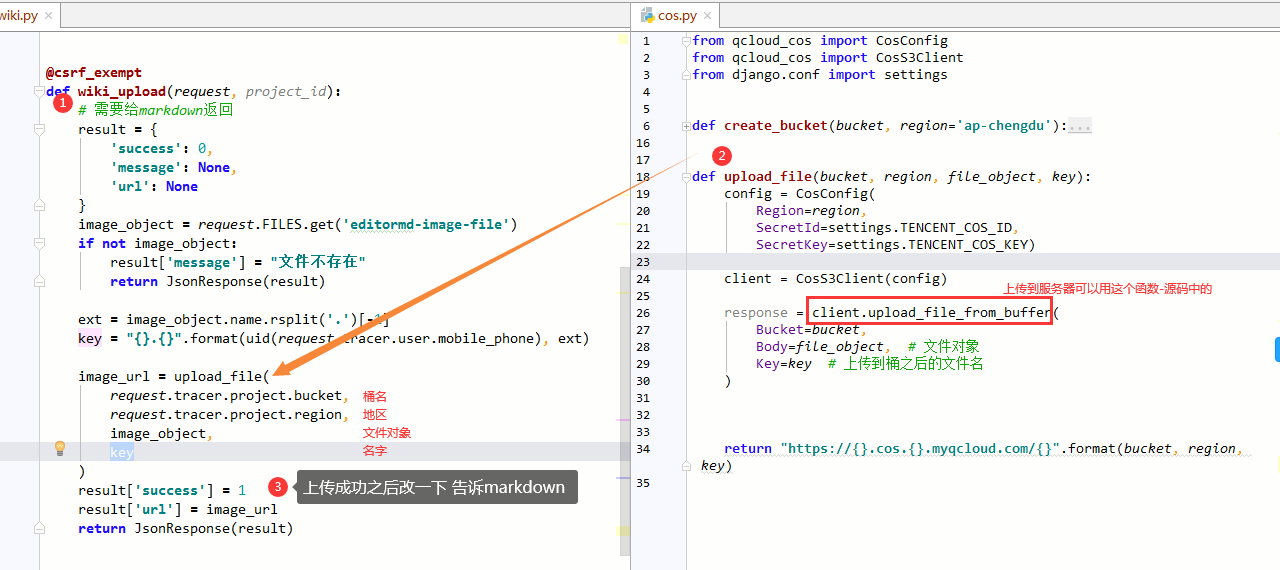
imageUploadURL: 地址 # 项目自己定义url写视图等
}) }
页面就可以显示啦 你快试试吧
有时候你点击全屏的时候 就有些许bug
改一下css
.editormd-fullscreen{ z-index: 1001; }
再一个问题
我们在写好之后 发表了 但是没有按照markdown语法显示
解决办法
在显示页面
引入css和js
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.preview.min.css' %}"> # 是preview哟
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
还需要引入好多的js
<script src="{% static 'plugin/editor-md/lib/marked.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/prettify.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/raphael.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/underscore.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/sequence-diagram.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/flowchart.min.js' %}"></script> <script src="{% static 'plugin/editor-md/lib/jquery.flowchart.min.js' %}"></script>
最主要的是 在需要用 markdown编辑器内容处
要写一个div包一个textare标签
<div id="previewMarkdown"> <textarea>{{ wiki_object.content }}</textarea> </div>
接下来就是js操作啦
$(function () { initPreivewMarkdown(); }) function initPreivewMarkdown() { editormd.markdownToHTML("previewMarkdown", {
// 防止script 攻击等 htmlDecode: "style,script,iframe" }); }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-03-26 第三篇数据库与ORM
2018-03-26 Django基本命令