(二十一)自定义Tabbar
1. 随便找一个目录【比如component】
2.在component里创建一个文件夹
代码我们用的是官方的 https://developers.weixin.qq.com/s/jiSARvmF7i55
把代码复制到我们新建的tabbar中[包括js,wxml,json,wxss]
3. 全局的app.js
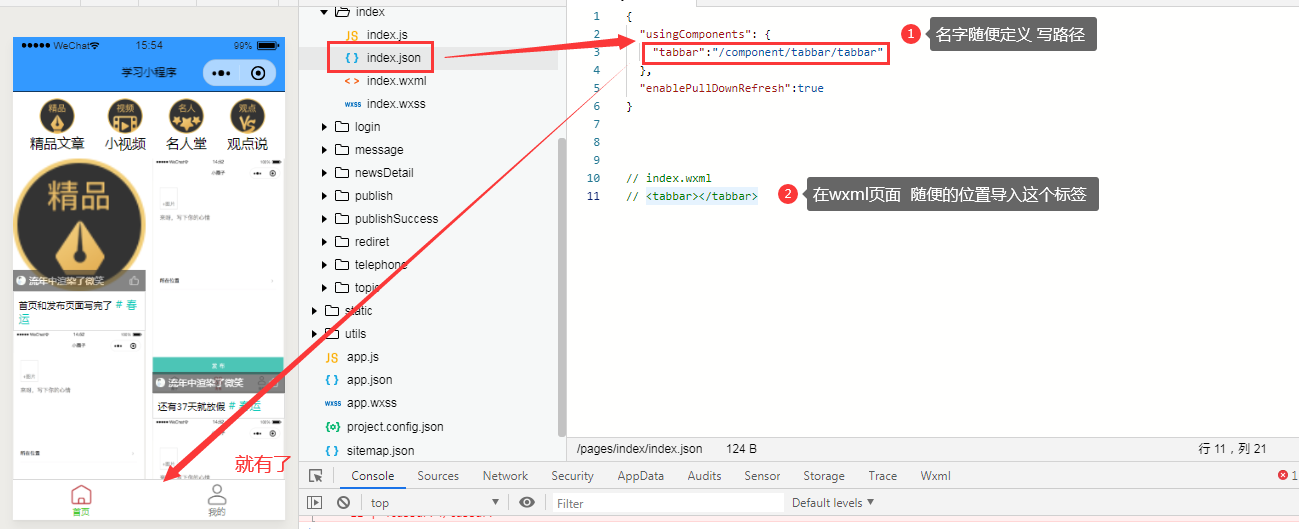
现在tabbar就没有了
现在我们要是在那个页面用 就在那个页面社会
比如 index页面 tabbar的颜色自己定义就可以啦
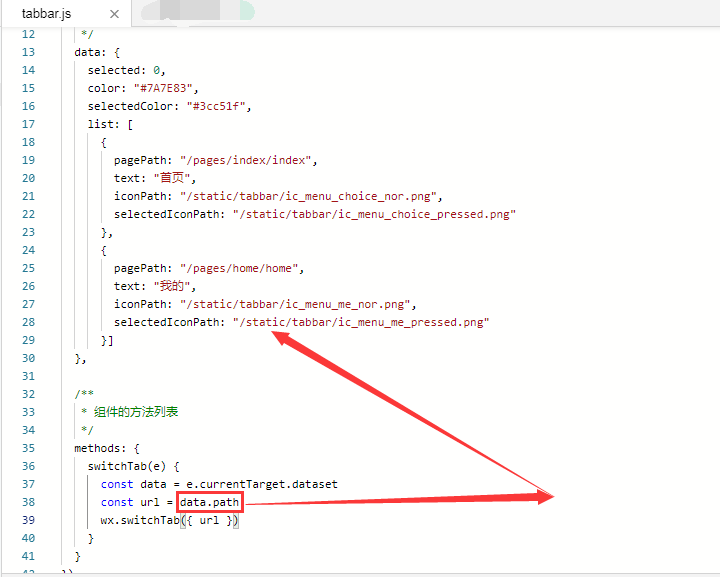
点击我的 跳转 页面有个函数
在js中
这个时候我的页面没有tabbar 需要我们在按上面的方法进行一次
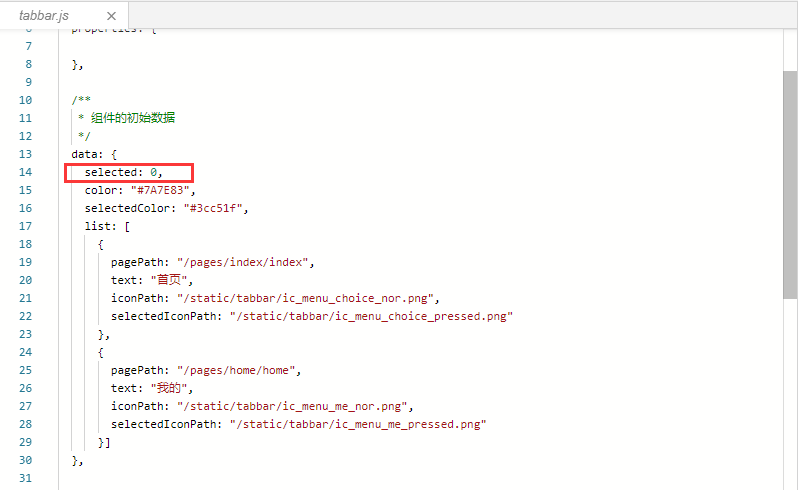
还有一个bug 我们点击的 我的 但是颜色没有变啊
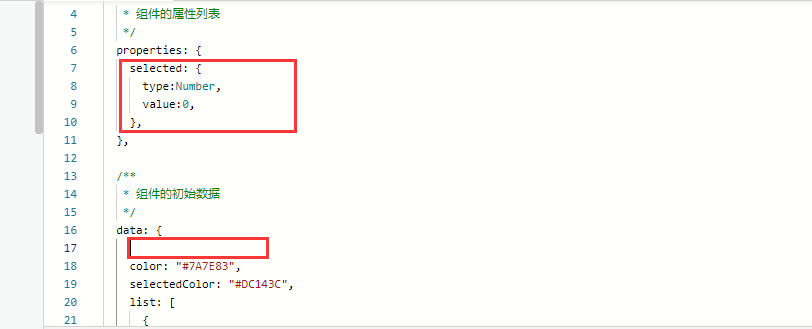
追其原因:在data中设置了selected的值为0,没有动过,所有就不会改变
解决办法
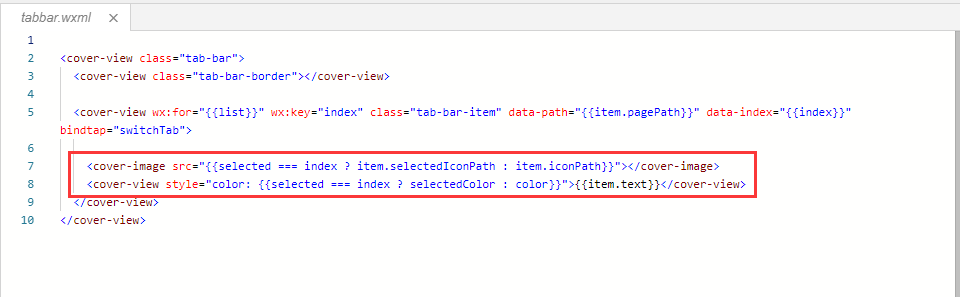
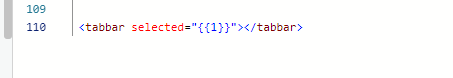
在每个用到的地方改成下面的就可以啦
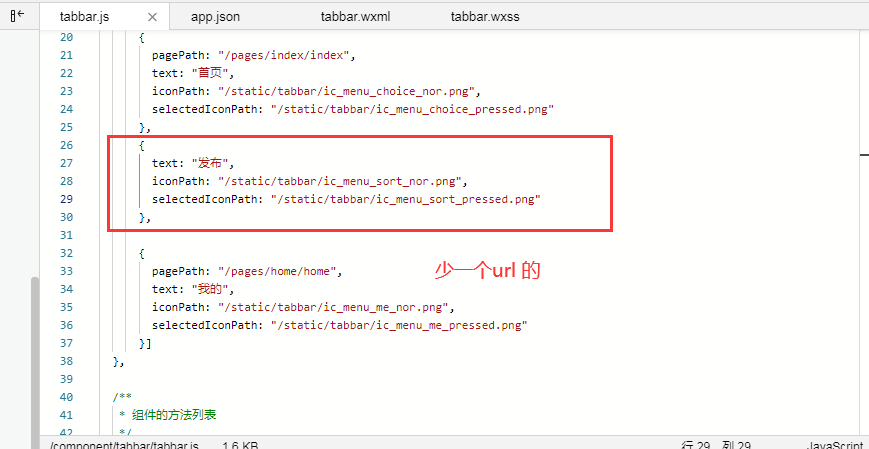
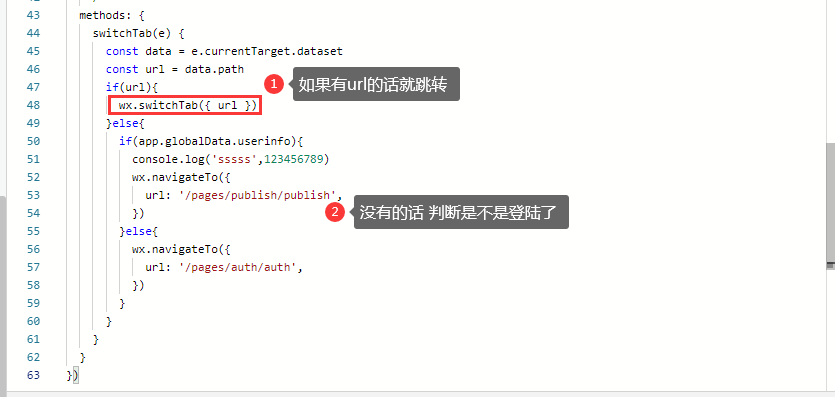
问题:比如我有一个发布的按钮 需要登录之后才可以怎么做?
第一步
第二步















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-03-15 前端第四篇---前端基础之jQuery