(十七)微信小程序组件---进度条
示例
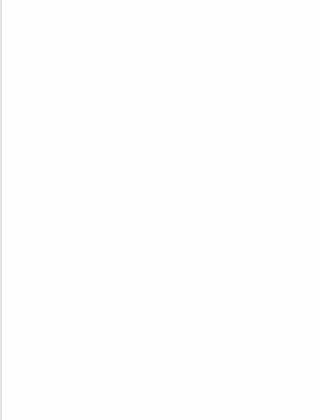
1 <progress percent="20" show-info /> 2 <progress percent="40" stroke-width="12" /> 3 <progress percent="60" color="pink" /> 4 <progress percent="80" active />
这些 percent 一般来自后台js
示例:
# js数据
data: { imageList:[ { id: 1, title: "图片1", percent: 20 }, { id: 2, title: "图片2", percent: 20 }, { id: 3, title: "图片3", percent: 20 } ] },
# wxml
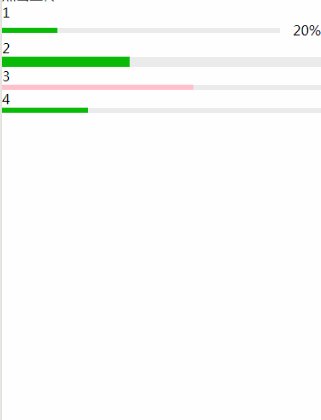
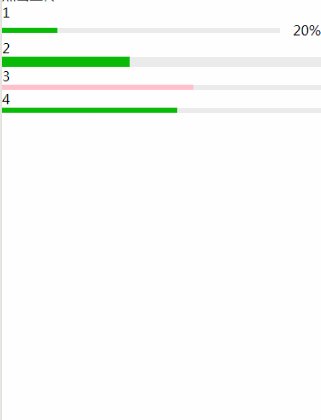
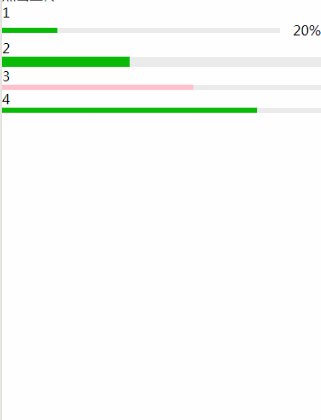
<view wx:for="{{imageList}}"> <text>{{item.title}}</text> <progress percent="{{item.percent}}"></progress> </view> <button bindtap="changeImagePercent">点击</button>
# changeImagePercent 函数
changeImagePercent:function(){ // 方式一 就是个错误 /* this.setData({ imageList[0].percent: 30 }) */ // 方式二 不推荐 全部替换imageList数据 /* var data = this.data.imageList data[0].percent=80 this.setData({ imageList:data }) */ // 方式三 推荐 var num = 2 this.setData({ ["imageList[0].percent"]: 60 , ["imageList[1].title"]: "进度条进度条" , ["imageList["+ num +"].percent"]: 60 , }) },





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-03-04 MySQL EXPLAIN 详解
2018-03-04 mysql第六篇 : MySQL索引原理与慢查询优化