(九)微信小程序---for指令
对于数据是列表#
- wxml
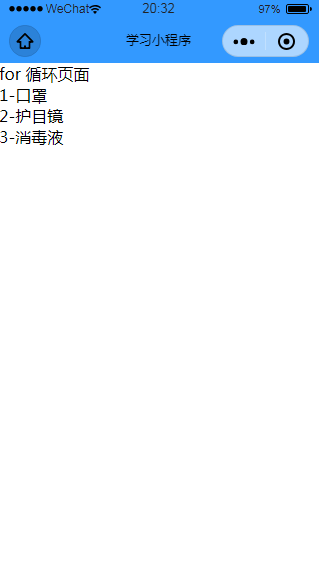
<view wx:for="{{dataList}}">{{index}}-{{item}}</view>
我们可以看到上面的代码 默认的给了 index 和 item 我们要是想自己修改的话用下面的代码
<view wx:for="{{dataList}}" wx:for-index="idx" wx:for-item="xxxx">{{idx+1}}-{{xxxx}}</view>
- js
Page({ data: { dataList:["口罩","护目镜","消毒液"] }, })
对于数据是字典的#
- wxml
<view wx:for="{{userInfo}}">{{index}}-{{item}}</view>
- js
Page({ data: { userInfo:{ name:'xiaoqiang', age:18 } }, })
分类:
微信小程序






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现