(六)数据绑定和双向绑定
一 html的数据绑定#
<html> ... <div id="content"></div> <script> var name = "学习数据绑定"; $('#content').val(name); </script> </html>
二 vue.js数据绑定#
<html>
<div id="app">
<div>{{message}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '学习vue.js数据绑定'
}
})
</script>
</html>
三 微信小程序的数据绑定#
***.wxml <text>数据绑定</text> <view>数据:{{message}}</view> <button bindtap="changeVal">点击改变数据</button>
Page({ /** * 页面的初始数据 */ data: { message:'学习小程序数据绑定' }, changeVal:function(){ console.log(this.data.message) // 一般情况下改变数据 但是这种方法只能改变js 不能改变前端页面 this.data.message ="学习数据小程序绑定" console.log(this.data.message) // 下面改前端页面 this.setData({ message: "学习小程序数据绑定"}) }, })
四 微信小程序-双向绑定#
<view>您输入了:{{message}}</view>
<input value="{{message}}" bindinput="bindText"></input>
value="{{message}}与上面的view联动 但是现在是单向的联动
bindinput="bindText"是双向联动
Page({ /** * 页面的初始数据 */ data: { message:"学习双向绑定", },
// 定义上面的函数 bindText:function(e){ this.setData({ message: e.detail.value}) }, })
示例 登陆小例子#
注意:示例中的手机号和验证码是自己输入的 不通过服务商
小程序前端
***.wxml
<view>手机号</view> <input value="{{phone}}" bindinput="bindPhone"></input> <view>验证码</view> <input value="{{code}}" bindinput="bindCode"></input> <button bindtap="login">登陆</button>
***.js
Page({ data: { phone:"", code:"", },
// 获取前端数据赋值给data中对应的phone和code bindPhone: function (e) { this.setData({ phone: e.detail.value }) }, bindCode: function (e) { this.setData({ code: e.detail.value }) }, login:function(){ console.log(this.data.phone,this.data.code) // 将手机号和验证码发送到后端 wx.request({ url: 'http://127.0.0.1:8000/api/login', data: {phone : this.data.phone, code : this.data.code}, 传到后端的数据 header: {}, method: 'POST', // 返回的数据类型 // dataType: 'json', // responseType: 'text', success: function(res) {
console.log(res)
}, // fail: function(res) {}, // complete: function(res) {}, }) },
})
是一个django的项目 运用 drf

INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', 'rest_framework' # 注册drf ]

# 使用include from django.conf.urls import url, include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^api/', include("app01.urls")), ]

# app下的url from django.conf.urls import url, include from django.contrib import admin from app01 import views urlpatterns = [ url(r'^login/', views.LoginView.as_view()), ]

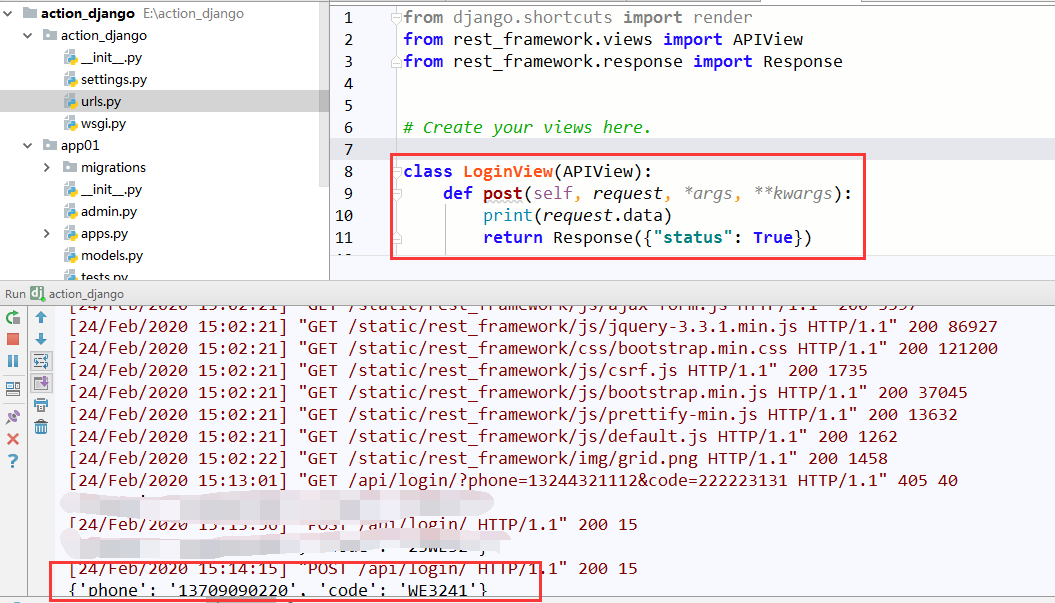
from rest_framework.views import APIView from rest_framework.response import Response # Create your views here. class LoginView(APIView): def post(self, request, *args, **kwargs): print(request.data) return Response({"status": True})
接下来我们启动项目
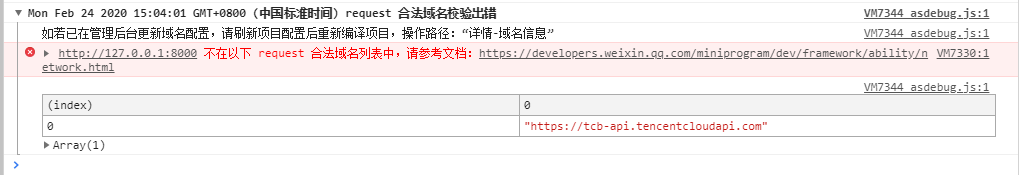
在前端发送的时候会报一个错误
原因:【等在项目上线的时候设置】 1. 微信小程序必须是https 2. 后台必须设置要访问的域名
目前我们的解决办法
解决办法---在编辑器上找到 详情 在下图标记处 打钩
这样的话就可以顺利通过了
后端
后面我们在介绍有服务器的发送短信









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现