(四)Flex 布局教程和例子
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
1.flex-direction属性#
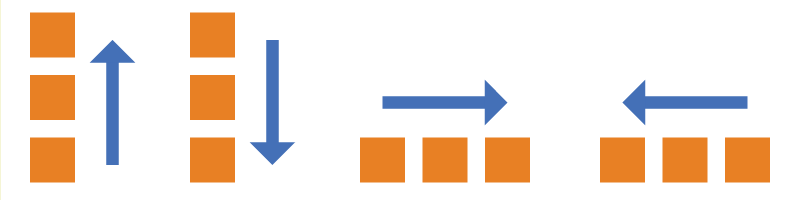
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse; }
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿
2 justify-content属性#
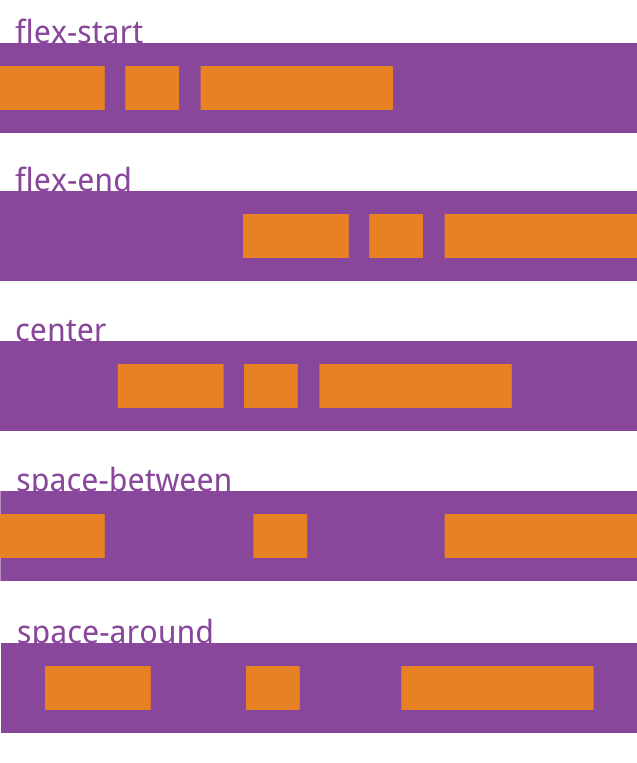
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
3 align-items属性#
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex 还有好多的属性 详见 阮一峰
例子#
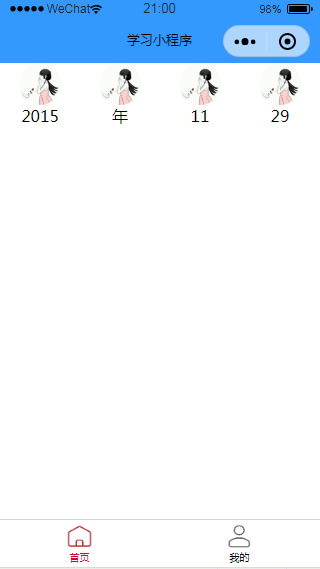
下面以在微信中应用为例
/* index.wxml */ <view class="menu"> <view class="item"> <image src="/static/girl.jpg"></image> <text>2015</text> </view> <view class="item"> <image src="/static/girl.jpg"></image> <text>年</text> </view> <view class="item"> <image src="/static/girl.jpg"></image> <text>11</text> </view> <view class="item"> <image src="/static/girl.jpg"></image> <text>29</text> </view> </view>
/**index.wxss**/ image{ width: 100rpx; height: 100rpx; border-radius: 50rpx; 图片变圆角 } .menu{ flex用法 display: flex; /* 在水平方向排列 */ /* row规定主轴方向水平 */ /* column规定主轴方向垂直 */ flex-direction: row; /* 在主轴方向如何展示 flex-start/center/space-around/space-between */ justify-content: space-around; } /* 在wxml中嵌套的样式 */ .menu .item{ display: flex; flex-direction: column; align-items: center; }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现