后端实现#
django视图
def menu(request):
menu_list = models.Menu.objects.all().values('id', 'menu_name', 'parent_id')
l = []
dic = {}
for item in menu_list:
if int(item['parent_id']) == 0:
l.append({
'id': item['id'],
'name': item['menu_name'],
'children' : []
})
else:
for i in l:
if int(item['parent_id']) == int(i['id']):
i['children'].append(item)
dic['data'] = l
return JsonResponse(dic)
得到的数据格式#
{
'data':
[
{
'id': 1,
'name': '一级菜单(1)',
'children': [
{'id': 2, 'menu_name': '一级菜单的儿子1', 'parent_id': '1'},
{'id': 3, 'menu_name': '一级菜单的儿子2', 'parent_id': '1'}
]},
{
'id': 4,
'name': '一级菜单(2)',
'children': [
{'id': 5, 'menu_name': '一级菜单的儿子1', 'parent_id': '4'},
{'id': 6, 'menu_name': '一级菜单的儿子2', 'parent_id': '4'}]
}
]
}
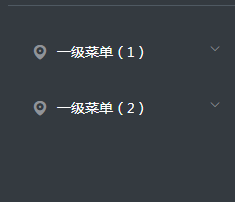
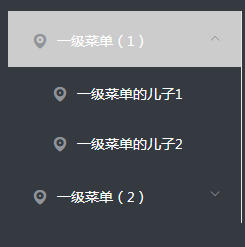
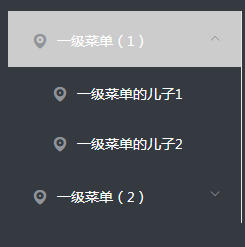
vue实现#
<el-menu
background-color="RGB(52,58,64)"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 一级菜单 -->
// 点击的时候要有效果 : 来绑定
v-for 循环要有:key
<el-submenu :index="item.id + '' " v-for="item in menuList" :key="item.id">
<!-- 一级菜单模板区 -->
<template slot="title">
<!-- 图标和文本 -->
<i class="el-icon-location"></i>
<span>{{item.name}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="sonChildren.id + ''" v-for="sonChildren in item.children" :key="sonChildren.id">
<template slot="title">
<!-- 图标和文本 -->
<i class="el-icon-location"></i>
<span>{{sonChildren.menu_name}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
<script>
export default {
data(){
return{
menuList:[]
}
},
// 一启动就加载
created(){
this.getMenuList()
},
methods: {
getMenuList(){
// 发送请求
this.$axios.get('http://127.0.0.1:8000/menu/',{})
.then((response)=> {
console.log(response.data);
// 赋值到data()里
this.menuList = response.data.data
}).catch((error) =>{
})
}
},
}
</script>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现