GoJs的使用
GoJs示例#

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> </head> <script src="go.js"></script> <body> <!--创建一个画布--> <div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> <script> var $ = go.GraphObject.make; // 第一步:创建图表 var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 // 第二步:创建一个节点,内容为武沛齐 var node = $(go.Node, $(go.TextBlock, {text: "努力学习啊"})); // 第三步:将节点添加到图表中 myDiagram.add(node) </script> </body> </html>

<div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> <script src="go.js"></script> <script> var $ = go.GraphObject.make; // 第一步:创建图表 var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 var node1 = $(go.Node, $(go.TextBlock, {text: "python开发"})); myDiagram.add(node1); var node2 = $(go.Node, $(go.TextBlock, {text: "vue前端开发", stroke: 'red'})); myDiagram.add(node2); var node3 = $(go.Node, $(go.TextBlock, {text: "java开发", background: 'lightblue'})); myDiagram.add(node3); </script>

<div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> <script src="go.js"></script> <script src="Figures.js"></script> <script> var $ = go.GraphObject.make; var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 var node1 = $(go.Node, $(go.Shape, {figure: "Ellipse", width: 40, height: 40}) ); myDiagram.add(node1); var node2 = $(go.Node, $(go.Shape, {figure: "RoundedRectangle", width: 40, height: 40, fill: 'green',stroke:'red'}) ); myDiagram.add(node2); var node3 = $(go.Node, $(go.Shape, {figure: "Rectangle", width: 40, height: 40, fill: null}) ); myDiagram.add(node3); var node4 = $(go.Node, $(go.Shape, {figure: "Diamond", width: 40, height: 40, fill: '#ddd'}) ); myDiagram.add(node4); // 需要引入Figures.js var node5 = $(go.Node, $(go.Shape, {figure: "Club", width: 40, height: 40, fill: 'red'}) ); myDiagram.add(node5); </script>

<div id="myDiagramDiv" style="width:500px; height:350px; background-color: #DAE4E4;"></div> <script src="go.js"></script> <script src="Figures.js"></script> <script> var $ = go.GraphObject.make; var myDiagram = $(go.Diagram, "myDiagramDiv"); // 创建图表,用于在页面上画图 var node1 = $(go.Node, "Vertical", { background: 'yellow', padding: 8 }, $(go.Shape, {figure: "Ellipse", width: 40, height: 40}), $(go.TextBlock, {text: "python开发"}) ); myDiagram.add(node1); var node2 = $(go.Node, "Horizontal", { background: 'white', padding: 5 }, $(go.Shape, {figure: "RoundedRectangle", width: 40, height: 40}), $(go.TextBlock, {text: "vue前端开发"}) ); myDiagram.add(node2); var node3 = $(go.Node, "Auto", $(go.Shape, {figure: "Ellipse", width: 80, height: 80, background: 'green', fill: 'red'}), $(go.TextBlock, {text: "java开发"}) ); myDiagram.add(node3); </script>

<div id="myDiagramDiv" style="width:500px; min-height:450px; background-color: #DAE4E4;"></div> <script src="go-debug.js"></script> <script> var $ = go.GraphObject.make; var myDiagram = $(go.Diagram, "myDiagramDiv", {layout: $(go.TreeLayout, {angle: 0})} ); // 创建图表,用于在页面上画图 var startNode = $(go.Node, "Auto", $(go.Shape, {figure: "Ellipse", width: 40, height: 40, fill: '#79C900', stroke: '#79C900'}), $(go.TextBlock, {text: '开始', stroke: 'white'}) ); myDiagram.add(startNode); var downloadNode = $(go.Node, "Auto", $(go.Shape, {figure: "RoundedRectangle", height: 40, fill: '#79C900', stroke: '#79C900'}), $(go.TextBlock, {text: '下载代码', stroke: 'white'}) ); myDiagram.add(downloadNode); var startToDownloadLink = $(go.Link, {fromNode: startNode, toNode: downloadNode}, $(go.Shape, {strokeWidth: 1}), $(go.Shape, {toArrow: "OpenTriangle", fill: null, strokeWidth: 1}) ); myDiagram.add(startToDownloadLink); var zipNode = $(go.Node, "Auto", $(go.Shape, {figure: "RoundedRectangle", height: 40, fill: '#79C900', stroke: '#79C900'}), $(go.TextBlock, {text: '本地打包', stroke: 'white'}) ); myDiagram.add(zipNode); var downloadToZipLink = $(go.Link, {fromNode: downloadNode, toNode: zipNode}, $(go.Shape, {strokeWidth: 1}), $(go.Shape, {toArrow: "OpenTriangle", fill: null, strokeWidth: 1}) ); myDiagram.add(downloadToZipLink); for (var i = 1; i < 6; i++) { var node = $(go.Node, "Auto", $(go.Shape, {figure: "RoundedRectangle", height: 40, fill: 'lightgray', stroke: 'lightgray'}), $(go.TextBlock, {text: '服务器' + i, stroke: 'white', margin: 5}) ); myDiagram.add(node); var nodeToZipLink = $(go.Link, {fromNode: zipNode, toNode: node, routing: go.Link.Orthogonal}, $(go.Shape, {strokeWidth: 1, stroke: 'lightgray'}), $(go.Shape, {toArrow: "OpenTriangle", fill: null, strokeWidth: 1, stroke: 'lightgray'}) ); myDiagram.add(nodeToZipLink); } </script>

<div id="diagramDiv" style="width:100%; min-height:450px; background-color: #DAE4E4;"></div> <script src="go.js"></script> <script> var $ = go.GraphObject.make; // 创建图表,用于在页面上画图 var diagram = $(go.Diagram, "diagramDiv", { layout: $(go.TreeLayout, { angle: 0, nodeSpacing: 20, layerSpacing: 70 }) }); // 创建节点 diagram.nodeTemplate = $(go.Node, "Auto", $(go.Shape, { figure: "RoundedRectangle", fill: 'lightgray', stroke: 'lightgray' }, new go.Binding("figure", "figure"), new go.Binding("fill", "color"), new go.Binding("stroke", "color")), $(go.TextBlock, {margin: 8}, new go.Binding("text", "text")) ); // 创建link diagram.linkTemplate = $(go.Link, {routing: go.Link.Orthogonal}, $(go.Shape, {stroke: 'lightgray'}, new go.Binding('stroke', 'link_color')), $(go.Shape, {toArrow: "OpenTriangle", stroke: 'lightgray'}, new go.Binding('stroke', 'link_color')), $(go.TextBlock, {font: '8pt serif', segmentOffset: new go.Point(0, -10)}, new go.Binding("text", "link_text")) ); // 注意parent的对应关系 var nodeDataArray = [ {key: "start", text: '开始', figure: 'Ellipse', color: "lightgreen"}, {key: "download", parent: 'start', text: '下载代码', color: "lightgreen", link_text: '执行中...'}, {key: "compile", parent: 'download', text: '本地编译', color: "lightgreen"}, {key: "zip", parent: 'compile', text: '打包', color: "red", link_color: 'red'}, {key: "c1", text: '服务器1', parent: "zip"}, {key: "c11", text: '服务重启', parent: "c1"}, {key: "c2", text: '服务器2', parent: "zip"}, {key: "c21", text: '服务重启', parent: "c2"}, {key: "c3", text: '服务器3', parent: "zip"}, {key: "c31", text: '服务重启', parent: "c3"} ]; diagram.model = new go.TreeModel(nodeDataArray); /* diagram.model.addNodeData({key: "c4", text: '服务器3', parent: "c3", color: "lightgreen"}) // 改变key为c1的颜色 var c1 = diagram.model.findNodeDataForKey("c1"); diagram.model.setDataProperty(c1, "color", "red"); */ </script>
去除logo#
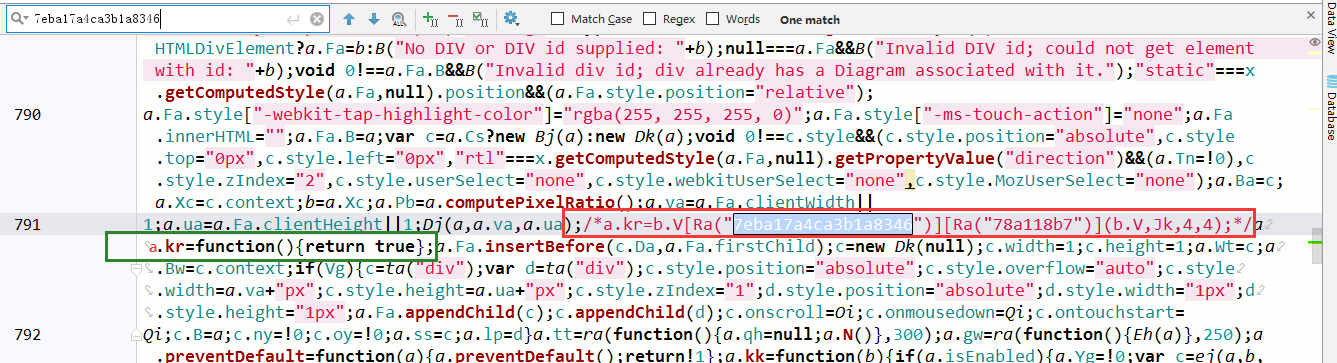
找到 go.js 文件,查找字符串 7eba17a4ca3b1a8346 ,然后替换指定内容。
注释一部分代码 在添加一部分代码
/*a.kr=b.V[Ra("7eba17a4ca3b1a8346")][Ra("78a118b7")](b.V,Jk,4,4);*/a.kr=function(){return true};
下载GoJs插件:在这里
分类:
前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现