vue学习(十二)vue全家桶 Vue-router&Vuex
一 vue-router的安装
二 vue-router的基本使用
三 命名路由
四 动态路由的匹配和路由组件的复用
一 vue-router的安装#
NPM#
npm install vue-router
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
// 在router/index.js中
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
// 之后在main.js中
import router from './router'
二 vue-router的基本使用#
// router/index.js 与直接生成的此文件有些不一样
// 1. 导入 import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import About from '../views/About.vue' // 2.模块化机制 使用 Vue.use(VueRouter) // 3. 创建路由器对象 export default new VueRouter ({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ] })
// main.js
import Vue from 'vue' import App from './App.vue' import router from './router' Vue.config.productionTip = false // 4 在main.js中挂载 router new Vue({ router, render: h => h(App) }).$mount('#app')
// App.vue
<template> <div id="app"> <div id="nav"> <!--router-link相当于a标签 to相当于href--> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <!--router-view 相当于路由组件的出口--> <router-view/> </div> </template>
三 命名路由#
index.js
// 1. 导入 import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import About from '../views/About.vue' // 2.模块化机制 使用 Vue.use(VueRouter) // 3. 创建路由器对象 export default new VueRouter({ routes: [ { path: '/', name: 'home', component: Home index.js 写个 name }, { path: '/about', name: 'about', component: About } ] })
// App.vue
<template> <div id="app"> <div id="nav"> <!--<router-link to="/">Home</router-link> |--> <router-link :to="{name:'home'}">首页</router-link> | // 对比两句话 <!--<router-link to="/about">About</router-link>--> <router-link :to="{name:'about'}">About</router-link> </div> <!--router-view 相当于路由组件的出口--> <router-view/> </div> </template>
四 动态路由的匹配和路由组件的复用#
动态路由的匹配
需求:
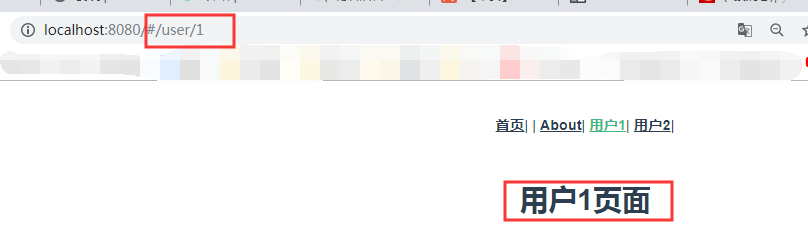
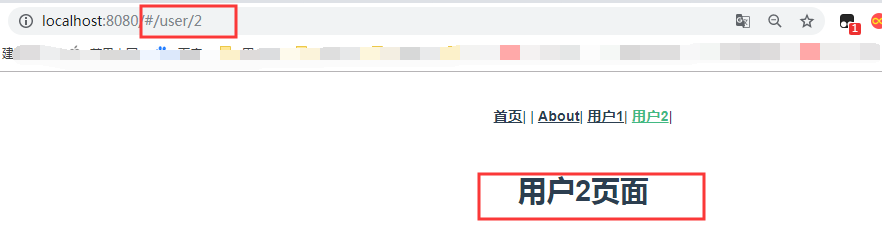
http://localhost:8080/user/1 http://localhost:8080/user/2 // 都是同样的页面
要新建一个User.vue的文件
1. 先配置路由 index.js
// 1. 导入
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
import User from '../views/User.vue'
// 2.模块化机制 使用
Vue.use(VueRouter)
// 3. 创建路由器对象
export default new VueRouter({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
{
// 1. 匹配路由 【:id】是哪个id的用户 :id
path: '/user/:id',
name: 'user',
component: User
}
]
})
2 App.vue <template> <div id="app"> <div id="nav"> <!--router-link相当于a标签 to相当于href--> <!--<router-link to="/">Home</router-link> |--> <router-link :to="{name:'home'}">首页</router-link>| | <!--<router-link to="/about">About</router-link>--> <router-link :to="{name:'about'}">About</router-link>| <router-link :to="{name:'user', params:{id:1}}">用户1</router-link>| <router-link :to="{name:'user', params:{id:2}}">用户2</router-link>| </div> <!--router-view 相当于路由组件的出口--> <router-view/> </div> </template>
3 新建一个User.vue的文件 <template> <div class="user"> <h1>用户{{$route.params.id}}页面</h1> </div> </template>
路由组件的复用#
<script> export default { // 当路由参数变化时 /user/1 切换到 /user/2 原来的组件实例会被复用 // 因为两个路由渲染了同个组件,复用高效 created() { console.log('a',this.$route.params.id) // 这个时候就只能打印一个id 要想点那个id打印那个id 我们要用watch监听 }, // watch: { // // 监听 从哪个id变化成那个id // $route: (to, from) => { // console.log(to.params.id) // console.log(from) // // 监听 从哪个id变化成那个id 拿到id之后我们就可以发起ajax 请求后端接口数据 数据驱动视图 // } // } beforeRouteUpdate(to,from,next){ console.log(to.params.id) // console.log(from) // 一定要调用next 不然就阻塞(就是点不动了) next(); } } </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现