vue学习(四)插槽
一 匿名插槽#
// 语法
Vue.component('MBtn', { template: ` <button> <slot></slot> </button> `, });
使用
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <App></App> </div> <script> Vue.component('MBtn', { template: ` <button> <slot></slot> </button> `, }); const App = { data() { return { msg: '数据' } },
我们可以使用匿名插槽的名字 也可以像下面那样 但是必须要有 — template: ` <div> <MBtn>登陆</MBtn> <m-btn>注册</m-btn> </div>` }; let app = new Vue({ el: '#app', components: { App } }) </script> </body> </html>
二 具名插槽#
// 语法
Vue.component('MBtn', { template: ` <button> <slot name="login"></slot> <slot name="register"></slot> <slot name="submit"></slot> </button> ` });
用
<MBtn> <template slot="login"> <a href="#">登陆</a>
</template> </MBtn>
具体使用
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <App></App> </div> <script> Vue.component('MBtn', { template: ` <button> <slot name="login"></slot> <slot name="register"></slot> <slot name="submit"></slot> </button> ` }); const App = { template: ` <div> <MBtn> <template slot="login"> <a href="#">登陆</a> </template> </MBtn> <MBtn> <template slot="register"> <a href="#">注册</a> </template> </MBtn> <MBtn> <template slot="submit"> <a href="#">提交</a> </template> </MBtn> </div> ` }; let app = new Vue({ el: '#app', components: { App } }) </script> </body> </html>
三 作用域插槽#
有时候让插槽内容能够访问子组件中才有的数据是很有用的。(来自官网)
首先我们有一段代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <App></App> </div> <script> const todoList={ data(){ }, props:{ todos:Array, defaultValue:[] }, template:` <ul> <li v-for="item in todos" :key="item.id"> {{item.title}} </li> </ul> ` }; const App={ data(){ return{ todoList:[ { title:'大哥你好吗', isComplate:true, id:1 }, { title:'小弟我还行啊', isComplate:false, id:2 }, { title:'你在干什么', isComplate:false, id:3 }, { title:'抽烟喝酒烫头', isComplate:true, id:4 } ] } }, components:{ todoList }, template:` <todoList :todos="todoList"></todoList> ` }; let app = new Vue({ el:'#app', components:{ App } }) </script> </body> </html>
效果如下:
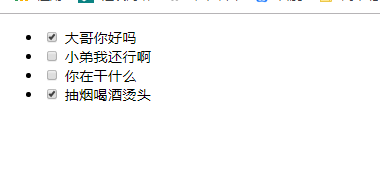
好了 产品经理来 说 要给完成的打对勾
你肯定会说简单来看----加有一个 input就可以啦
const todoList={ data(){ }, props:{ todos:Array, defaultValue:[] }, template:` <ul> <li v-for="item in todos" :key="item.id"> <input type="checkbox" v-model="item.isComplate"> {{item.title}} </li> </ul> ` };
但是我们的数据要在好几个组件上用 不能写死咯
具体步骤:
1 需要我们在子组件中放一个插槽
2.父组件中使用
子组件:放插槽 template:` <ul> <li v-for="item in todos" :key="item.id"> <slot :itemValue="item"></slot> {{item.title}} </li> </ul> `
父组件:使用 template:` <todoList :todos="todoList"> <template v-slot="data"> <input type="checkbox" v-model="data.itemValue.isComplate"> </template> </todoList> `
总代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <App></App> </div> <script> const todoList={ data(){ }, props:{ todos:Array, defaultValue:[] }, template:` <ul> <li v-for="item in todos" :key="item.id"> <slot :itemValue="item"></slot> {{item.title}} </li> </ul> ` }; const App={ data(){ return{ todoList:[ { title:'大哥你好吗', isComplate:true, id:1 }, { title:'小弟我还行啊', isComplate:false, id:2 }, { title:'你在干什么', isComplate:false, id:3 }, { title:'抽烟喝酒烫头', isComplate:true, id:4 } ] } }, components:{ todoList }, template:` <todoList :todos="todoList"> <template v-slot="data"> # data自己定义 <input type="checkbox" v-model="data.itemValue.isComplate"> </template> </todoList> ` }; let app = new Vue({ el:'#app', components:{ App } }) </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现