07 Django之配置静态文件以及渲染图片
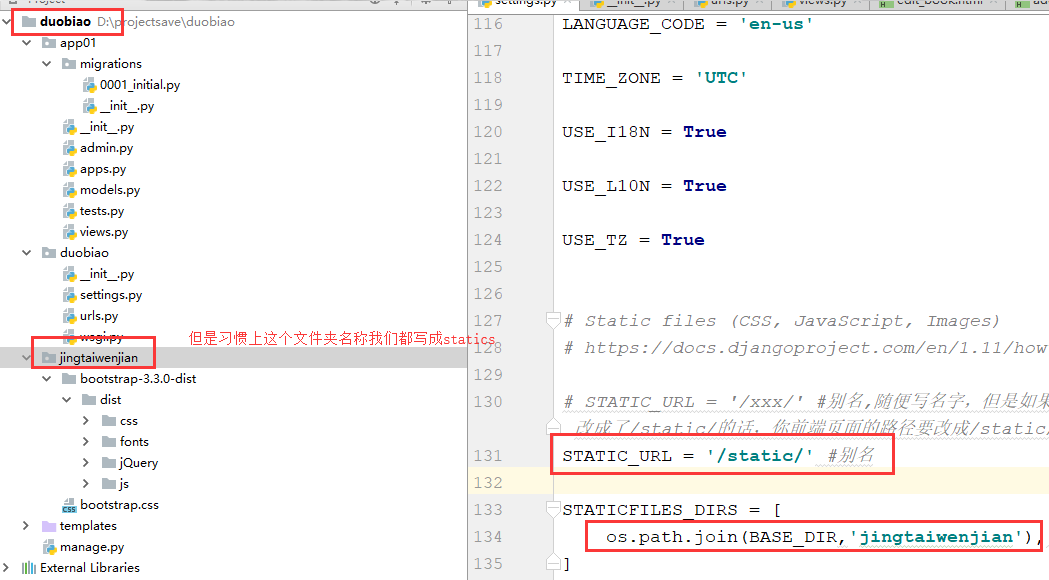
js,css,img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在setting配置文件里面写上下面这些内容:
1 2 3 4 5 | #STATIC_URL = '/xxx/' #别名,随便写的名字,但是如果你改名字,别忘了前面页面里面如果你是通过<br>/xxx/bootstrap.css.所以我们都是用下面的load static的方式来使用静态文件路径<br>STATIC_URL = '/static' #别名STATICFILES_DIRS = [os.path.join(BASE_DIR,'jingtaiwnejian'),#注意别忘了写逗号,第二个参数就是项目中你存放<br>静态文件的文件夹名称] |
目录: 别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击.

前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static找到别名,通过别名映射的方式来获取静态文件

{% static %}
1 2 | {% load static %}<img src="{% static "images/hi.jpg" %}" alt="Hi!" /> |
引用JS文件时使用:
1 2 | {% load static %}<script src="{% static "mytest.js" %}"></script> |
某个文件多出被用到可以存为一个变量
1 2 3 | {% load static %}{% static "images/hi.jpg" as myphoto %}<img src="{{ myphoto }}"></img> |
{% get_static_prefix %}
1 2 | {% load static %}<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" /> |
或者
1 2 3 4 5 | {% load static %}{% get_static_prefix as STATIC_PREFIX %}<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /><img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" /> |


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步