01 Django之下载安装以及实现简单示例
一.Django下载安装
1. 下载Django:
pip3 install django==1.11.9 (大的版本1.11不要错)
2.创建一个django project

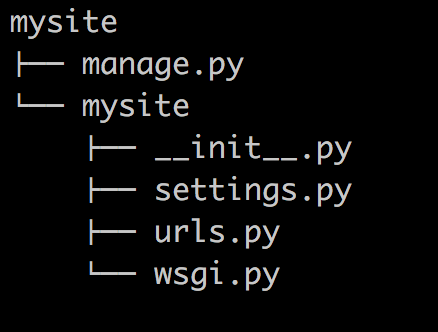
输入命令: django-admin startproject mysite (创建了一个名字叫mysite的django项目)
注意: pip下载下来的django就理解成一个模块,而不是django项目,这个模块可以帮助我们创建django项目

.manage.py ------- django项目里边的工具,通过它可以调用django shell 和数据库,关闭启动项目与项目的交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件.
.settings.py ------- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量.
.urls.py ------- 负责把URL模式映射到应用程序.
.wsgi ------- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面.
1 2 | Python manage.py runserver 127.0.0.1:8000 #此时可以启动django项目了,只不过什么逻辑也没有. |
3.在mysite目录下创建应用
1 2 | python manage.py startapp blog #通过执行manage.py文件来创建应用,执行这句话一定要注意,<br>你应该在这个manage.py的文件所在目录下执行这句话,因为其他目录里面没有这个文件python manage.py startapp blog2 #每个应用都有自己的目录,<br>每个应用的目录下都有自己的views.py视图函数和models.py数据库操作相关的文件 |

我们现在只需要看其中的两个文件
models.py : 之前我们写的那个名为model的文件就是创建表用的,这个文件就是存放与该app(应用)相关的表结构
views.py : 存放与该app相关的视图函数的
4. 启动django项目
1 | Python manage.py runserver 8080 #Python manage.py runserver 127.0.0.1:8080,<br>本机就不用写IP地址了 如果连端口都没有写,默认是本机的8000端口 |
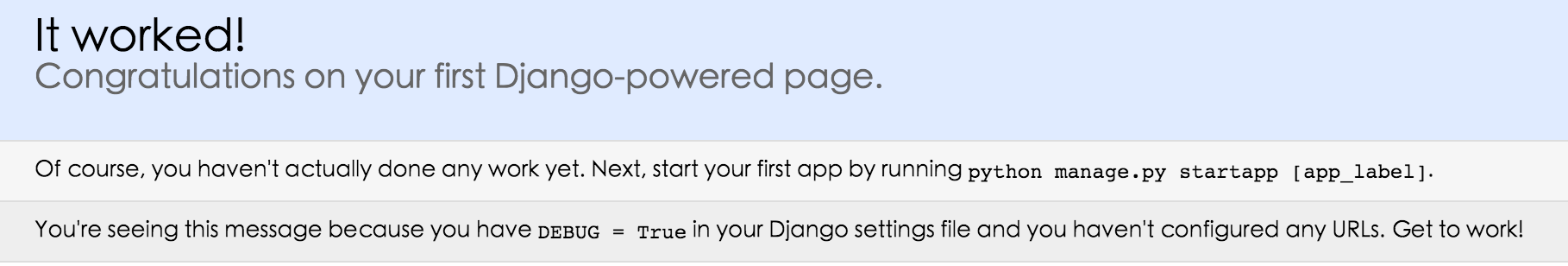
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

二. 基于Django实现的一个简单的实例
现在实现一个用户输入一个timer路径,返回一个含有当前时间的页面,想想怎么做?用户输入网址-->路径-->函数-->返回数据(文件)
URL控制器 (第一步就找它)
1 2 3 4 5 6 7 8 9 10 | from django.contrib import adminfrom django.urls import path#找对应的函数,是哪个app里面的函数from app01 import viewsurlpatterns = [ path('admin/', admin.site.urls), #这个先不用管,后面会学 path('index/',views.index),]<br>#'index/' 表示文件所在的路径 views.index 是views里边的index函数方法 |
视图(views)
1 2 3 4 5 6 7 8 9 10 | from django.shortcuts import render,HttpResponse# Create your views here.#逻辑和返回数据def index(request): import datetime now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime}) #render,渲染html页面文件<br>并返回给浏览器 想在浏览器页面上显示什么就要写成字典然后写在render里面 |
templates(存放页面html文件的)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h4>当前时间:{{ ctime }}</h4></body></html>#渲染的时候要用两层花括号才能识别 |
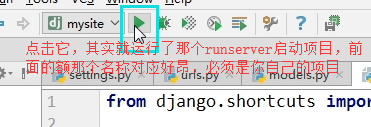
通过pycharm来运行项目:

看控制台:

执行效果如下:

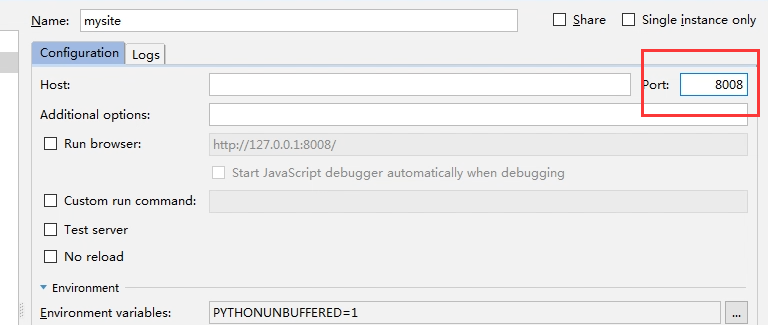
配置启动的端口:


在settings配置文件里面有关于templates(放html文件的配置):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] #有些版本的django没有写这个,自己写一下,就是配置一个django找html文件的路径,render方法就来这里找html文件 , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, },] |
post请求的时候有时会发现Forbidden错误

现在只需要做一步,在settings配置文件里面将这一行注释掉,这是django给你加的一个
csrf的认证
1 2 3 4 5 6 7 8 9 | MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware',] |


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步