【转】datatable 拖动列宽 鼠标拖动列宽
1.普通表格实现拖动列宽
var tabSize = tabSize || {}; tabSize.init = function (id) { //用来存储当前更改宽度的Table Cell,避免快速移动鼠标的问题 var tTD; // 获取需要修改列宽的表格 var table = document.getElementById(id); var headTh = table.rows[0]; for (j = 0; j < headTh.cells.length; j++) { headTh.cells[j].onmousedown = function () { //记录单元格 tTD = this; if (event.offsetX > tTD.offsetWidth - 10) { tTD.mouseDown = true; tTD.oldX = event.x; tTD.oldWidth = tTD.offsetWidth; } }; headTh.cells[j].onmouseup = function () { //结束宽度调整 if (tTD == undefined) tTD = this; tTD.mouseDown = false; tTD.style.cursor = 'default'; }; headTh.cells[j].onmousemove = function () { //更改鼠标样式 if (event.offsetX > this.offsetWidth - 10) this.style.cursor = 'col-resize'; else this.style.cursor = 'default'; //取出暂存的Table Cell if (tTD == undefined) tTD = this; //调整宽度 if (tTD.mouseDown != null && tTD.mouseDown == true) { tTD.style.cursor = 'default'; if (tTD.oldWidth + (event.x - tTD.oldX) > 0) tTD.width = tTD.oldWidth + (event.x - tTD.oldX); //调整列宽 tTD.style.width = tTD.width + 'px'; tTD.style.cursor = 'col-resize'; // 调整滚动表格的每个cell for (k = 0; k < table.rows.length; k++) { table.rows[k].cells[tTD.cellIndex].style.width = tTD.style.width; } } }; } }; // 调用 // 鼠标拖动列宽 setTimeout(function () { // 1.html代码里就是一个普通的table元素 // 2.传入table元素的id tabSize.init('documentList'); }, 600);



2.datatable实现鼠标拖动列宽
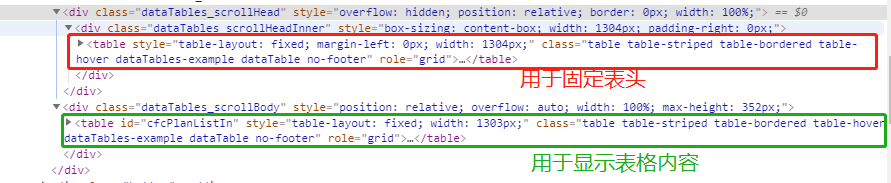
项目中用到datatable插件的地方,都是需要上下滚动的;而datatable插件实现上下滚动,是生成了两个div各包含了一个table,一个表格里只包含thead并且固定住(类:dataTables_scrollHead),另一个实现table内容滚动(类:dataTables_scrollBody) 。
那么,若要实现鼠标拖动列宽的话,则需要:表头绑定鼠标事件→事件触发时两个表格的对应列的宽度都要改变
若这个datatable表格原本没有滚动条的话,在鼠标拖动列宽的时候,会出现滚动条,其中,datatable定义时,“scrollX”: true。


var tabSize = tabSize || {}; tabSize.init = function (id,headTableWrapperId) { //用来存储当前更改宽度的Table Cell,避免快速移动鼠标的问题 var tTD; // 获取需要修改列宽的表格 var table = document.getElementById(id); // 获取固定头部的表格 var tableHead = $('#'+ headTableWrapperId + ' .dataTables_scrollHeadInner table')[0]; // 获取表格头部th var headTh = tableHead.rows[0]; for (j = 0; j < headTh.cells.length; j++) { headTh.cells[j].onmousedown = function () { //记录单元格 tTD = this; if (event.offsetX > tTD.offsetWidth - 10) { tTD.mouseDown = true; tTD.oldX = event.x; tTD.oldWidth = tTD.offsetWidth; } }; headTh.cells[j].onmouseup = function () { //结束宽度调整 if (tTD == undefined) tTD = this; tTD.mouseDown = false; tTD.style.cursor = 'default'; }; headTh.cells[j].onmousemove = function () { //更改鼠标样式 if (event.offsetX > this.offsetWidth - 10) this.style.cursor = 'col-resize'; else this.style.cursor = 'default'; //取出暂存的Table Cell if (tTD == undefined) tTD = this; //调整宽度 if (tTD.mouseDown != null && tTD.mouseDown == true) { tTD.style.cursor = 'default'; if (tTD.oldWidth + (event.x - tTD.oldX) > 0) tTD.width = tTD.oldWidth + (event.x - tTD.oldX); //调整列宽 tTD.style.width = tTD.width + 'px'; tTD.style.cursor = 'col-resize'; // 调整滚动表格的每个cell for (k = 0; k < table.rows.length; k++) { table.rows[k].cells[tTD.cellIndex].style.width = tTD.style.width; } } }; } }; // 鼠标拖动列宽 setTimeout(function () { // 参数:1.table元素的id, // 2.datatable插件生成的最外层div的id,F12可查看到 tabSize.init('cfcPlanListIn','cfcPlanListIn_wrapper'); }, 2000);


转自:https://blog.csdn.net/qq_32886245/article/details/104690108
分类:
网站搭建






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)