dom对html元素访问操作
- 根据ID访问HTML元素:通过document对象调用getElementById()方法来查找具有唯一id属性值的元素。
- 利用节点关系访问HTML元素。常用的属性和方法如下:
|
parentNode |
返回当前节点的父节点 |
|
previousSibling |
返回当前节点的前一个兄弟节点 |
|
nextSibling |
返回当前节点的后一个兄弟节点 |
|
childNodes |
返回当前节点的所有子节点 数组 |
|
firstChild |
返回当前节点的第一个子节点 |
|
lastChild |
返回当前节点的最后一个子节点 |
|
getElementsByTagName(tagName) |
返回当前节点的具有指定标签名的所有子节点 |
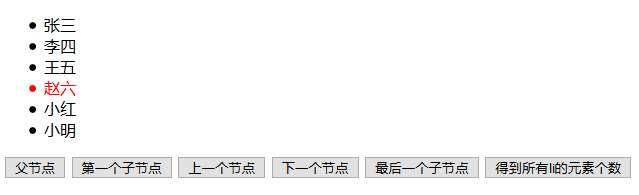
案例:

代码:
<style type="text/css">
/*以赵六为参照物*/
#n4{color:red}
</style>
<script type="text/javascript">
function method1(){
//获取赵六所在的元素节点
var z6=document.getElementById("n4");//页面加载完成才能调取
//获取赵六的父节点ul
var father=z6.parentNode;
//文本对象
alert(father.innerHTML);
}
</script>
</head>
<body>
<ul id="names">
<li id="n1">张三</li>
<li id="n2">李四</li>
<li id="n3">王五</li>
<li id="n4">赵六</li>
<li id="n5">小红</li>
<li id="n6">小明</li>
</ul>
<input type="button" value="父节点" onClick="method(z6.parentNode)"><!--实参menthod(node)=method(z6.parentNode)-->
<input type="button" value="第一个子节点" onClick="method(z6.parentNode.firstChild.nextSibling)"><!--第一个节点后的兄弟节点-->
<input type="button" value="上一个节点" onClick="method(z6.previousSibling.previousSibling)"><!--上两个节点-->
<input type="button" value="下一个节点" onClick="method(z6.nextSibling.nextSibling)"><!--下两个节点-->
<input type="button" value="最后一个子节点" onClick="method(z6.parentNode.lastChild.previousSibling)"><!--第一个的最后一个的上一个节点-->
<input type="button" value="得到所有li的元素个数" onClick="get()">
</body>
<script type="text/javascript">
//获取赵六所在元素节点
var z6=document.getElementById("n4");
function method(node){
alert(node.innerHTML);
}
function get(){
//获取赵六所在元素父节点
// var father=z6.parentNode;
//获取父元素所有的子节点数组
alert(z6.parentNode.getElementsByTagName("li").length);/*获取n4的父节点下的所有li的长度*/
// var arr=.getElementsByTagName("li");
// alert(arr.length);
}
</script>
元素节点可以调取指定位置的html元素,但因为获取许多值都是用的数组,所以很多时候数组长度需要-1;
一般的流程是需要先获取父元素,通过父元素进行节点之间的互相调用


