Spring(八)Spring返回值类型
SpringMVC的返回值类型有MedelAndView,String,void,Object数值型,集合类型等等
前两种我们之前写案例的时候一直在用,现在看一下返回值是void
第一种:返回viod
返回值是void的话,就要结合ajax来写
准备一个用户类
public class UserInfo {
private String name;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
@Controller
public class FirstController {
@RequestMapping("/one")
public void doone(HttpServletResponse response) throws IOException {
List<UserInfo> list = new ArrayList<UserInfo>();
UserInfo u1 = new UserInfo();
u1.setName("x1");
u1.setAge(20);
UserInfo u2 = new UserInfo();
u2.setName("x2");
u2.setAge(21);
list.add(u1);
list.add(u2);
String data = JSON.toJSONString(list);
response.getWriter().write(data);
}
}
在jsp上:
<%@ page language="java" pageEncoding="utf-8" isELIgnored="false" %>
<html>
<head>
<title>Ajax</title>
<script type="text/javascript" src="js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function () {
//window.onload
//维度一:书写次数探讨 $function :多次 window.onload
//维度二:先后顺序 $function :更早一些 window.onload 晚一些
$("input").click(function () {
$.ajax({
url:"/one",
type:"POST",
data:{},
success:function (data) { //data:String json串 data:Object json对象
//用户名
$.each(eval("("+data+")"),function (i,dom) {
alert(dom.name);
});
}
});
});
});
</script>
</head>
<body>
<%--<img src="image/1.jpg">--%>
<input type="button" value="想发送Ajax?点我!!!"/>
</body>
</html>
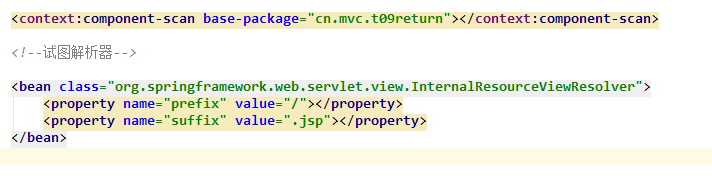
配置文件:

第二种返回Object
@Controller
public class ReturnObjectController {
@RequestMapping("/first")
@ResponseBody
public Object doFirst(){
return 1;
}
//字符串
@RequestMapping(value = "/second",produces = "text/html;charset=UTF-8")
@ResponseBody
public Object doSecond(){
return "好好";
}
//对象类型
@RequestMapping(value = "/third")
@ResponseBody
public Object doThird(){
UserInfo u1 = new UserInfo();
u1.setName("wb");
u1.setAge(20);
return u1;
}
//集合类型
@RequestMapping(value = "/four")
@ResponseBody
public Object doFour(){
List<UserInfo> list = new ArrayList<UserInfo>();
UserInfo u1 = new UserInfo();
u1.setName("wb");
u1.setAge(20);
UserInfo u2 = new UserInfo();
u2.setName("wb1");
u2.setAge(21);
list.add(u1);
list.add(u2);
return list;
}
//Map类型
@RequestMapping(value = "/five")
@ResponseBody
public Object doFive(){
Map<String,Object> map=new HashMap<String,Object>();
UserInfo u1 = new UserInfo();
u1.setName("wb");
u1.setAge(20);
UserInfo u2 = new UserInfo();
u2.setName("wb1");
u2.setAge(21);
map.put(u1.getName(),u1);
map.put(u2.getName(),u2);
return map;
}
}
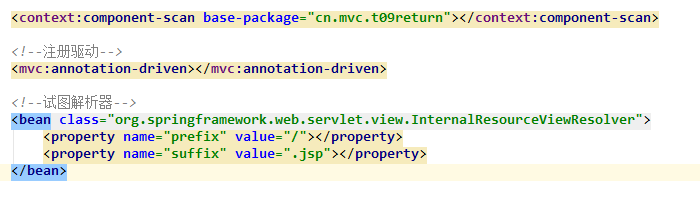
配置文件里:

jsp上:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<script type="text/javascript" src="js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function () {
$("[type=button]").click(function () {
//Map类型
$.ajax({
url:"${pageContext.request.contextPath}/five",
type:"POST",
success:function (data) {
$.each(data,function (i,dom) {
alert(dom)
})
}
})
//集合类型
/* $.ajax({
url:"${pageContext.request.contextPath}/four",
type:"POST",
success:function (data) {
$.each(data,function (i,dom) {
alert(dom.name)
})
}
})*/
});
});
</script>
<body>
<input type="button" value="按钮">
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号