软件需求与分析大作业进度九
1、今日工作
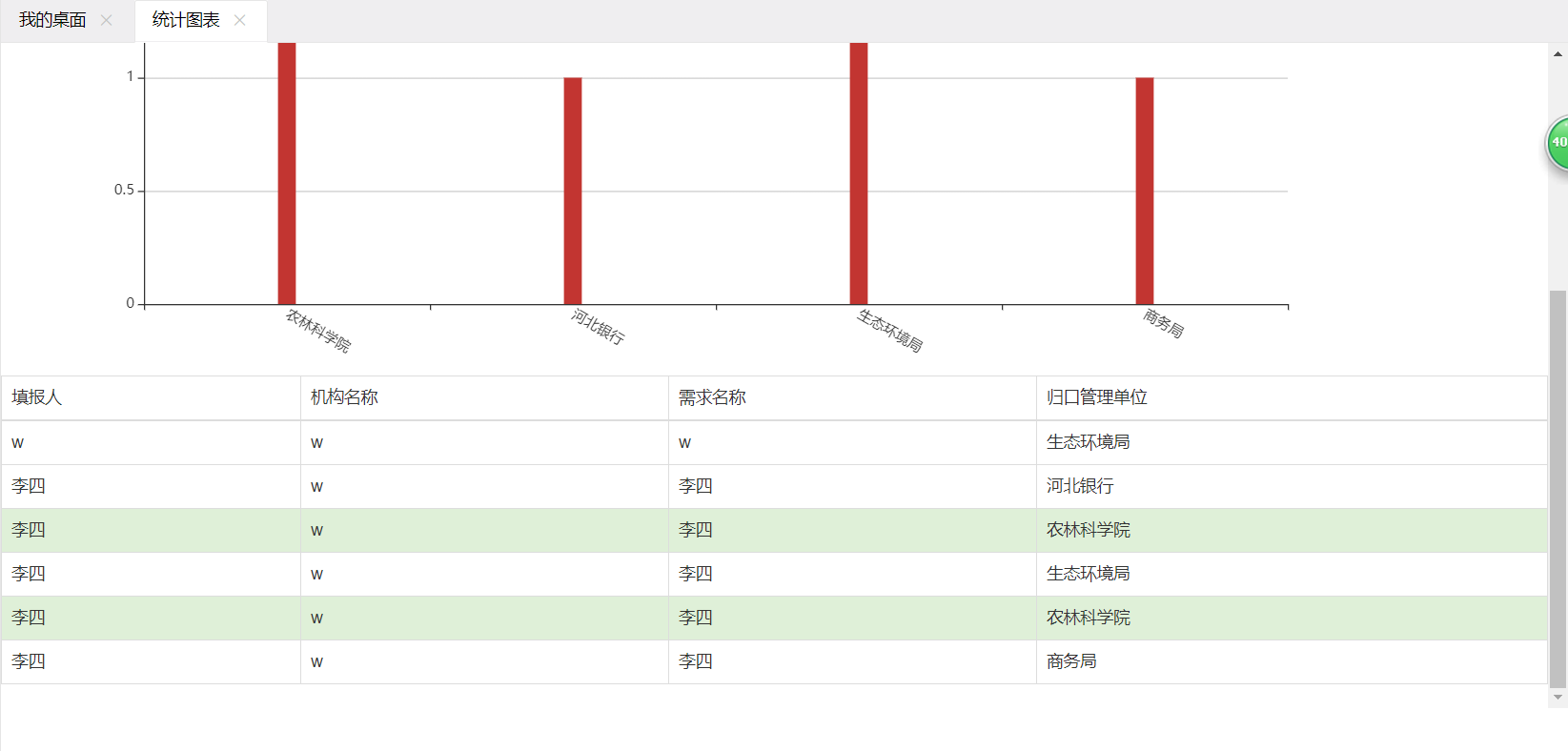
1)完成了图表联动。
2、明日目标任务。
1)完成部门审核。
成果展示:

代码如下:
// 获取table下所有的tr let trs = $("#tableyyy tbody tr"); for (let i = 0;i<trs.length;i++){ // 获取tr下所有的td let tds = trs.eq(i).find("td"); // 先把之前的标记的success去掉 $("#tableyyy tbody tr").eq(i).removeClass('success'); // 如果点击图示的名字和table下的某一个行的第一个td的值一样 if (params.name == tds.eq(3).text()){ //设置success状态 $("#tableyyy tbody tr").eq(i).addClass('success'); // 跳转到页面指定的id位置 $("html,body").animate({scrollTop:$("#tableyyy tbody tr").eq(i).offset().top},1000); } } }); // 当鼠标落在tr时,显示浮动 $("#tableyyy tbody").find("tr").on("mouseenter",function () { // 获得当前匹配元素的个数 let row = $(this).prevAll().length; // 获得当前tr下td的名字 let name = $("#tableyyy tbody").find("tr").eq(row).find("td").eq(3).text(); // 设置浮动 myChart2.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮 }); // 当鼠标移开tr时候取消浮动 $("#tableyyy tbody").find("tr").on("mouseleave",function () { // 获得当前匹配元素的个数 let row = $(this).prevAll().length; // 获得当前tr下td的名字 let name = $("#tableyyy tbody").find("tr").eq(row).find("td").eq(3).text(); // 设置浮动 myChart2.dispatchAction({ type: 'hideTip', name:name});//选中高亮 });


