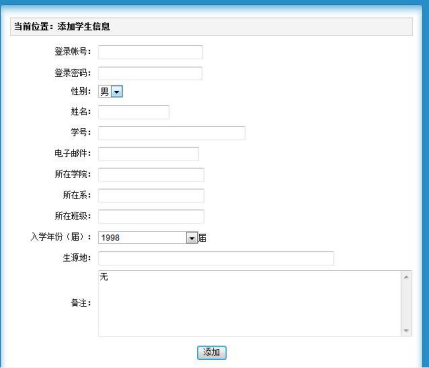
添加学生信息(连接数据库初学)
主要功能有:
1登录账号:要求由6到12位字母、数字、下划线组成,只有字母可以开头;
2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母、数字组成。
3性别:要求用单选框或下拉框实现,选项只有“男”或“女”;
4学号:要求八位数字组成,前四位为“2018”开头,输入自己学号;
5姓名:输入自己的姓名;
5电子邮箱:要求判断正确格式xxxx@xxxx.xxxx;
6点击“添加”按钮,将学生个人信息存储到数据库中。
7可以演示连接上数据库。
模板:

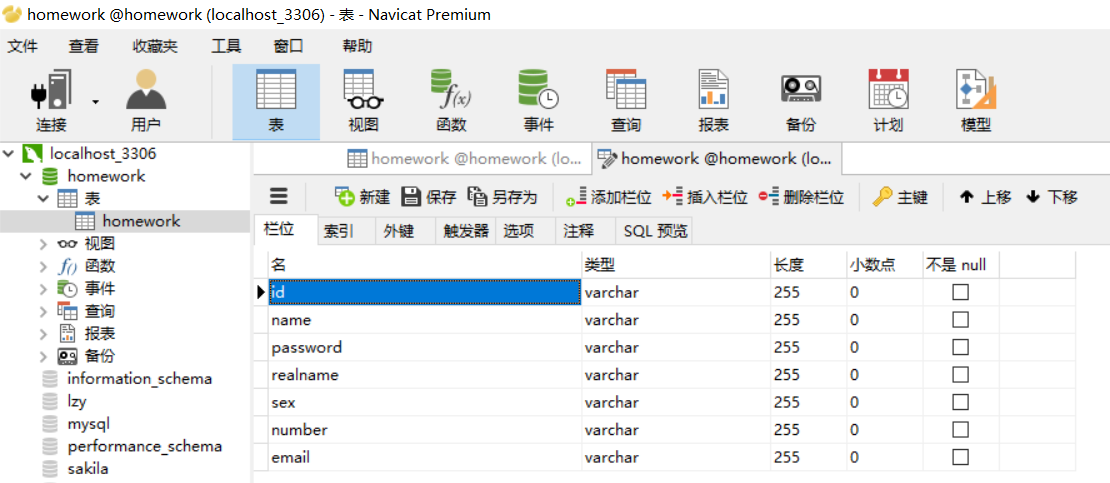
先建立数据库:

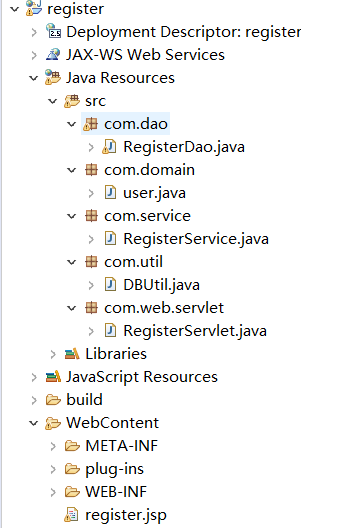
下面是我项目下的框架:

首先
domain层----- 建立数据对象的实体,就是一个javabean。
package com.domain; public class user { private String id; private String name; private String password; private String realname; private String sex; private String number; private String email; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getRealname() { return realname; } public void setRealname(String realname) { this.realname = realname; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public String getnumber() { return number; } public void setnumber(String number) { this.number = number; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } }
然后写一个工具类用来连接数据库,在util包下面
package com.util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; /** * @author Hu * */ public class DBUtil { public static String db_url = "jdbc:mysql://localhost:3306/homework?useUnicode=true&characterEncoding=UTF-8&zeroDateTimeBehavior=convertToNull&allowMultiQueries=true"; public static String db_user = "root"; public static String db_pass = "101032"; public static Connection getConn () { Connection conn = null; try { Class.forName("com.mysql.jdbc.Driver"); conn = DriverManager.getConnection(db_url, db_user, db_pass); System.out.println("连接成功!"); } catch (Exception e) { e.printStackTrace(); } return conn; } public static void main(String[] args) { getConn(); } /** * @param state * @param conn */ public static void close (Statement state, Connection conn) { if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void close (ResultSet rs, Statement state, Connection conn) { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } }
然后在dao包下写操作数据库的类
package com.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.SQLException; import java.sql.Statement; import com.domain.user; import com.util.DBUtil; public class RegisterDao { /** * 用户注册 * @param user * @return */ public boolean register(user user) { String sql = "insert into homework(name,password,realname,sex,number,email) values(?,?,?,?,?,?)"; Connection conn = DBUtil.getConn(); PreparedStatement pstmt = null; int count = 0; try { pstmt = conn.prepareStatement(sql); pstmt.setString(1,user.getName()); pstmt.setString(2,user.getPassword()); pstmt.setString(3,user.getRealname()); pstmt.setString(4,user.getSex()); pstmt.setString(5,user.getnumber()); pstmt.setString(6,user.getEmail()); count = pstmt.executeUpdate(); } catch (SQLException e) { // TODO 自动生成的 catch 块 e.printStackTrace(); } if(count>0) { return true; } return false; } }
然后就是service层中间层、业务逻辑层(接口)
package com.service; import com.dao.RegisterDao; import com.domain.user; public class RegisterService { private RegisterDao dao = new RegisterDao(); /** * 用于用户注册 * @param user * @return */ public boolean register(user user) { boolean registerSuccess = false; registerSuccess = dao.register(user); return registerSuccess; } }
然后是创建一个简单servlet,继承HttpServlet类,并实现doGet、doPost方法
package com.web.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.domain.user; import com.service.RegisterService; /** * Servlet implementation class RegisterServlet */ public class RegisterServlet extends HttpServlet { private static final long serialVersionUID = 1L; private RegisterService Ser = new RegisterService(); /** * @see HttpServlet#HttpServlet() */ public RegisterServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); String name = request.getParameter("name"); String password = request.getParameter("password"); String realname = request.getParameter("realname"); String sex = request.getParameter("sex"); String number = request.getParameter("number"); String email = request.getParameter("email"); user user = new user(); user.setName(name); user.setPassword(password); user.setRealname(realname); user.setSex(sex); user.setnumber(number); user.setEmail(email); response.setCharacterEncoding("gbk"); PrintWriter out = response.getWriter(); System.out.println(" "+user.getName()+" "+user.getPassword()+" "+user.getRealname()+" "+user.getSex()+" "+user.getnumber()+" "+user.getEmail()); if(Ser.register(user)) { out.println("<script> alert('添加成功!'); window.location.href='register.jsp'; </script>"); }else { out.println("<script> alert('添加失败!'); window.location.href='register.jsp'; </script>"); } out.println("</HTML>"); out.flush(); out.close(); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
最后就是编写jsp文件了,这个界面借鉴了其他人的模板,初学,勉强会用。
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> <!-- Bootstrapvalidate导入 --> <link rel="stylesheet" href="${pageContext.request.contextPath }/plug-ins/css/bootstrapValidator.css" /> <link href="${pageContext.request.contextPath}/plug-ins/css/demo.css" rel="stylesheet" type="text/css"> <!-- Bootstrap --> <link href="${pageContext.request.contextPath}/plug-ins/css/bootstrap.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="${pageContext.request.contextPath}/plug-ins/js/jquery-1.10.2.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="${pageContext.request.contextPath}/plug-ins/js/bootstrap.js"></script> <!-- validate表单验证导入 --> <script type="text/javascript" src="${pageContext.request.contextPath}/plug-ins/js/bootstrapValidator.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/plug-ins/js/bootstrapValidator_zh_CN.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="${pageContext.request.contextPath}/plug-ins/css/font-awesome.min.css"> <script type="text/javascript"> $(function() { $('#register').bootstrapValidator( { message : 'This value is not valid', feedbackIcons : { valid : 'glyphicon glyphicon-ok', invalid : 'glyphicon glyphicon-remove', validating : 'glyphicon glyphicon-refresh' }, fields : { name : { validators : { notEmpty : { message : '账号不能为空' }, stringLength : { min : 6, max : 12, message : '账号由6-12个字符组成' }, regexp : { regexp : /^[a-zA-Z][a-zA-Z0-9]+$/, message : '账号只能由字母数字组成,必须由字母开头' } } }, password:{ validators:{ notEmpty : { message : '密码不能为空' }, stringLength : { min : 6, max : 6, message : '密码必须由6个字母数字组成' }, regexp : { regexp : /^[a-zA-Z0-9]+$/, message : '密码只能由字母数字组成' } } }, realname:{ validators:{ notEmpty : { message : '姓名不能为空' } } }, number:{ validators:{ notEmpty : { message : '学号不能为空' }, stringLength : { min : 8, max : 8, message : '学号必须由8位字符组成' }, regexp : { regexp : /^2018(\d{4})+$/, message : '请输入正确的学号' } } }, email:{ validators:{ notEmpty : { message : '邮箱不能为空' }, regexp : { regexp : /^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/, message : '请输入正确的邮箱格式' } } } }, password1:{ validators:{ notEmpty : { message : '学院不能为空' }, stringLength : { min : 15, max : 15, }, regexp : { regexp : /^[a-zA-Z0-9]+$/, message : '学院只能由字母数字组成' } } }, password2:{ validators:{ notEmpty : { message : '所在系不能为空' }, stringLength : { min : 6, max : 6, }, regexp : { regexp : /^[a-zA-Z0-9]+$/, message : '所在系只能由字母数字组成' } } }, password3:{ validators:{ notEmpty : { message : '所在班级不能为空' }, stringLength : { min : 6, max : 6, }, regexp : { regexp : /^[a-zA-Z0-9]+$/, message : '所在班级只能由字母数字组成' } } }, password4:{ validators:{ notEmpty : { message : '生源地不能为空' }, stringLength : { min : 6, max : 6, }, regexp : { regexp : /^[a-zA-Z0-9]+$/, message : '生源地只能由字母数字组成' } } }, password5:{ validators:{ notEmpty : { message : '备注不能为空' }, stringLength : { min : 6, max : 6, }, regexp : { regexp : /^[a-zA-Z0-9]+$/, message : '备注只能由字母数字组成' } } }, }); }); </script> </head> <body> <div class="col-lg-8 col-lg-offset-2"> <div class="page-header"> <h2>用户注册</h2> </div> <form id="register" method="post" class="form-horizontal" action="${pageContext.request.contextPath }/registerServlet"> <div class="form-group"> <label class="col-lg-3 control-label">登陆账号:</label> <div class="col-lg-4"> <input type="text" class="form-control" name="name" placeholder="请设置账号 " /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">登陆密码:</label> <div class="col-lg-5"> <input type="password" class="form-control" name="password" placeholder="请设置登陆密码" /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">姓名:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="realname" placeholder="请输入姓名" /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">性别:</label> <div class="col-lg-5"> <input type="radio" name="sex" value="man" checked="checked"/> 男 <input type="radio" name="sex" value="woman" /> 女 </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">学号:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="number" placeholder="请输入学号"/> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">邮箱:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="email" placeholder="请输入用户邮箱"/> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">所在学院:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="password1" placeholder="请输入所在学院"/> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">所在系:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="password2" placeholder="请输入所在系"/> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">所在班级:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="password3" placeholder="请输入所在班级"/> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">年份:</label> <div class="col-lg-5"> <select id="" name="year"> <option value="">--入学年份(届)--</option> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> </select> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">生源地:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="password4" placeholder="请输入生源地"/> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">备注:</label> <div class="col-lg-5"> <input type="text" class="form-control" name="password5" placeholder="请输入备注"/> </div> </div> <div class="form-group"> <div class="col-lg-3 col-lg-offset-3"> <button type="submit" class="btn btn-primary">注册</button> </form> </div> </body> </html>
刚开始要完成一个项目的时候,犯了许多错误,包括Tomcat环境配置和数据库连接的问题,总之先照猫画虎的学习。最后别忘了在WebContent文件下的WEB-INF文件下的lib目录导入jar文件。
没有其他错误的出现,项目就能成功。


