前端学习路线
- 第一阶段,html+css+js:首先肯定是基础的html+css+js三剑客了,这是最基本的知识,所以基础阶段一定要打好,这个阶段的学习时间段一般是2个月以内。

- 第二阶段,JQuery:很多人觉得JQ已经过时了,但是其实JQ的使用还是很广泛的,只是新项目很少使用JQ开发了。但是我们这么多庞大的使用JQ开发的老项目是不是需要维护? 那不还得学习JQ吗? 还有我们学习JQ也主要是学习他的前端开发思维,学习他处理更复杂的的逻辑思维方法。

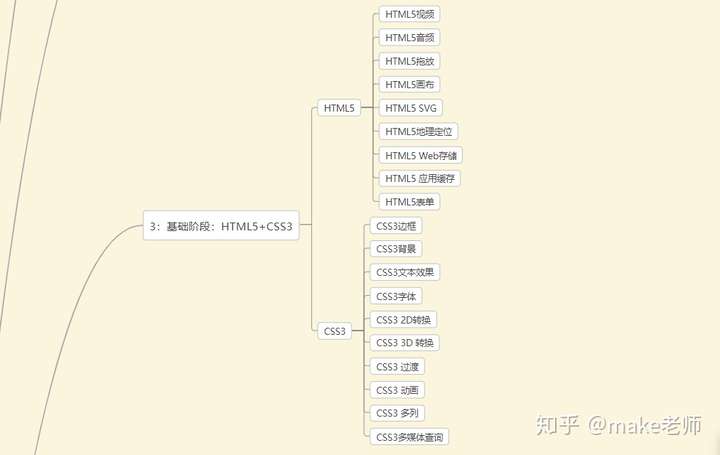
- 第三阶段,html5+css3:接着要学习的就是html5+css3,我们上面所学的html+css+js阶段中学习的是html4+css2,这是基础部分,学好了html4+css2我们才学习新版本的html5+css3. 学完以上三个阶段之后,我们就能开发完整的纯前端的带炫酷的动态效果页面了。

- 第四阶段,移动web端开发:这部分是衍生出来的新版块,因为移动端开发都是基于html+css+js+html5+css3开发的. 那为什么要拿单独分成一个版块呢? 就是因为移动端开发相对于pc端开发来说,增加了很多新的知识,会开发pc端,不一定会移动端,而且今后的发展趋势是越来越向移动端靠拢的,所以移动端才作为一个版块分离出来,重点学习。

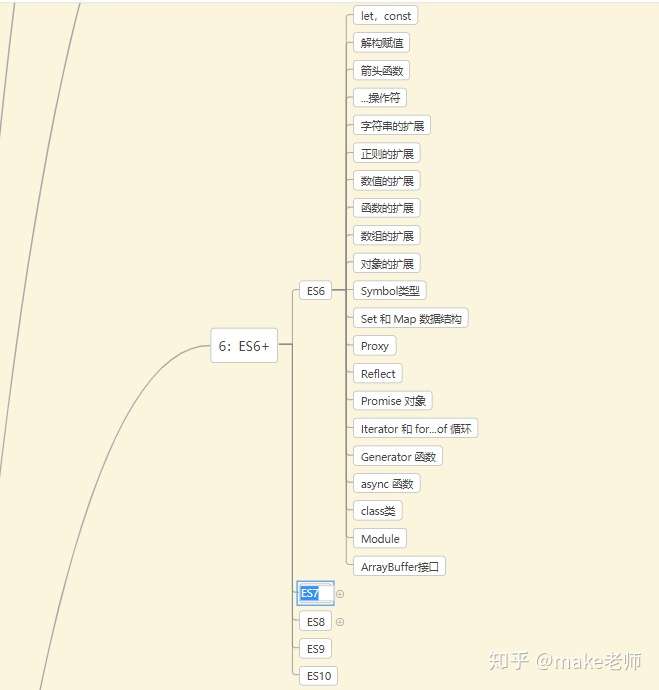
- 第五阶段,es6+阶段:这是一个什么阶段呢?其实这就是javaScript阶段的升级阶段,我们上面所学的js全称是ECMAScript 5,是2009年发布的版本。 es6全称是ECMAScript 6.0,是2015年发布的新版本,所以简称es6. 是在es5之后的大版本的更新,在es5的基础上增加了很多新api(也就是新的知识板块),所以当前我们的开发主要以es5+es6为主,一起开发的。
那为什么叫es6+呢? 是因为现在已经发展到es6,es7,es8,es9阶段了,但是7,8,9阶段目前浏览器支持性还不好,还没有普及,以及7,8,9版本只是小版本的增加一些少量的api,所以不堪大用。

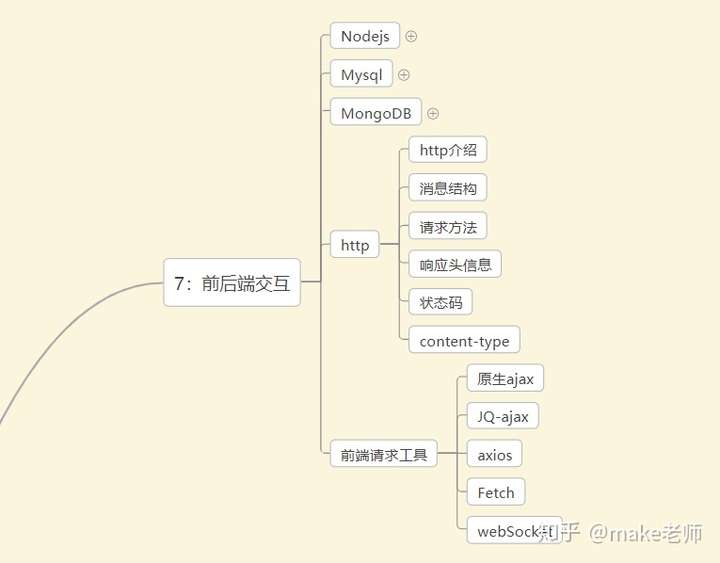
- 第六阶段,前后端交互阶段:这个阶段的知识也是很重要的,我们要学习的主要知识有,http+ajax+json+nodejs+mysql+mongoDB等等前后端交互的知识,是我们以后和后端配合开发的重要知识,没有了这个版块的学习,那前端将是毫无灵魂的。

- 第七阶段,语法框架:框架其实就是一些利用html+css+js开发出来的一些简化项目开发工作的工具,也是目前前端的主流开发手段,常用的框架有vue,react,angular,以及小程序,app混合开发,echarts.js和D3.js图表等等已经成熟的框架体系。 学习这些框架,能大大缩短我们项目的开发周期,减少开发难度,是前端人员必不可少的开发技能。

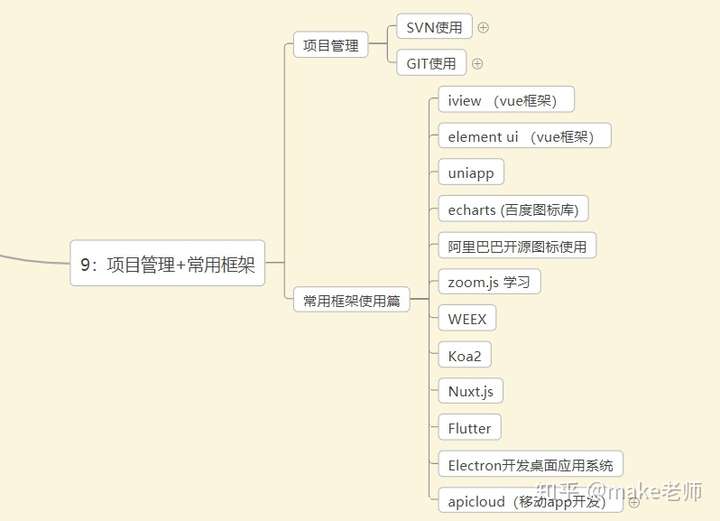
- 第八阶段,项目管理+ui框架:
1.项目管理我们需要学习的是git和svn,企业里都是使用者两个工具来管理我们的项目代码的,同事之间也是通过这两个工具来进行合作开发的。
2.常用开发框架是指基于三大开发语言框架(vue,react,angualr)开发出来的移动端的或者pc端的ui框架语言。实际开发中,我们都是使用这些ui框架来快速搭建项目进行开发。
3.学完这个阶段,基本上就入门成功前端了,掌握好的同学,找的第一份工作就能拿到18K以上的薪资工作。

- 第九阶段,其他:高级进阶的知识板块还有什么web安全,数据可视化,算法以及算法处理等等这些高深的技术,当然这些知识百分之九十的前端开发不需要学习也不需要掌握,我们只要掌握上面八个板块的学习就OK了,基本上吃遍国内外。


最后,附上完整的学习路线图链接,有需要的小伙伴可以收藏一下!
2020最新前端学习路线.mm | ProcessOn免费在线作图,在线流程图,在线思维导图
原创不易,且看且点赞!


