cors 的深入细节
遇到一个明明已经配置了跨域,但是浏览器总是提示跨域被block的问题!
经过研究发现是运维配置的问题。
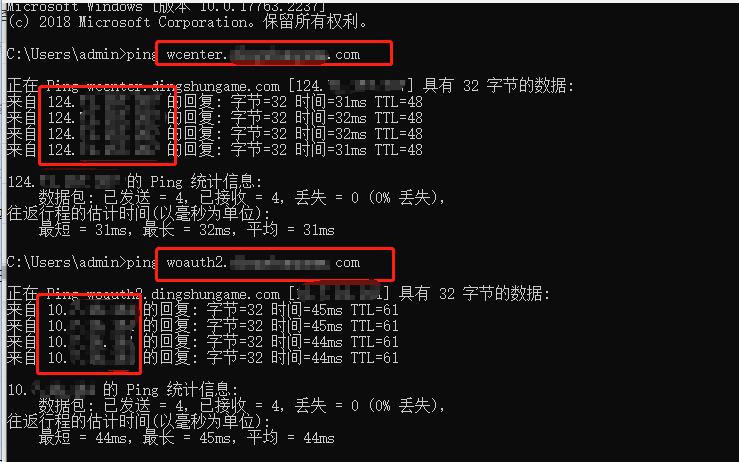
其中一个域名映射的ip是10开头的,这是一个更private的ip。而另一个域名的ip是124开头的,这是一个更public的ip。如下图:

刚好和谷歌在控制台的提示吻合。如图:

然后让运维配置了下,ip要么一起10开头,要么124开头。然后跨域问题解决。
第一次意识到跨域还和域名的ip关联。
关于ip的私有程度的知识点可以参考这篇:RFC1918
问题花了一下午接一个晚上时间才解决,晚上回去看文档才意识到问题关键!在公司真的没耐心看文档。百度搜索出来的答案都是垃圾!
下面附上一段谷歌浏览器提示的文本方便搜索引擎检索,希望可以帮到遇到一样问题的人。
(QQ识图:
Administrators can make use of the Tnsecuafrivtiletewreliepestsllowed and Inseowa?rirstleterlkepetrAlIowedr lels enterpisepolices to temporaily dsble thscertain websites.
AFFECTED RESOURCES2 requests
Request
Status
source Address itiator Address lnitiator Context
userinfo
blockedPrivatelPublic
insecure
getmenutreebydomain?api-version=v1&domain=wcenter.dingshungame.com blocked Private
public
insecure
Learn more: CORS for private networks_(RFC1918)
)



