使用layui弹框实现添加时,当添加成功之后如何进行关闭当前窗口刷新父页面的数据
一看标题可能大家都比较模糊,我就去特意做了一个gif的演示图,结果发现太小了,就改成了现在的视频,视频地址:
使用layui实现对数据的增删改查
演示案例实现技术是:ssh框架+layui表格,即简单的对单表数据库做了个增删改查。
相信大家看过视频之后,已经知道大体的业务流程,我在这里在简单的说明一下。
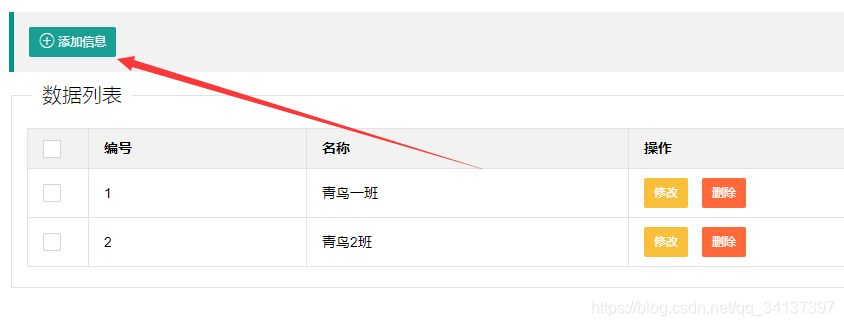
1.默认进入首页default.jsp,进入该页面之前将所有数据查询出来,在控制器中放入对象集合,在页面上直接遍历数据即可。
控制器中的代码:
//查询全部年级
public String getGradeAll(){
gradeList = gradeService.getGradeAll();
return "success";
}
default.jsp中的主要代码:
<table class="layui-table admin-table">
<thead>
<tr>
<th style="width: 30px;">
<input type="checkbox" lay-filter="allselector" lay-skin="primary">
</th>
<th>编号</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody id="content">
<c:forEach items="${gradeList }" var="grade">
<tr>
<td style="width: 30px;">
<input type="checkbox" lay-filter="allselector" lay-skin="primary">
</td>
<td>${grade.gid }</td>
<td>${grade.gname }</td>
<td>
<a href="javascript:void up(${grade.gid }) ;" id="update" class="layui-btn layui-btn-warm layui-btn-small">修改</a>
<a href="delGradeById?gid=${grade.gid }" class="layui-btn layui-btn-danger layui-btn-small">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
点击添加的按钮:

利用layui自带的好看弹出层,弹出来一个添加的页面层,代码如下:
添加的按钮:
<blockquote class="layui-elem-quote">
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 添加信息
</a>
</blockquote>
按钮事件:
/* 添加弹出页面 */
$("#add").click(function(){
layui.use('layer', function(){
var layer = layui.layer;
/* 弹出一个页面 */
layer.open({
type: 2,
content: 'saveGrade.jsp' //弹出来一个添加年级的页面
});
});
});
添加页面的代码:
<form class="layui-form" action="" id="forms">
<div class="layui-form-item">
<label class="layui-form-label">年级名称</label>
<div class="layui-input-block">
<input type="text" name="grade.gname" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button id="save" class="layui-btn" lay-submit="" lay-filter="demo1">添加</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
点击添加时,利用ajax异步刷新,可以避免添加的弹出层关不掉,或者查询全部的数据没有及时更新,下面是添加时主要的代码:
<!-- 引入jquery -->
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#save").click(function(){
//执行添加的操作ajax
$.ajax({
cache:true,
type:"post",
url:"saveGrade",
data:$("#forms").serialize(),
async:false,
success:function(){
window.parent.location.href="getGradeAll";
}
})
});
})
</script>
这个问题当时上网查找了好久没有解决掉,最后试着使用ajax结合网上的其他解决方法才得以解决。
后面的修改和添加的方法也是一样的。



