jQuery实现判断li的个数从而实现其他功能
需求:当ul中的li大于6个的时候显示图片,当li小于6个的时候隐藏图片,先来看看效果:
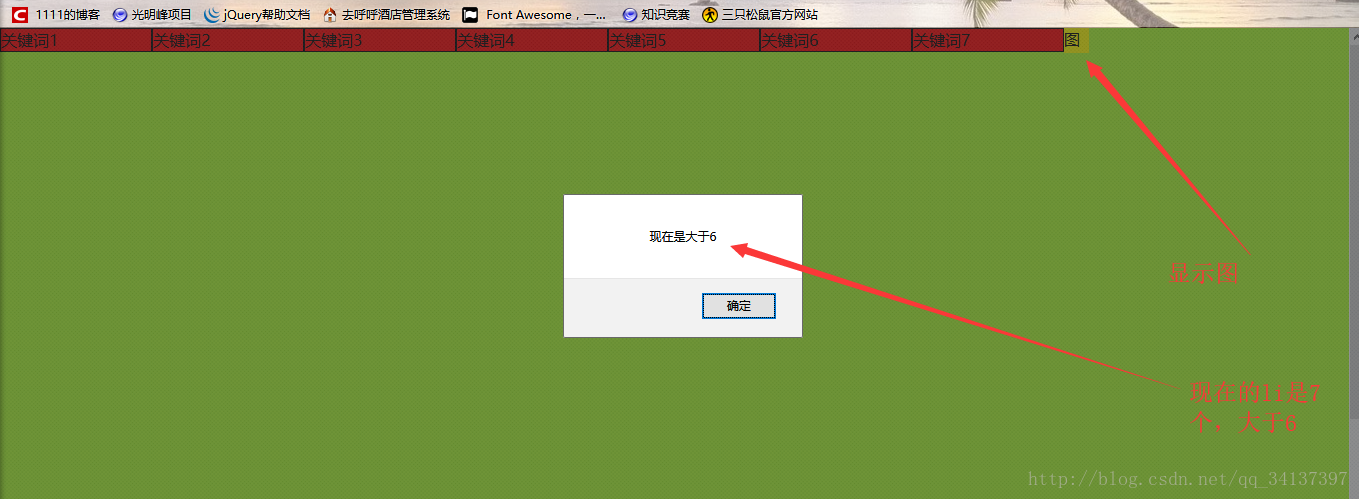
当有7个li的时候:

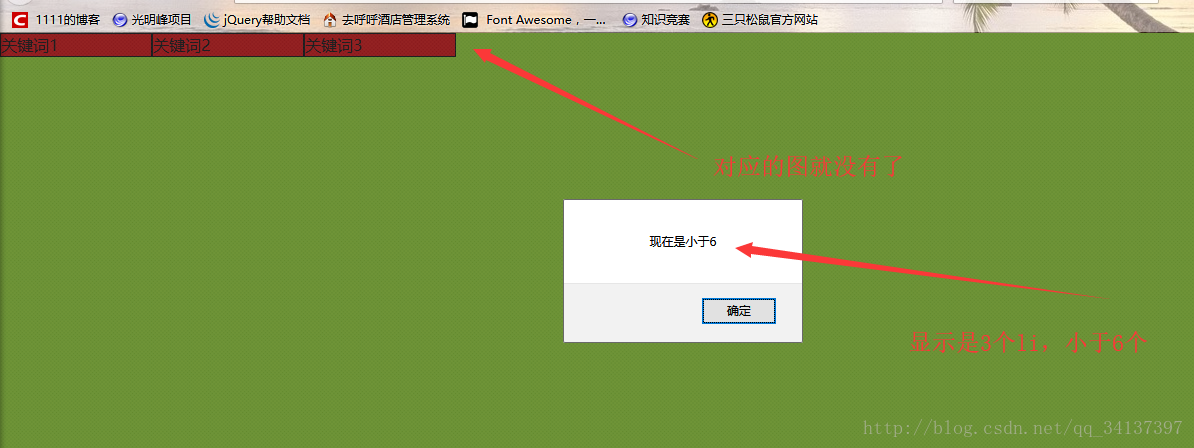
当有3个li的时候:
现在吧源码放上来:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.8.2.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.hidden_m{
display: none;
}
#div1{
width: 100%;
height: 1000px;
background: greenyellow;
}
#li_m_click{
background: none;
border:0px;
}
ul li{
float: left;
width: 150px;
background: red;
border: 1px solid black;
list-style: none;
}
#div2{
width: 25px;
height: 25px;
background: yellow;
}
</style>
</head>
<body>
<div id="div1">
<ul>
<li>关键词1</li>
<li>关键词2</li>
<li>关键词3</li>
<li id="li_m_click" >
<div id="div2">
图
</div>
</li>
</ul>
</div>
<script type="text/javascript">
$(function(){
$("#div2").hide();
var count = ($("ul li").length)-1; //获取所有的li的个数,去掉点击的黑色的li
if(count>6){
$("#div2").show();
alert('现在是大于6');
}else{
$("#div2").hide();
alert('现在是小于6');
}
})
</script>
</body>
</html>