bootstrap样式代码案例
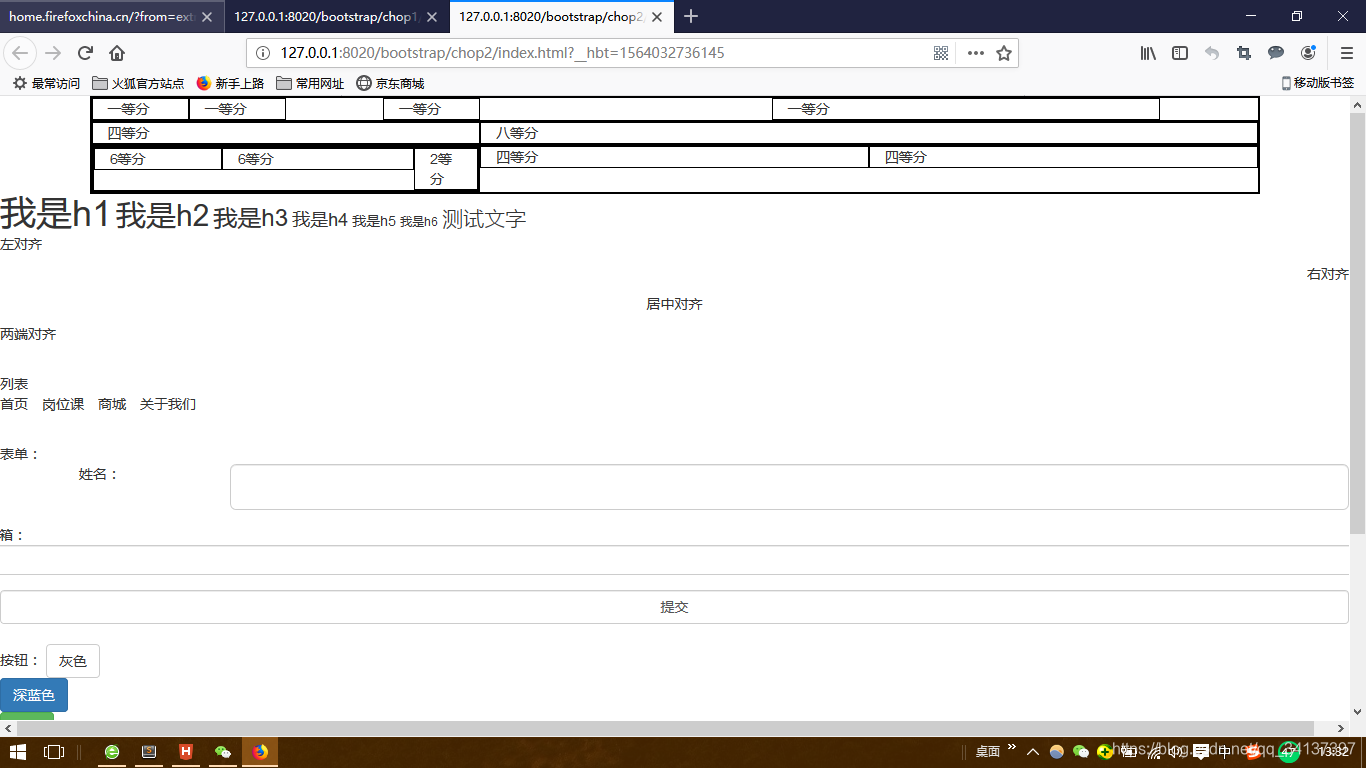
运行结果如下所示:

代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<title></title>
<link href="css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
.container{
border: 1px solid black;
}
.row{
border: 1px solid black;
}
.row div{
border:1px solid black;
}
#sjdis{
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">
一等分
</div>
<div class="col-md-1">
一等分
</div>
<div class="col-md-1 col-md-offset-1">
一等分
</div>
<div class="col-md-4 col-md-offset-3">
一等分
</div>
</div>
<div class="row">
<div class="col-md-4">
四等分
</div>
<div class="col-md-8">
八等分
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-4">
6等分
</div>
<div class="col-md-6">
6等分
</div>
<div class="col-md-2">
2等分
</div>
</div>
</div>
<div class="col-md-4">
四等分
</div>
<div class="col-md-4">
四等分
</div>
</div>
</div>
<span class="h1">我是h1</span>
<span class="h2">我是h2</span>
<span class="h3">我是h3</span>
<span class="h4">我是h4</span>
<span class="h5">我是h5</span>
<span class="h6">我是h6</span>
<span class="lead">测试文字</span><br />
<p class="text-left">左对齐</p>
<p class="text-right">右对齐</p>
<p class="text-center">居中对齐</p>
<p class="text-justify">两端对齐</p>
<br />
列表
<ul class="list-inline">
<li>首页</li>
<li>岗位课</li>
<li>商城</li>
<li>关于我们</li>
</ul>
<br />
表单:
<form class="form-horizontal" action="" method="post">
<div class="form-group">
<span class="text-center col-sm-2">姓名:</span>
<div class="col-sm-10">
<input type="text" class="form-control input-lg" />
</div>
</div>
<div class="form-group">
邮箱:<input type="email" class="form-control input-sm" />
</div>
<input type="submit" class="form-control" value="提交"/>
</form>
<br />
按钮:
<input type="button" class="btn btn-default" value="灰色" />
<br />
<input type="button" class="btn btn-primary" value="深蓝色" />
<br />
<input type="button" class="btn btn-success" value="绿色" />
<div id="sjdis">
</div>
</body>
<script type="text/javascript" src="js/jquery-1.12.4.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号