根据要求完成表单以及使用servlet处理表单 任务要求 掌握Servlet输出表单和接收表单数据(多值组件的读取)。
Servlet代码:
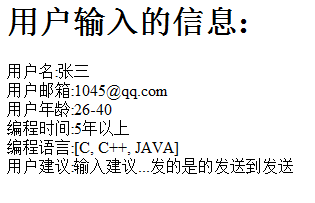
package com.test; import java.io.IOException; import java.io.PrintWriter; import java.util.Arrays; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(urlPatterns = { "/Test2" }) public class Test2 extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO 自动生成的方法存根 req.setCharacterEncoding("gbk"); resp.setContentType("text/html;charset=utf-8"); PrintWriter out = resp.getWriter(); String user = req.getParameter("user"); String email = req.getParameter("email"); String age = req.getParameter("age"); String time = req.getParameter("time"); String[] language = req.getParameterValues("language"); String jianyi = req.getParameter("jianyi"); out.println("<h1>用户输入的信息:</h1>"); out.println("用户名:" + user); out.println("<br>用户邮箱:" + email); out.println("<br>用户年龄:" + age); out.println("<br>编程时间:" + time); out.println("<br>编程语言:" + Arrays.toString(language)); out.print("<br>用户建议:" + jianyi); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO 自动生成的方法存根 doPost(req, resp); } }
html代码:
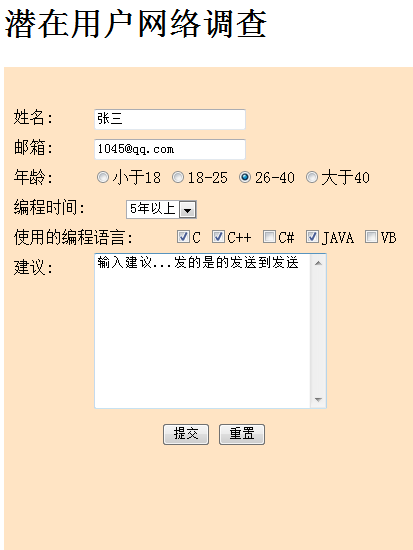
<!DOCTYPE html> <html> <head> <title>Html2.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=gbk"> <script type="text/javascript"></script> <style> #home { width: 400px; height: 500px; background-color: #FFE4C4; padding-left: 10px; padding-top: 20px; } .dl1 { clear: both; } .dl1 dt { float: left; height: 30px; line-height: 30px; } .dl1 dd { float: left; height: 30px; line-height: 30px; } #head { height: 320px; } #foot { text-align: center; } </style> </head> <body> <h1>潜在用户网络调查</h1> <div id="home"> <form action="Test2" method="post"> <div id="head"> <dl class="dl1"> <dt>姓名:</dt> <dd> <input type="text" name="user" /> </dd> </dl> <dl class="dl1"> <dt>邮箱:</dt> <dd> <input type="text" name="email" /> </dd> </dl> <dl class="dl1"> <dt>年龄:</dt> <dd> <input type="radio" name="age" id="age1" value="小于18" checked="checked" /><label for="age1">小于18</label> <input type="radio" name="age" id="age2" value="18-25" /><label for="age2">18-25</label> <input type="radio" name="age" id="age3" value="26-40" /><label for="age3">26-40</label> <input type="radio" name="age" id="age4" value="大于40" /><label for="age4">大于40</label> </dd> </dl> <dl class="dl1"> <dt>编程时间:</dt> <dd> <select name="time"> <option>不编程</option> <option value="1年以下">1年以下</option> <option value="1-2年">1-2年</option> <option value="2-5年">2-5年</option> <option value="5年以上">5年以上</option> </select> </dd> </dl> <dl class="dl1"> <dt>使用的编程语言:</dt> <dd> <input type="checkbox" name="language" id="language1" value="C" /><label for="language1">C</label> <input type="checkbox" name="language" id="language2" value="C++" /><label for="language2">C++</label> <input type="checkbox" name="language" id="language3" value="C#" /><label for="language3">C#</label> <input type="checkbox" name="language" id="language4" value="JAVA" /><label for="language4">JAVA</label> <input type="checkbox" name="language" id="language5" value="VB" /><label for="language5">VB</label> </dd> </dl> <dl class="dl1"> <dt>建议:</dt> <dd> <textarea name="jianyi" rows="10" cols="30" name="jianyi">输入建议...</textarea> </dd> </dl> </div> <div id="foot"> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </div> </form> </div> </body> </html>
运行截图:


遇到问题:
1.显示用户输入信息页面,Servlet输出的汉字乱码
解决方案:将Servlet代码和Html中的编码格式都改为GBK
Servlet:
req.setCharacterEncoding("gbk");
Html:
<meta name="content-type" content="text/html; charset=gbk">



