A数组:
1 paramList = [ 2 { 'seleDistance': '东往西-西往东' }, 3 { 'highwayName': 'XX高速' }, 4 { 5 'siteOfData': [ 6 { 'stationName': '01路段' }, 7 { 'stationName': '02路段' }, 8 { 'stationName': '03路段' },10 ] 11 } 12 ];
B数组:
1 reParamList = [ 2 { 3 'direction': '', 4 'highwayName': '', 5 "highwaySectionParams": [ 6 { 7 "highwayDetailParams": [ 8 { 9 "cgis": [ 10 '' 11 ], 12 "distance": 0, 13 "lat": 0, 14 "lng": 0 15 } 16 ], 17 "sectionName": '123' 18 } 19 ] 20 } 21 ];
需求:
把A数组的stationName遍历赋值给B数组中的stationName(两个键名一不一样没如何关系)
1)找到A数组中 : paramList[2].siteOfData[i].sectionName //可忽略,直接看3)
2)找到B数组中: reParamList[0].highwaySectionParams[i].sectionName //可忽略,直接看3)
3) 处理需求:
this.paramList[2].siteOfData.forEach((v, i) => { this.reParamList[0].highwaySectionParams.push({ "highwayDetailParams": [ { cgis: [''], lng: '', lat: '', distance: '', } ], "sectionName": v["stationName"] }); }); console.log(this.reParamList);
再加上下面:
this.reParamList[0].direction = this.paramList[0].seleDistance;
this.reParamList[0].highwayName = this.paramList[1].highwayName;
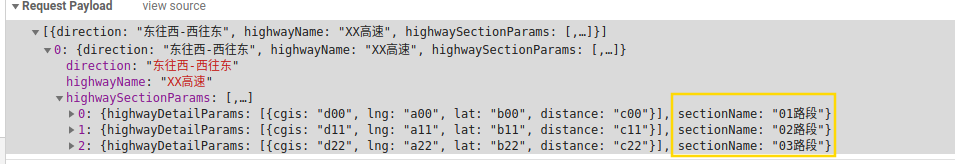
最终的B数组:





 posted on
posted on

