gRPC-Web
我们很高兴宣布gRPC-Web的GA版本 ,这是一个JavaScript客户端库,可让网络应用直接与gRPC后端服务进行通信,而无需HTTP服务器充当中介。“ GA”表示gRPC-Web现在可以普遍使用,并且稳定并且可以用于生产。
使用gRPC-Web,您现在可以通过使用协议缓冲区定义客户端和服务器端数据类型以及服务接口,轻松地构建真正的端到端gRPC应用程序体系结构。一段时间以来,这个功能一直是人们急需的功能,我们终于很高兴地说它现在已经可以投入生产了。此外,能够访问gRPC服务为基于Web的工具开辟了令人兴奋的新可能性 围绕gRPC。
基础
与gRPC一样,gRPC-Web允许您使用协议缓冲区在客户端(Web)和后端gRPC服务之间定义服务“合同”。然后可以自动生成客户端。为此,您可以在“关闭”之间选择编译器或更广泛使用的CommonJS。此开发过程消除了管理诸如创建自定义JSON序列化和反序列化逻辑,调整HTTP状态代码(在REST API中可能有所不同),管理内容类型协商等问题的需要。
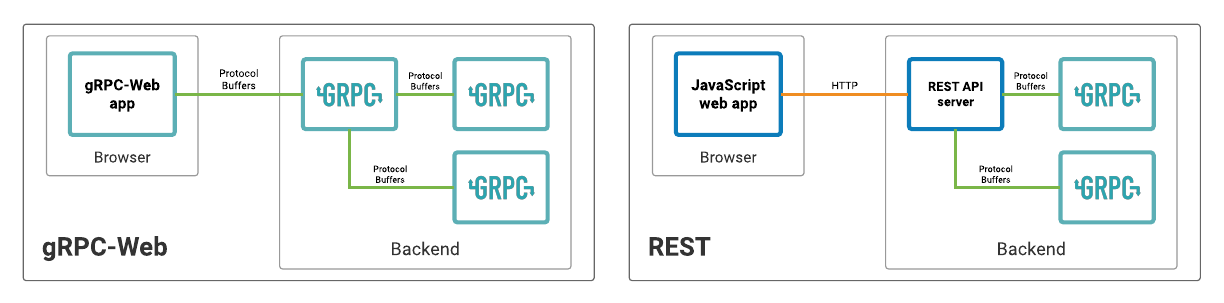
从更广泛的架构角度来看,gRPC-Web支持端到端gRPC。下图说明了这一点:

图1.带gRPC-Web的gRPC(左)和带REST的gRPC(右)
在左侧的gRPC-Web世界中,客户端应用程序向gRPC后端服务器讲协议缓冲区,而gRPC后端服务器向其他gRPC后端服务讲协议缓冲区。在右侧的REST Universe中,Web应用程序将HTTP与后端REST API服务器进行通信,然后该服务器将对后端服务进行协议缓冲。
使用gRPC-Web的优点
随着时间的推移,gRPC-Web将提供范围更广的功能集,但是今天的1.0版本中包含以下内容:
- 端到端gRPC-使您可以使用协议缓冲区来构建整个RPC管道。想象一个场景,其中客户端请求发送到HTTP服务器,然后HTTP服务器与5个后端gRPC服务进行交互。您很有可能会花费与构建整个管道其余部分一样多的时间来构建HTTP交互层。
- 前端和后端团队之间的紧密协作—使用协议缓冲区定义了整个RPC管道,您不再需要将“微服务团队”与“客户团队”并置。客户端与后端之间的交互只是gRPC的另一层。
- 轻松生成客户端库-使用gRPC-Web,与“外部”世界进行交互的服务器(即将您的后端堆栈连接到互联网的膜)现在是gRPC服务器,而不是HTTP服务器,这意味着您所有服务的客户端库可以是gRPC库。需要Ruby,Python,Java和其他4种语言的客户端库吗?您不再需要为所有客户端编写HTTP客户端。
一个gRPC-Web示例
上一节说明了gRPC-Web对于大规模应用程序的一些高级优点。现在,让我们通过一个示例更接近金属:一个简单的TODO应用程序。在gRPC-Web中,您可以从一个简单的todos.proto定义开始,如下所示:
syntax = "proto3";
package todos;
message Todo {
string content = 1;
bool finished = 2;
}
message GetTodoRequest {
int32 id = 1;
}
service TodoService {
rpc GetTodoById (GetTodoRequest) returns (Todo);
}
可以.proto使用以下命令从此定义生成CommonJS客户端代码:
$ protoc echo.proto \
--js_out=import_style=commonjs:./output \
--grpc-web_out=import_style=commonjs:./output
现在,从后端gRPC服务获取TODO列表很简单:
const {GetTodoRequest} = require('./todos_pb.js');
const {TodoServiceClient} = require('./todos_grpc_web_pb.js');
const todoService = new proto.todos.TodoServiceClient('http://localhost:8080');
const todoId = 1234;
var getTodoRequest = new proto.todos.GetTodoRequest();
getTodoRequest.setId(todoId);
var metadata = {};
var getTodo = todoService.getTodoById(getTodoRequest, metadata, (err, response) => {
if (err) {
console.log(err);
} else {
const todo = response.todo();
if (todo == null) {
console.log(`A TODO with the ID ${todoId} wasn't found`);
} else {
console.log(`Fetched TODO with ID ${todoId}: ${todo.content()}`);
}
}
});
声明数据类型和服务接口后,gRPC-Web将抽象出所有样板,为您提供干净且人性化的API(与gRPC API的当前Node.js基本上相同的API,只是转移到了客户端) )。
在后端,可以使用支持gRPC的任何语言编写gRPC服务器,例如Go,Java,C ++,Ruby,Node.js等。最后一个难题是服务代理。从一开始,gRPC-Web将支持Envoy作为默认服务代理,它具有内置的envoy.grpc_web过滤器 只需几行配置就可以应用。
下一步
使用GA意味着核心构建块已牢固安装到位,并可以在生产Web应用程序中使用。但是gRPC-Web还有很多。查看官方路线图 了解核心团队在不久的将来的构想。
如果您有兴趣为gRPC-Web做出贡献,我们希望社区提供以下帮助:
-
前端框架集成-常用的前端框架,如React,Vue和角尚未提供对gRPC-Web的官方支持。但是我们希望看到这些框架支持它,因为这些前端框架和gRPC-Web之间的集成可以成为向应用程序提供用户可感知的性能优势的工具。如果您有兴趣建立对这些前端框架的支持,请在gRPC.io邮件列表中告知我们,在github上提交功能请求 或通过下面的功能调查表。
-
特定语言的代理支持-从GA版本开始,Envoy是gRPC-Web的默认代理,通过特殊模块提供支持。还支持NGINX。但是,我们也希望看到针对特定语言的进程内代理的开发,因为它们消除了对诸如Envoy和nginx之类的特殊代理的需求,并且将使使用gRPC-Web变得更加容易。
我们也很乐意从社区获得功能请求。当前,提出功能请求的最佳方法是填写gRPC-Web路线图功能调查。填写表单时,请在“我要贡献”部分中列出您想看到的功能,并让我们知道您是否想为这些功能的开发做出贡献。gRPC-Web工程师将确保在项目开发过程中牢记这些信息。



