Selenium自动化获取WebSocket信息
性能日志
|
ChromeDriver支持性能日志记录,您可以从中获取域“时间轴”,“网络”和“页面”的事件,以及指定跟踪类别的跟踪数据。
启用性能日志默认情况下不启用性能日志记录。因此,在创建新会话时,您必须启用它。DesiredCapabilities cap = DesiredCapabilities.chrome();LoggingPreferences logPrefs = new LoggingPreferences();logPrefs.enable(LogType.PERFORMANCE, Level.ALL);cap.setCapability(CapabilityType.LOGGING_PREFS, logPrefs);RemoteWebDriver driver = new RemoteWebDriver(new URL("http://127.0.0.1:9515"), cap);启用后,性能日志将收集时间轴,网络和页面事件。要同时启用跟踪或自定义性能日志记录,请参阅以下部分。使用默认选项 查看性能日志记录的完整示例(信用:Michael Klepikov)。 Angular Benchpress还使用性能记录。
跟踪和自定义日志记录如果您希望自定义性能日志记录,例如启用跟踪,则可以使用perfLoggingPrefs功能(通过ChromeOptions)。可以通过指定一个或多个Chrome跟踪类别来启用跟踪。有关Chrome跟踪的详细信息,请参阅此处。启用跟踪时,将隐式禁用时间轴域。请注意,您仍需要使用loggingPrefs功能启用性能日志。 DesiredCapabilities cap = DesiredCapabilities.chrome();LoggingPreferences logPrefs = new LoggingPreferences();logPrefs.enable(LogType.PERFORMANCE, Level.ALL);cap.setCapability(CapabilityType.LOGGING_PREFS, logPrefs);Map<String, Object> perfLogPrefs = new HashMap<String, Object>();perfLogPrefs.put("traceCategories", "browser,devtools.timeline,devtools"); // comma-separated trace categoriesChromeOptions options = new ChromeOptions();options.setExperimentalOption("perfLoggingPrefs", perfLogPrefs);caps.setCapability(ChromeOptions.CAPABILITY, options);RemoteWebDriver driver = new RemoteWebDriver(new URL("http://127.0.0.1:9515"), cap);您还可以使用perfLoggingPrefs单独启用或禁用网络和页面域。例如,您可以在跟踪时显式启用网络域: ...Map<String, Object> perfLogPrefs = new HashMap<String, Object>();perfLogPrefs.put("traceCategories", "browser,devtools.timeline,devtools");perfLogPrefs.put("enableNetwork", true);ChromeOptions options = new ChromeOptions();options.setExperimentalOption("perfLoggingPrefs", perfLogPrefs);caps.setCapability(ChromeOptions.CAPABILITY, options);...关于跟踪的说明如果启用了跟踪功能,ChromeDriver会在启动Chrome时启动浏览器范围的跟踪,并会继续跟踪,直到Chrome关闭。当跟踪正在运行时,Chrome会缓冲内存中的跟踪事件,直到跟踪停止为止。跟踪缓冲区已满后,将不再记录跟踪事件。为避免完整缓冲区(从而丢失跟踪数据),ChromeDriver将定期停止当前跟踪,收集缓冲事件,并在测试期间的某些点重新开始跟踪。收集跟踪事件会增加测试开销,因此ChromeDriver仅在测试期间的适当点收集跟踪事件。目前,仅在页面导航事件以及请求任何ChromeDriver日志(例如性能日志)时收集跟踪事件。缓冲区仍有可能仍然填充,因此ChromeDriver会监控支持的Chrome版本(r263512及更高版本)的缓冲区使用情况。如果缓冲区填满,ChromeDriver将记录警告并将性能日志中的条目添加,如下所述。 收集日志条目在测试中,您可以获得如下的性能日志条目。有关更多信息,请参阅 WebDriver日志记录文档。for (LogEntry entry : driver.manage().logs().get(LogType.PERFORMANCE)) { System.out.println(entry.toString());}每个条目都是以下结构的JSON字符串: { "webview": <originating WebView ID>, "message": { "method": "...", "params": { ... }} // DevTools message.}该方法的值是DevTools事件的方法(参见Chrome远程调试协议文档)。例如,Timeline事件将为协议的所有版本提供Timeline.eventRecorded 方法,包括1.1版本(编写本文时的最新版本)。 跟踪日志条目从版本1.1开始,跟踪不是已发布的DevTools协议的一部分,因此详细信息如下。由于事件是在浏览器范围内收集的,因此所有跟踪事件的webview值都将为“浏览器”。 有两种可能的跟踪事件方法:
{ "webview":"browser", "message":{ "method":"Tracing.dataCollected", "params":{ "args":{"layerTreeId":1}, "cat":"cc,devtools", "name":"DrawFrame", "ph":"i", "pid":11405, "s":"t", "tid":11405, "ts":3846117219.0, "tts":1134680 } }}在Chrome初始化里面加载如下:
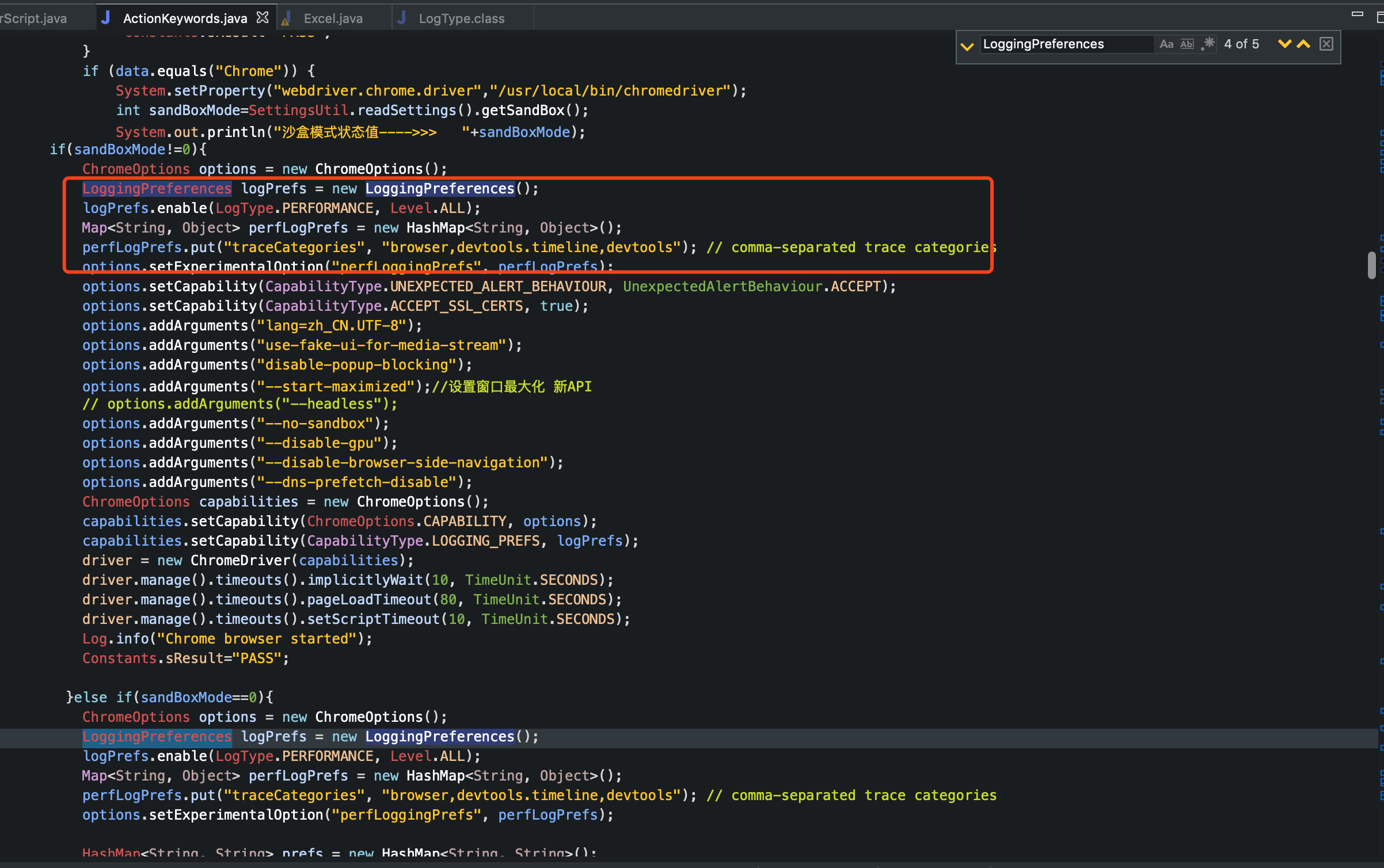
if(sandBoxMode!=0){ ChromeOptions options = new ChromeOptions(); LoggingPreferences logPrefs = new LoggingPreferences(); logPrefs.enable(LogType.PERFORMANCE, Level.ALL); Map<String, Object> perfLogPrefs = new HashMap<String, Object>(); perfLogPrefs.put("traceCategories", "browser,devtools.timeline,devtools"); // comma-separated trace categories options.setExperimentalOption("perfLoggingPrefs", perfLogPrefs); options.setCapability(CapabilityType.UNEXPECTED_ALERT_BEHAVIOUR, UnexpectedAlertBehaviour.ACCEPT); options.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true); options.addArguments("lang=zh_CN.UTF-8"); options.addArguments("use-fake-ui-for-media-stream"); options.addArguments("disable-popup-blocking"); options.addArguments("--start-maximized");//设置窗口最大化 新API // options.addArguments("--headless"); options.addArguments("--no-sandbox"); options.addArguments("--disable-gpu"); options.addArguments("--disable-browser-side-navigation"); options.addArguments("--dns-prefetch-disable"); ChromeOptions capabilities = new ChromeOptions(); capabilities.setCapability(ChromeOptions.CAPABILITY, options); capabilities.setCapability(CapabilityType.LOGGING_PREFS, logPrefs); driver = new ChromeDriver(capabilities); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.manage().timeouts().pageLoadTimeout(80, TimeUnit.SECONDS); driver.manage().timeouts().setScriptTimeout(10, TimeUnit.SECONDS); Log.info("Chrome browser started"); Constants.sResult="PASS";
}else if(sandBoxMode==0){


if(sandBoxMode!=0){ ChromeOptions options = new ChromeOptions(); LoggingPreferences logPrefs = new LoggingPreferences(); logPrefs.enable(LogType.PERFORMANCE, Level.ALL); Map<String, Object> perfLogPrefs = new HashMap<String, Object>(); perfLogPrefs.put("traceCategories", "browser,devtools.timeline,devtools"); // comma-separated trace categories options.setExperimentalOption("perfLoggingPrefs", perfLogPrefs); options.setCapability(CapabilityType.UNEXPECTED_ALERT_BEHAVIOUR, UnexpectedAlertBehaviour.ACCEPT); options.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true); options.addArguments("lang=zh_CN.UTF-8"); options.addArguments("use-fake-ui-for-media-stream"); options.addArguments("disable-popup-blocking"); options.addArguments("--start-maximized");//设置窗口最大化 新API // options.addArguments("--headless"); options.addArguments("--no-sandbox"); options.addArguments("--disable-gpu"); options.addArguments("--disable-browser-side-navigation"); options.addArguments("--dns-prefetch-disable"); ChromeOptions capabilities = new ChromeOptions(); capabilities.setCapability(ChromeOptions.CAPABILITY, options); capabilities.setCapability(CapabilityType.LOGGING_PREFS, logPrefs); driver = new ChromeDriver(capabilities); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.manage().timeouts().pageLoadTimeout(80, TimeUnit.SECONDS); driver.manage().timeouts().setScriptTimeout(10, TimeUnit.SECONDS); Log.info("Chrome browser started"); Constants.sResult="PASS"; }else if(sandBoxMode==0){
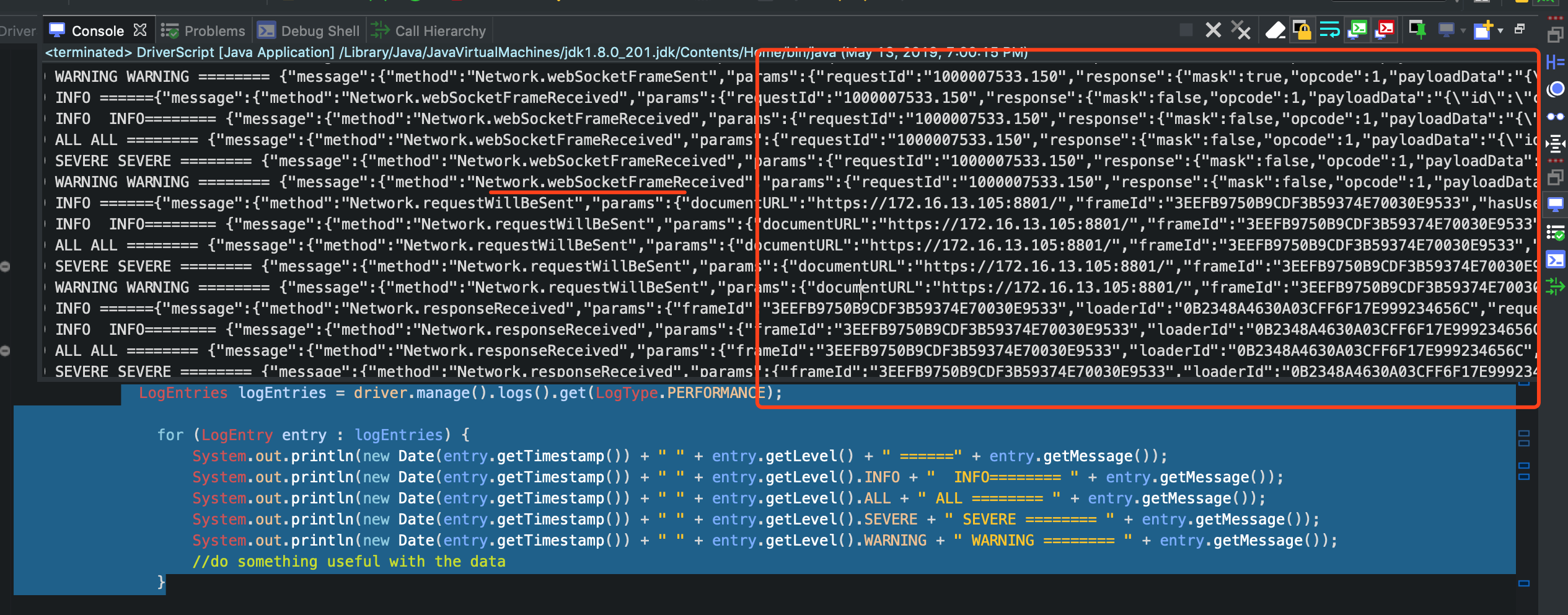
调用方法如下: LogEntries logEntries = driver.manage().logs().get(LogType.PERFORMANCE); for (LogEntry entry : logEntries) { System.out.println(new Date(entry.getTimestamp()) + " " + entry.getLevel() + " ======" + entry.getMessage()); System.out.println(new Date(entry.getTimestamp()) + " " + entry.getLevel().INFO + " INFO======== " + entry.getMessage()); System.out.println(new Date(entry.getTimestamp()) + " " + entry.getLevel().ALL + " ALL ======== " + entry.getMessage()); System.out.println(new Date(entry.getTimestamp()) + " " + entry.getLevel().SEVERE + " SEVERE ======== " + entry.getMessage()); System.out.println(new Date(entry.getTimestamp()) + " " + entry.getLevel().WARNING + " WARNING ======== " + entry.getMessage()); //do something useful with the data }
可以参考 |