首先去 https://open.weixin.qq.com/ 添加一个应用得到appid 用来使用插件cordova-plugin-wechat
cordova plugin add cordova-plugin-wechat --variable wechatappid=wx****************
开通相关权限如登陆,分享,支付等。
填写应用包名 注:对应config.xml 里面 widget id="com.***.***" ;给apk签名
providers目录下创建wechat-plugin.ts (目录随便你能调用到就好)
declare var Wechat: any; // 此处声明plugin.xml中clobbers对应的值
export interface WechatPayParam {
mch_id: string;
prepay_id: string;
nonce: string;
timestamp: string;
sign: string;
}
export class WechatPlugin {
public static isInstalled() {
return new Promise((resolve, reject) => {
Wechat.isInstalled(result => {
resolve(result);
}, error => {
reject(error);
});
});
}
public static sendPaymentRequest(params: WechatPayParam) {
return new Promise((resolve, reject) => {
Wechat.sendPaymentRequest(params, result => {
resolve(result);
}, error => {
reject(error);
});
});
}
public static auth() {
return new Promise((resolve, reject) => {
Wechat.auth(result => {
resolve(result);
}, error => {
reject(error);
});
});
}
}
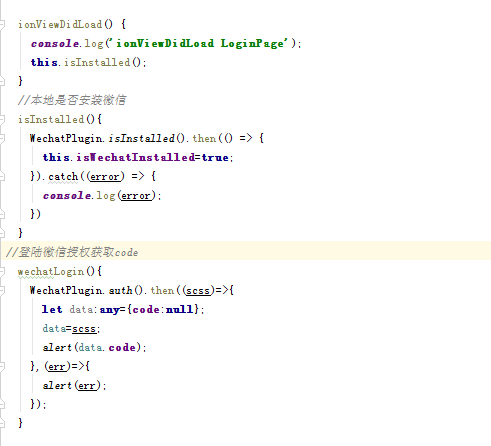
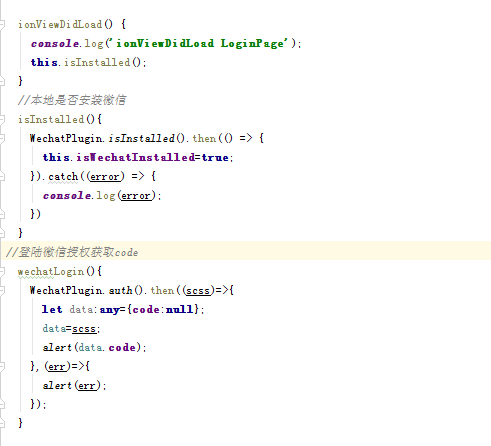
因为是静态方法 引入后直接点击调用
import {WechatPlugin} from '../../providers/wechat-plugin';

注:本内容更具他人内容改版而来,如有冒犯请联系删除 245429476@qq.com