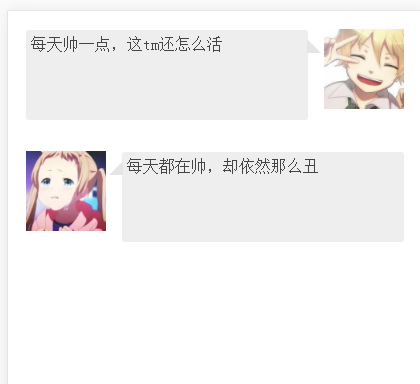
css3 对话样式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<style>
.tip{
border-color: #ddd;
background-color: #fff;
color: #444;
position: relative;
z-index: 2;
display: block;
margin: 0px;
padding: 5px 10px;
border-width: 1px;
border-style: solid;
font-size: 16px
}
.img-right{
padding-top: 8px;
padding-right: 106px;
min-height: 100px;
border: none
}
.img-right>img:first-child {
position: absolute;
top: 10px;
right: 10px;
max-width: 80px;
max-height: 80px;
width: 100%;
height: 100%;
}
.img-left{
padding-top: 8px;
padding-left: 106px;
min-height: 100px;
border: none
}
.img-left>img:first-child {
position: absolute;
top: 10px;
left: 10px;
max-width: 80px;
max-height: 80px;
width: 100%;
height: 100%;
}
.dialogue-left{
margin-top:3px;padding: 5px;background: #eee;border-radius: 3px;min-height: 80px
}
.dialogue-left span:before{
content: ' ';
display: inline-block;
position: absolute;
right: 93px;
top: 20px;
width: 0;
height: 0;
border-width: 7px;
border-style: solid;
border-color: rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #e5e5e5 #e5e5e5;
}
.dialogue-right{
margin-top:3px;padding: 5px;background: #eee;border-radius: 3px;min-height: 80px
}
.dialogue-right span:before{
content: ' ';
display: inline-block;
position: absolute;
left: 93px;
top: 20px;
width: 0;
height: 0;
border-width: 7px;
border-style: solid;
border-color: rgba(0, 0, 0, 0) #e5e5e5 #e5e5e5 rgba(0, 0, 0, 0);
}
</style>
<body>
<div class="tip img-right">
<img src="1.jpg"/>
<p class="dialogue-left">
<span>
每天帅一点,这tm还怎么活
</span>
</p>
</div>
<div class="tip img-left">
<img src="2.jpg"/>
<p class="dialogue-right">
<span>
每天都在帅,却依然那么丑
</span>
</p>
</div>
</body>
</html>

