js 中的宽高、位置
前端各种宽高,收集于多处
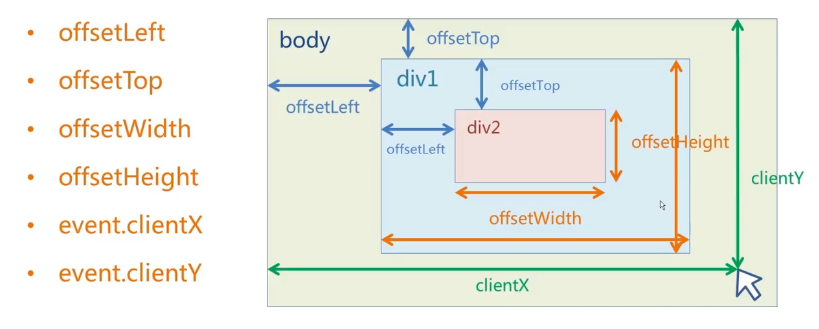
offsetLeft:
只读属性,返回当前元素左上角相对于(HTMLElement.offsetParent)节点的左边界偏移的像素值(不包括元素的边框和父容器的边框)。
offsetTop:
只读属性,返回当前元素相对于其(HTMLElement.offsetParent)元素的顶部的距离(不包括元素的边框和父容器的边框)。
offsetWidth:
只读属性,返回一个元素的布局宽度,包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。
offsetHeight:
只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距、边框和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度。
HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table, table cell 或根元素(标准模式下为 html;quirks 模式下为 body)。当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
clientWidth:
只读属性,元素内尺寸宽度,包含 内容+内边距 大小,不包括边框、外边距、滚动条部分。
clientHeight:
只读属性,元素内尺寸高度,包含 内容+内边距 大小,不包括边框、外边距、滚动条部分。
clientLeft:
只读属性,元素的内边距的外边缘和边框的外边缘的距离,实际就是边框的左边框宽度。
clientTop:
只读属性,元素的内边距的外边缘和边框的外边缘的距离,即边框的上边框宽度。
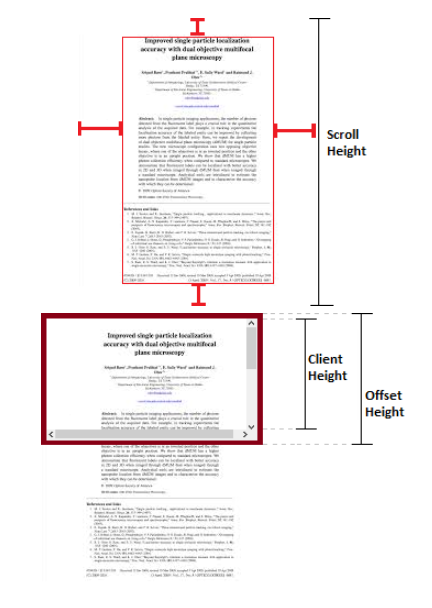
scrollWidth:
对象的实际内容的宽,包含内部元素的被滚动条隐藏的部分,即页面上包含滚动条卷去的总宽度。
scrollHeight:
网页内容实际高度,包含内部元素的被滚动条隐藏的部分,即页面上包含滚动条卷去的总高度。
scrollLeft:
可以读取或设置元素滚动条到元素左边的距离,即滚动条左边卷去的宽度。
scrollTop:
可以获取或设置一个元素的顶部到它的最顶部可见内容(的顶部)的距离,即滚动条上方卷去的高度。
ps:
style.left 获取或设置相对于 具有定位属性(position定义为relative)的父对象 的左边距。同offsetLeft是相同的,区别在于:
1. style.left 返回的是字符串,如 20px,offsetLeft返回的是数值 20,如果需要对取得的值进行计算。
2. style.left 是读写的,offsetLeft是只读的,所以要改变div的位置,只能修改style.left。
3. style.left 的值需要事先定义,否则取到的值为空。而且必须要定义在html里,如果定义在css里,style.left的值仍然为空。offsetLeft 则仍然能够取到,无需事先定义div的位置

关于 offsetHeight、clientHeight、scrollHeight:
-
offsetHeight:包括内容可见部分的高度,border,可见的padding,水平方向的scrollbar(如果存在);不包括margin。 -
clientHeight:包括内容可见部分的高度,可见的padding;不包括border,水平方向的scrollbar,margin。 -
scrollHeight:包括内容的高度(可见与不可见),padding(可见与不可见);不包括border,margin。

关于 event 中的X、Y:
clientX、clientY:相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这两个属性。
pageX、pageY:类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这两个属性不是标准属性,但得到了广泛支持。IE事件中没有这两个属性。
offsetX、offsetY:相对于事件源元素(target或srcElement)的X,Y坐标,只有IE事件有这两个属性,标准事件没有对应的属性。
screenX、screenY:相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这两个属性。

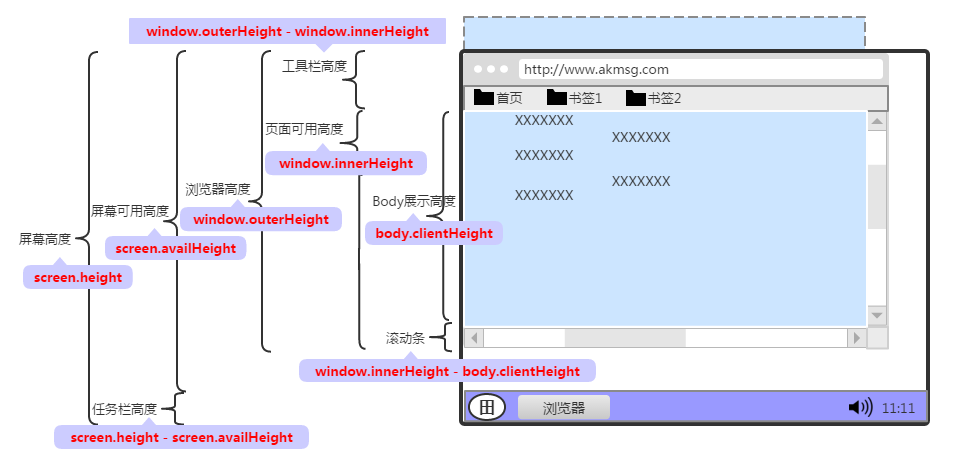
浏览器中的宽高
window.screen.width: 屏幕宽度。
window.screen.height : 屏幕高度。
window.screenLeft : 只读属性,返回窗口的左上角在屏幕上的x坐标。
window.screenTop : 只读属性,返回窗口的左上角在屏幕上的y坐标。
window.screen.availWidth: 可用的屏幕宽度,属性返回访问者屏幕的宽度,以像素计,即屏幕宽度减去左右任务栏后的宽度,可表示为软件最大化时的高度。
window.screen.availHeight: 可用的屏幕高度,属性返回访问者屏幕的高度,以像素计,即屏幕高度减去上下任务栏后的高度,可表示为软件最大化时的高度。
window.screen.availLeft:返回浏览器可用空间左边距离屏幕(系统桌面)左边界的距离。
window.screen.availTop:浏览器窗口在屏幕上的可占用空间上边距离屏幕上边界的像素值。
window.outerWidth:设置或返回窗口的外部宽度,包括所有的界面元素(如工具栏/滚动)。
window.outerHeight:设置或返回一个窗口的外部高度,包括所有界面元素(如工具栏/滚动条)。
window.innerWidth:设置或获取浏览器窗口文档显示区域的宽度,包括滚动条。
window.innerHeight:设置或获取浏览器窗口文档显示区域的高度,包括滚动条。
文档中的宽高
document.body.scrollWidth:网页正文全文宽。
document.body.scrollHeight:网页正文全文高。

jQuery中宽高:
width()/height():获得或设置元素(content)的宽/高;若元素的display:none,其值为0。
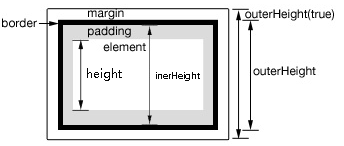
innerWidth()/innerHeight():获得包括内边距(padding)的元素宽度/高度,不包括边框。
outerWidth()/outerHeight():获得包括内边距(padding)和边框(border)的元素宽度/高度。
outerWidth(true)/outerHeight(true):获得整个元素的宽度/高度,包括外边距、边框、内边距和内容。

scrollLeft():设置或返回被选元素的水平滚动条左边的距离,如果滚动条非常左、或者元素不能被滚动,这个值为0。
scrollTop():设置或返回被选元素的垂直滚动条上边的距离,如果滚动条非常上、或者元素不能被滚动,这个值为0。
offset():返回包含top和left两个属性的对象,相对于document文档的坐标。
position():返回包含top和left两个属性的对象,相对于最近的已定位的包含元素的位置。若无,则相对于document。只对可见元素有效,注意ele{visibility:hidden}也属于可见元素。
ps:
1)$obj.css("height"):返回带有完整单位的字符串(例如400px),若运算需要parseInt转换。$obj.height():返回一个没有单位的number数值(例如400)。
2)height()总是返回内容宽度,不管CSS box-sizing属性值。若CSS box-sizing为border-box,将造成这个函数改变这个容器的outerHeight,而不仅是原来的内容高度。
jQuery中浏览器相关宽高:
$(window).height():获取浏览器可视窗口的高度;
$(document).height():获取整个网页文档的高度;当网页高度不足浏览器窗口时,返回的是$(window).height()。
$(document).scrollTop():document元素相对document元素对应的滚动条顶部的垂直偏移量,可获取已滚动的距离或设置将要滚动的距离。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号