CSS 实用技巧
1. transform 失效
transform 对行内元素无效,需设置 display 为 inline-block、block。
2. background-size 简写
background 中简写background-size属性时,需注意,background-size 属性前面需使用/分隔,position值在前,size值在后。
且,简写size时,前面需加上position属性值,不能省略。
`background: url("image.png") 0 0/100% no-repeat;`
3. 子元素撑开父元素
块级元素默认占满行,宽度为父元素100%,若需要让一个容器的宽度由其内部元素撑开,可在该容器上增加 `display:inline-block`
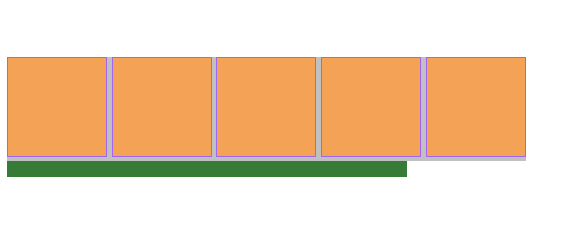
例如,在一个 固定宽度的div 里显示一个长 list,可以这样
<style>
.view{ width: 400px;height:120px;background: rgb(54, 124, 54);}
.list{ display: inline-block; white-space: nowrap;background: silver;}
.item{
width: 100px;
height: 100px;
background: #f3a256;
border: 1px solid #a265f2;
box-sizing: border-box;
display: inline-block;
}
</style>
<div class="view">
<!-- 以下是横向列表 -->
<div class="list">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>

去掉 容器上的 inline-block,会变成这样:

4. 文字两端对齐
.justify {
text-align: justify;
text-align-last: justify;
}
5. flex 结合 overflow
flex 最大的优势在于其弹性伸缩,尤其在处理一些不定宽度的时候
- 宽度100%的容器中,左侧固定宽度图片
- 右侧不定宽度 按钮组
- 中间剩余空间 显示文字,超出显示省略号
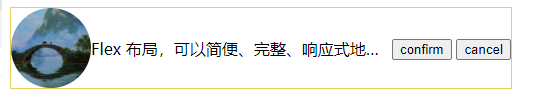
这里,用flex就很容易办到
<style>
.block{ width: 500px; border:1px solid #e9cf5c;display: flex;justify-content: space-between;align-items: center;}
.pic{width: 80px;height: 80px;border-radius: 50%;}
.text{flex: 1;text-overflow: ellipsis;white-space: nowrap;overflow: hidden; }
.group{}
</style>
<div class="block">
<img class="pic" src="https://img2020.cnblogs.com/blog/1367213/202008/1367213-20200804185255221-803958268.png">
<div class="text">Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持</div>
<div class="group">
<button>confirm</button>
<button>cancel</button>
</div>
</div>

用flex布局也能很容易做到占满剩余高度的需求
.parent{ display: flex; flex-direction: column; }
.pic{ height:100px }
.other-full{ flex:1; overflow: hidden; /* 此处 overflow 不可少,否则该标签会被其子元素撑开 */ }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号