关于原型链
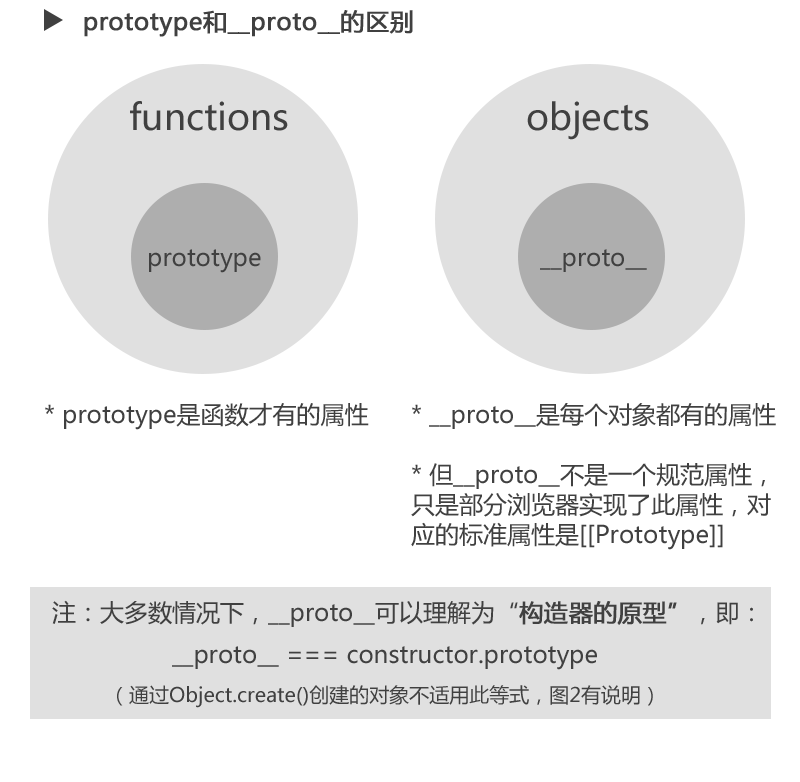
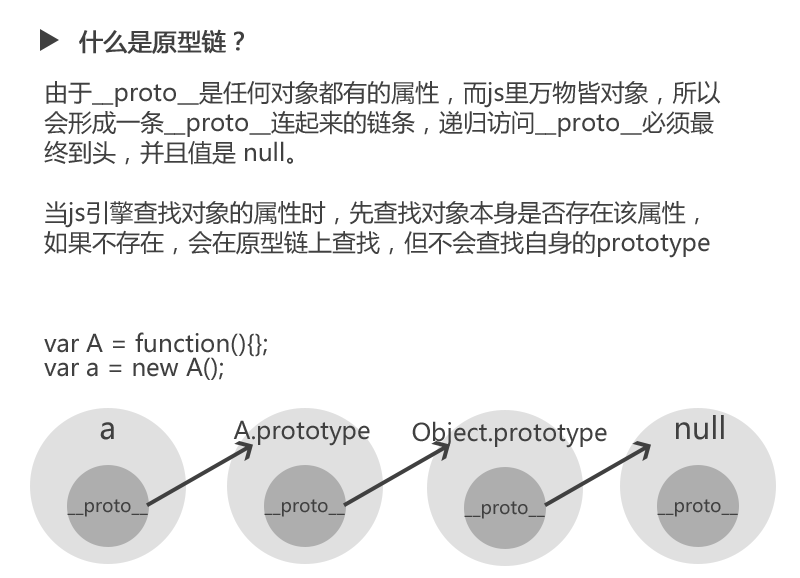
JavaScript 的每个对象都拥有一个原型对象,对象以其原型为模板、从原型继承方法和属性。原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类推。这种关系常被称为原型链。理解原型链之前,需要首先清楚 __proto__ 与 prototype:
1. 所有的对象都有__proto__属性,该属性对应该对象的原型.
2. 所有的函数对象都有prototype属性,该属性的值会被赋值给该函数创建的对象的_proto_属性.
3. 所有的原型对象都有constructor属性,该属性对应创建所有指向该原型的实例的构造函数.
4. 函数对象和原型对象通过prototype和constructor属性进行相互关联.
/* 此处借图表示 */



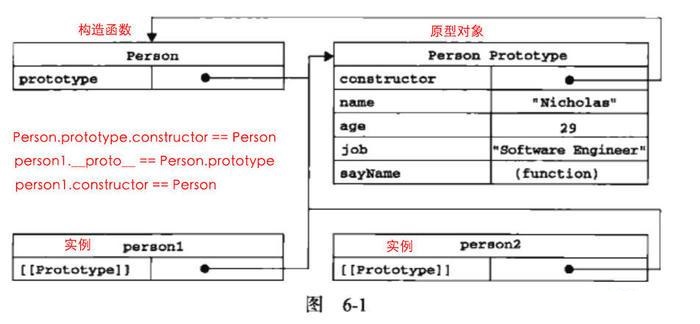
关键在于箭头的指向,下面取一个实例来说明。
现在有一个构造函数 Person , 以此创建一个实例 person1
function Person (){ name: 'Nicholas' } var person1 = new Person ()
对象 person1 有一个 __proto__属性,创建它的构造函数是 Person,构造函数 Person 的原型对象是 Person.prototype ,那么 person1 的 __proto__ 指向 Person.prototype,所以:
person1.__proto__ == Person.prototype
如图,来自《JavaScript 高级程序设计》:
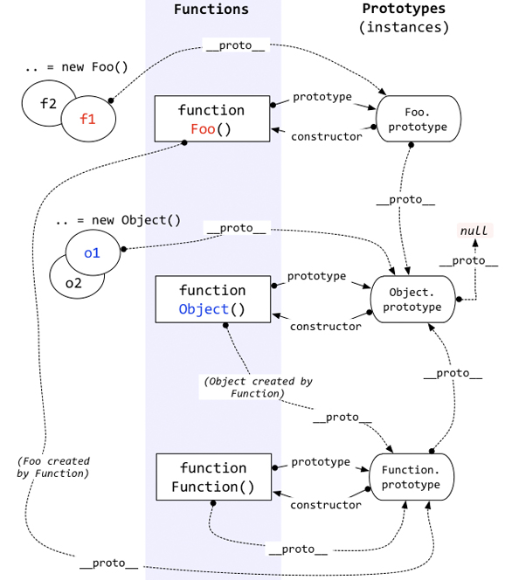
最后供出这张神图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号