Javascript单元测试框架Jasmine(结合karma使用)
Jasmine是用来写javascript 单元测试的框架
1.官网 下载最新版本, 我当前使用 jasmine-standalone-2.0.0
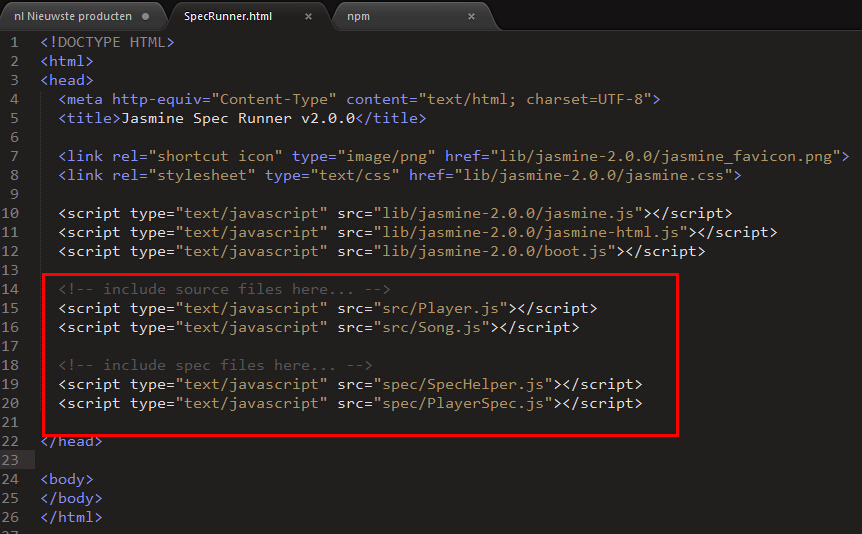
2.解压后,打开根目录下的 SpecRunner.html

其中source files就是你要测试的js, spec files就是单元测试的JS, 分别替换成对应你项目的JS
4. 示例中我创建了一个被测试的对象 app.js, 包含一段简单的javascript
function giveMeFive() { return 5; }
再创建一个app.test.js 用来对giveMeFive()进行单元测试, 其中describe方法就是由jasmine框架提供,这段单元测试期望giveMeFive()方法返回 5
describe('giveMeFiveTest', function() {
it('should return 5', function() {
expect(giveMeFive()).toEqual(5);
});
});
示例中我把source和spec分别替换成 app.js 和 app.test.js
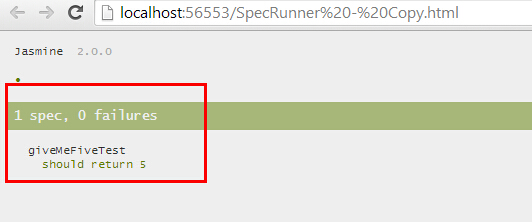
5. 浏览SpecRunner.html页面,会执行并显示测试结果

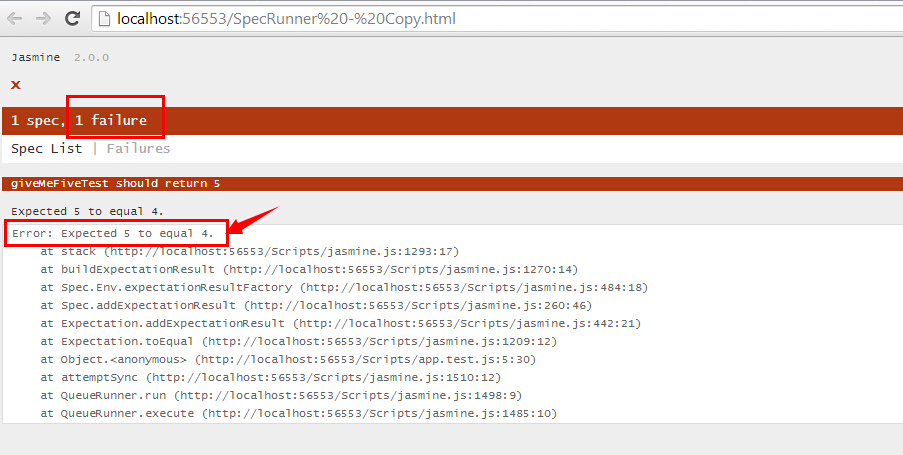
把app.test.js里面的 toEqual(5) 改成 toEqual(4), 单元测试就会报错

在用Jasmine的html页面测试的时候, 如果你要在多个浏览器中测试, 就要在多个浏览器中打开,这样感觉不是很方便, 所以我们可以结合Karma, Karma有很多功能,在这里它就可以自动把你的脚本测试在多个浏览器中执行并告诉你结果
结合Karma 更高效的测试
1. Karma 依赖于node.js, 需要先下载安装 node.js
2. 安装完node.js后,打开node.js的命令行根据,运行 npm install -g karma-cli (该命令在全局的node_modules中安装karma模块, 也可以使用 npm install karma 在当前目录会创建一个 node_modules文件夹放置你的module)
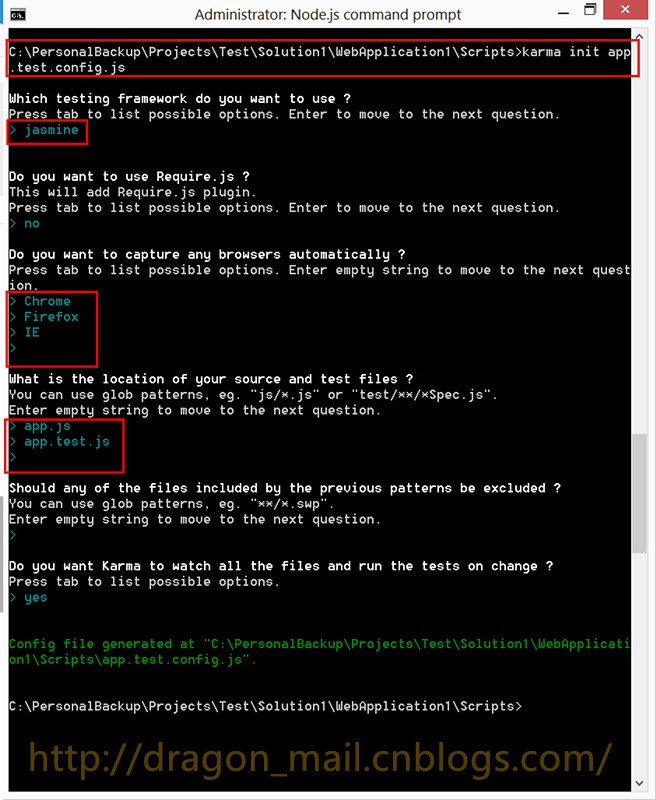
3. 安装完 karma 模块后, 用命令进入你要测试的JS的根目录, 运行 karma init app.test.config.js 创建配置文件, 安装过程中会让你根据实际需求选择信息, 如图

(1) 这里我选用 Jasmine作为测试框架,
(2) 选择要被测试的JS文件,还有写好单元测试的JS文件
(3) 浏览器我选择 FF, Chrome, IE , 稍后运行测试的时, 你所选择的所以浏览器会被自动打开且显示测试结果, 这些配置信息会存在你创建的app.test.config.js中,可以根据你的需求再修改.
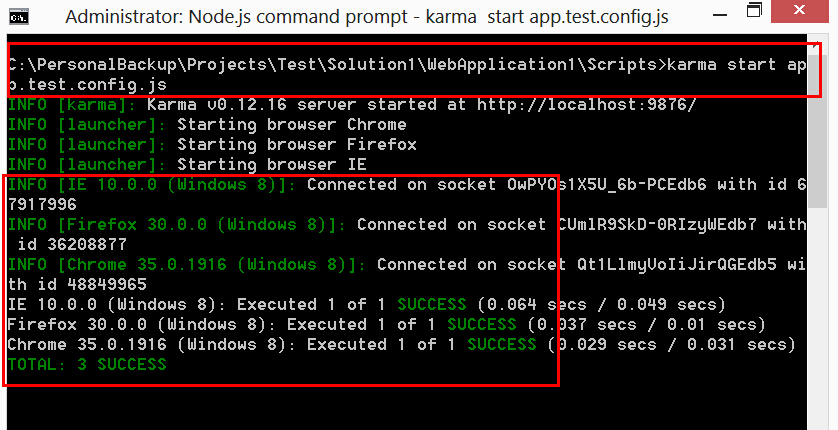
4. 运行 npm start app.test.config.js, 会开启你选择的所有浏览器, 测试并显示结果在浏览器和命令行上

当你对某个js文件做修改的时候, karma会自动监听, 然后重新执行测试.
使用Jasmine为基于angularJS框架的应用写单元测试(基于前面的基础)
1. 下载可以mock angular的类库 angular.mocks.js
2. 编写基于angular框架的的javascript代码 -> 例如angular-controller.js
var phonecatApp = angular.module('phonecatApp', []); phonecatApp.controller('PhoneListCtrl', function ($scope) { $scope.phones = [ { 'name': 'Nexus S', 'snippet': 'Fast just got faster with Nexus S.' }, { 'name': 'Motorola XOOM™ with Wi-Fi', 'snippet': 'The Next, Next Generation tablet.' }, { 'name': 'MOTOROLA XOOM™', 'snippet': 'The Next, Next Generation tablet.' } ]; });
3. 创建针对 angular-controller.js 的单元测试-> angular-controller-spec.js
describe('PhoneListCtrl', function () {
beforeEach(module('phonecatApp'));
it('should create "phones" model with 3 phones', inject(function ($controller) {
var scope = {},
ctrl = $controller('PhoneListCtrl', { $scope: scope });
expect(scope.phones.length).toBe(3);
}));
});
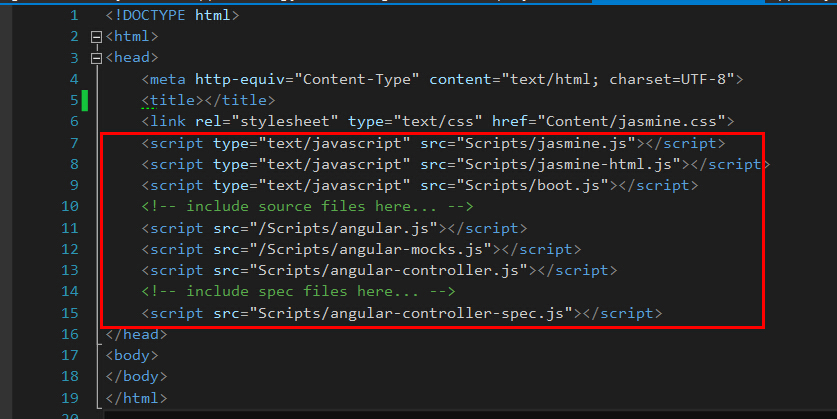
4. SpecRunner.html的内容如图,浏览该页面就可以知道测试结果