1、 导入依赖

<!-- https://mvnrepository.com/artifact/commons-io/commons-io --> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency> <!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency>
2、 配置spring-mvc.xml

<!--文件上传解析器--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!--文件上传的字符集--> <property name="defaultEncoding" value="UTF-8"></property> <!--文件的总大小--> <property name="maxUploadSize" value="50000000"></property> <!--单个文件的大小--> <property name="maxUploadSizePerFile" value="500000"></property> </bean>
3、 index.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>文件上传案例</title> </head> <body> <form action="/file/uploadOne" method="post" enctype="multipart/form-data"> <input type="file" name="upload"/><br/> <input type="submit" value="提交"/> </form> </body> </html>
4、FileuploadController

@Controller @RequestMapping("/file") public class FileuploadController { /** * 单文件上传 * @param upload * @param session * @return * @throws IOException */ @RequestMapping("/uploadOne") public String fileuploadOne(MultipartFile upload, HttpSession session) throws IOException { //获取绝对路径 String realPath = session.getServletContext().getRealPath("/upload"); //获取文件上传提交的文件名 String filename = upload.getOriginalFilename(); System.out.println(filename); //组合路径+上传操作 upload.transferTo(new File(realPath,filename)); return "success"; } }
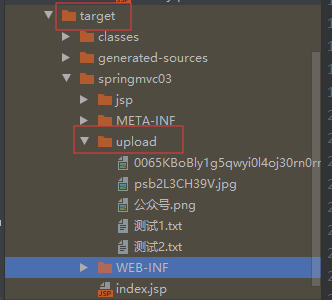
5、webapp中创建upload文件夹
6、效果