jboit ai 平台开发工作记录(多选框和单选 框)下拉框
以下关于下拉框联动代码,关健代码红色标注,每句都有注释,
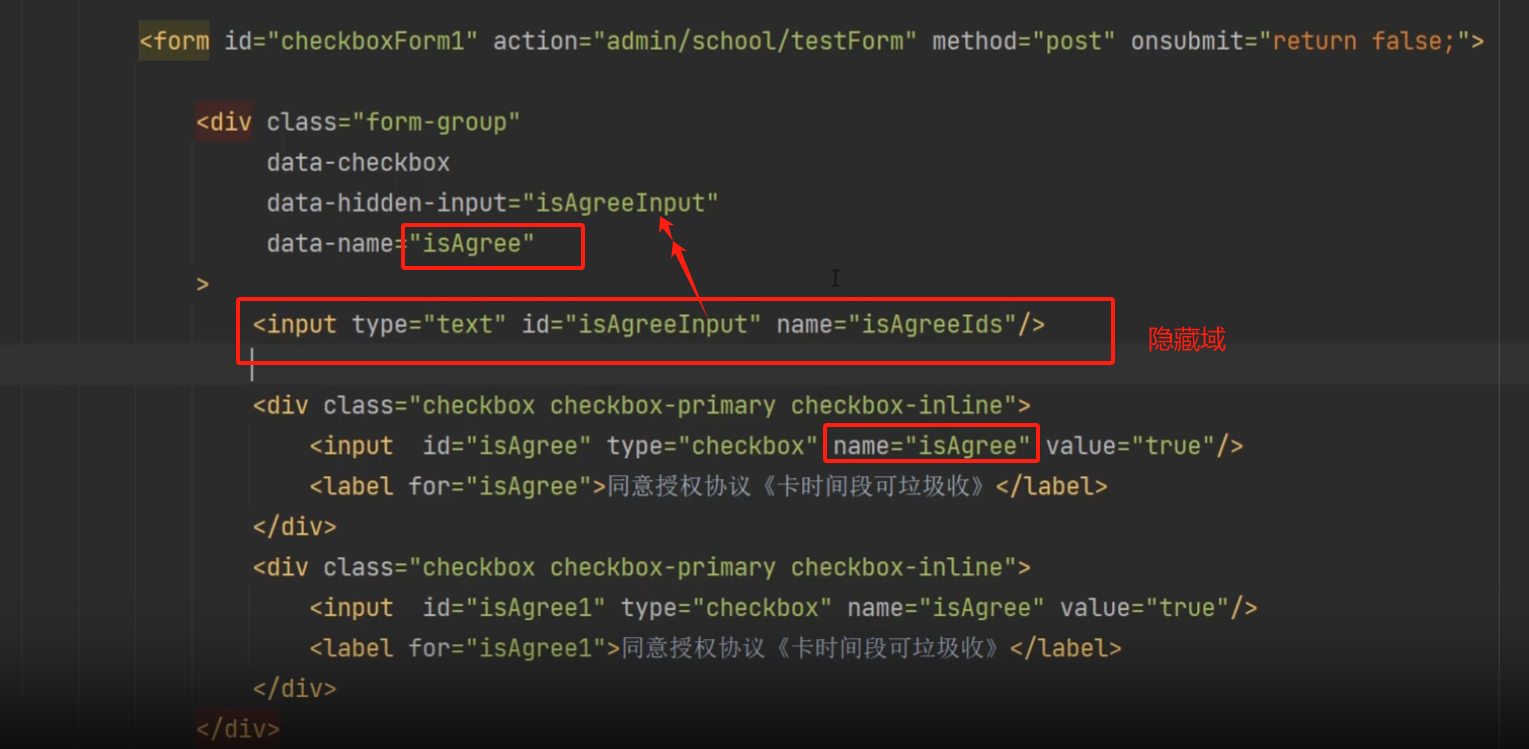
先整 理多选框:这儿用的是jboit 的组件,多选框的值绑定在一个隐藏域方便提交获取值

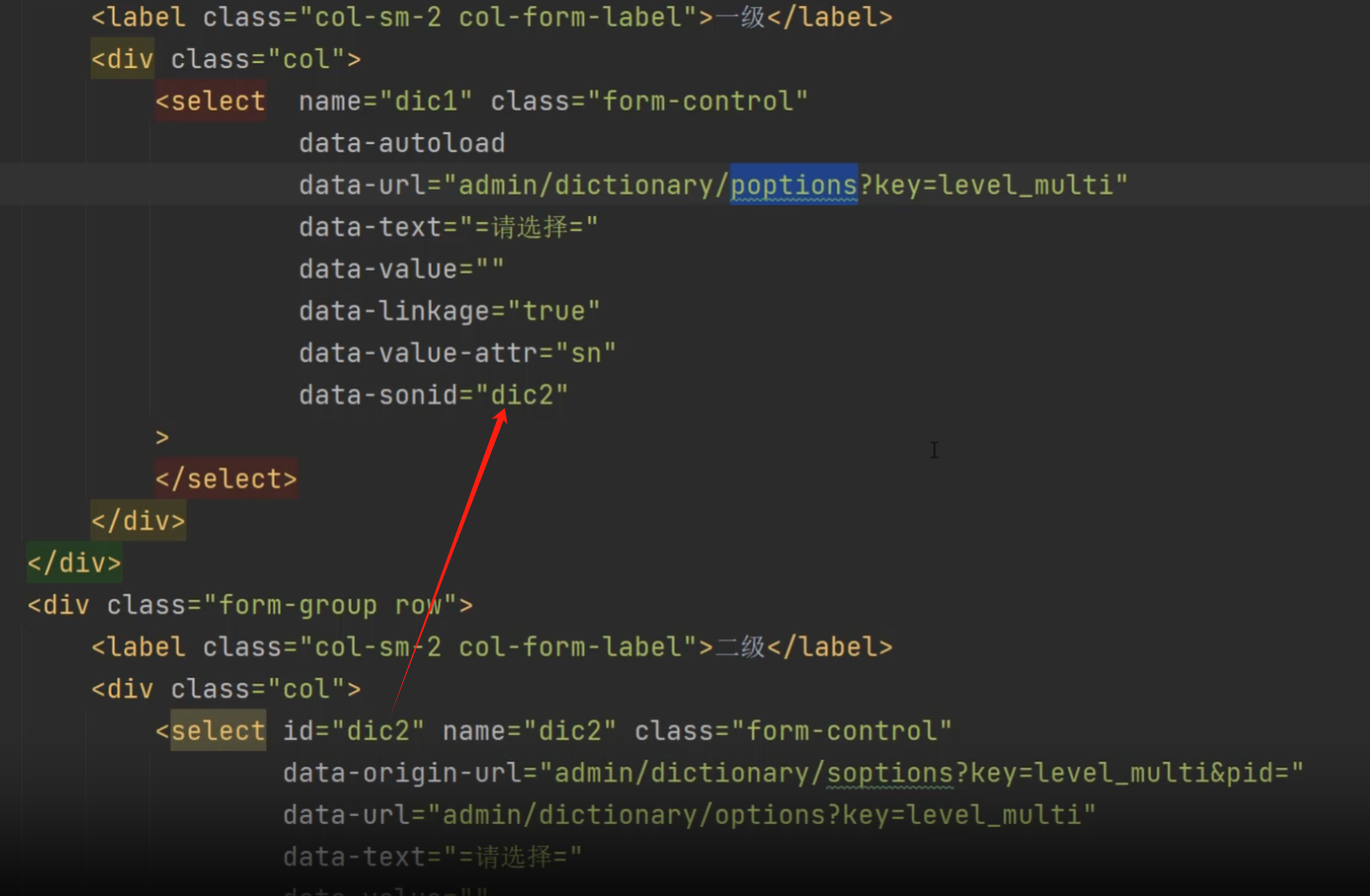
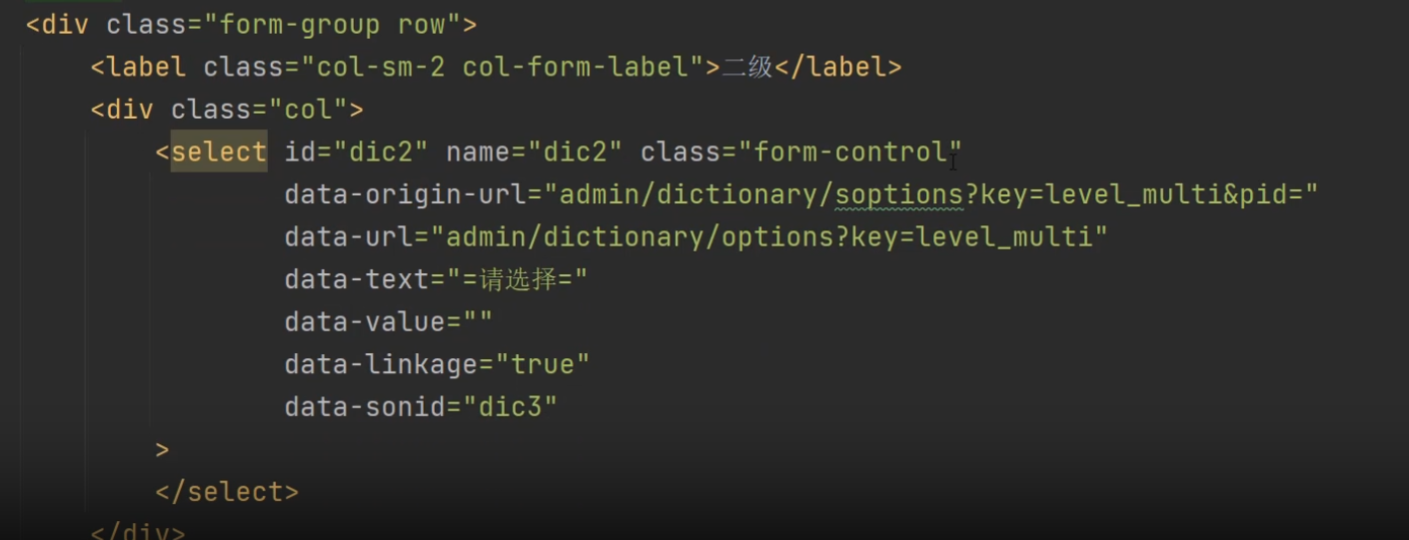
下面是下拉框 示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <!-- 定义表单,提交到admin/school/testForm,阻止默认提交行为 --><form id="schoolTestForm4" method="post" action="admin/school/testForm" onsubmit="return false;"> <!-- 一级下拉菜单 --> <div class="form-group row"> <label class="col-sm-2 col-form-label">一级</label> <div class="col"> <!-- 一级下拉选择框 --> <select name="dic1" class="form-control" <!-- 自动加载数据 --> data-autoload //第一级是自动加载,下面级不是,下面级是联动 <!-- 数据加载URL --> data-url="admin/dictionary/poptions?key=level_multi" <!-- 占位符文本 --> data-text="请选择" <!-- 初始值 --> data-value="" <!-- 是否级联 --> data-linkage="true" 联级,下面还有关联id <!-- 级联时使用值的属性 --> data-value-attr="sn" <!-- 子级联下拉框的ID --> data-sonid="dic2"> </select> </div> </div> <!-- 二级下拉菜单 --> <label class="col-sm-2 col-form-label">二级</label> <div class="col"> <!-- 二级下拉选择框 --> <select id="dic2" name="dic2" class="form-control" <!-- 原始数据加载URL --> data-origin-url="admin/dictionary/soptionsByPsn?key=level_multi&pid=" <!-- 数据加载URL --> data-url="admin/dictionary/soptionsByPsn?key=level_multi" <!-- 占位符文本 --> data-text="请选择" <!-- 初始值 --> data-value="" <!-- 级联时使用值的属性 --> data-value-attr="sn" <!-- 是否级联 --> data-linkage="true" <!-- 子级联下拉框的ID --> data-sonid="dic3"> </select> </div> <!-- 三级下拉菜单 --> <label class="col-sm-2 col-form-label">三级</label> <div class="col"> <!-- 三级下拉选择框 --> <select id="dic3" name="dic3" class="form-control" <!-- 原始数据加载URL --> data-origin-url="admin/dictionary/soptionsByPsn?key=level_multi&pid=" <!-- 数据加载URL --> data-url="admin/dictionary/soptionsByPsn?key=level_multi" <!-- 占位符文本 --> data-text="请选择" <!-- 初始值 --> data-value="" <!-- 是否级联 --> data-linkage="true" <!-- 级联时使用值的属性 --> data-value-attr="sn" <!-- 子级联下拉框的ID --> data-sonid="dic4"> </select> </div> <!-- 四级下拉菜单 --> <div class="form-group row"> <label class="col-sm-2 col-form-label">四级</label> <div class="col"> <!-- 四级下拉选择框 --> <select id="dic4" name="dic4" class="form-control" <!-- 原始数据加载URL --> data-origin-url="admin/dictionary/soptionsByPsn?key=level_multi&psn=" <!-- 数据加载URL --> data-url="admin/dictionary/soptionsByPsn?key=level_multi" <!-- 占位符文本 --> data-text="请选择" <!-- 初始值 --> data-value="" <!-- 级联时使用值的属性 --> data-value-attr="sn"> </select> </div> </div></form> |
以下是图片抓图


上面的url 是请求后端来的,后端的参考代码如下,只是参考,可能参数名字,有出入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | @UnCheck// poptions方法,用于获取根级别的选项列表public void poptions() { // 根据传入的key参数,渲染JSON数据 renderJsonData(service.getRootoptionlistByTypeKey(get("key")));}/** * soptions方法,用于根据父类ID获取子级别的数据 * * @UnCheck 无检查注解,表示该方法不需要进行权限检查 */@UnCheckpublic void soptions() { // 根据传入的key参数和pid参数,渲染JSON数据 renderJsonData(service.getSonoptionListByTypeKey(get("key"), getLong("pid")));}/** * soptionsByPsn方法,用于根据父类SN获取子级别的数据 * * @UnCheck 无检查注解,表示该方法不需要进行权限检查 */@UnCheckpublic void soptionsByPsn() { // 根据传入的key参数和psn参数,渲染JSON数据 renderJsonData(service.getSonoptionListByTypeKeyAndPsn(get("key"), get("psn")));} |
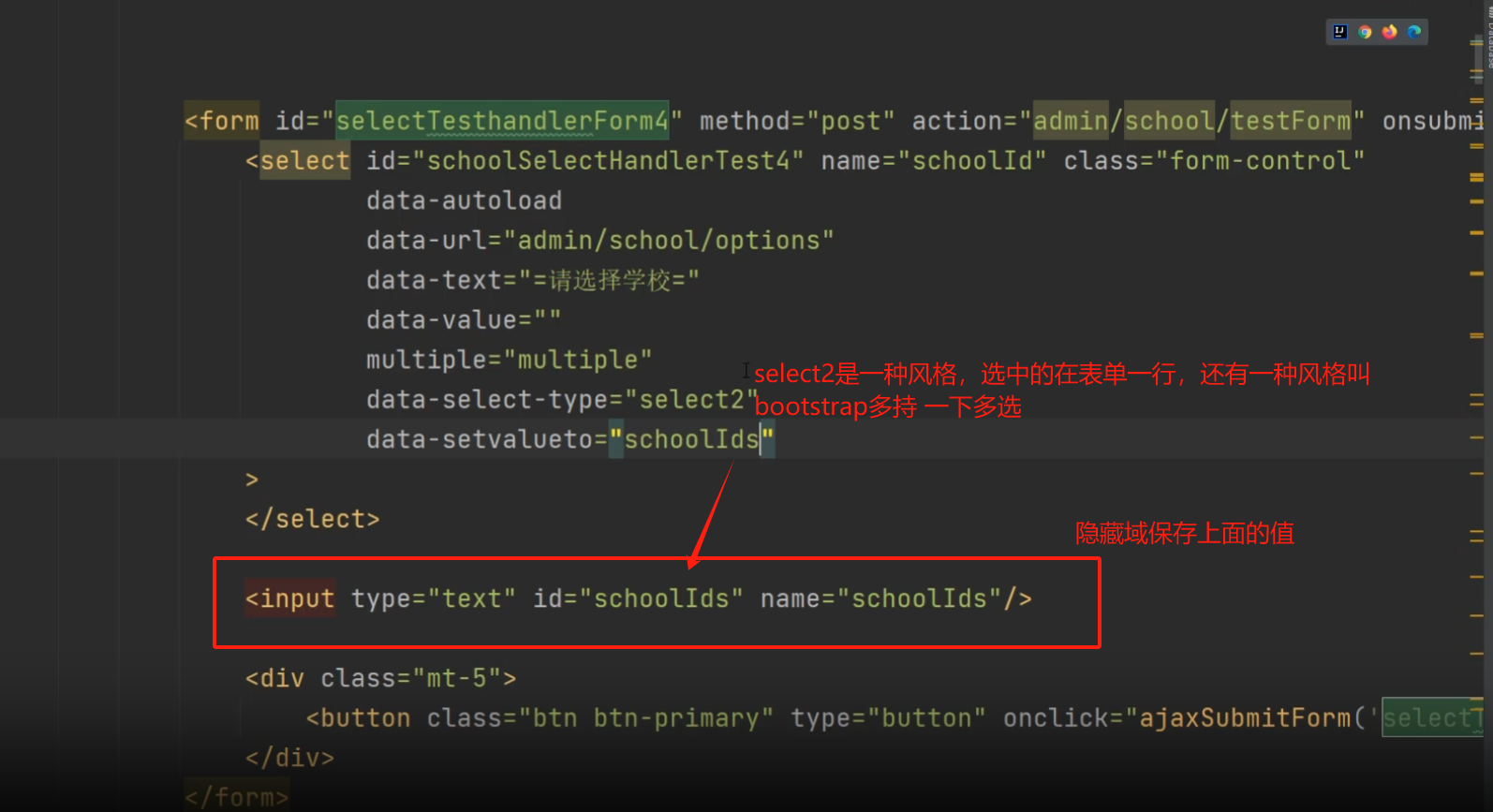
附带一下多选

关与多选后端的处理参考代码如下:因为隐藏域的值是数组,是很多id , 拼成
// testForm方法,用于处理表单提交 public void testForm() { // 从请求中获取名为"schoolIds"的参数,该参数应该是一个以逗号分隔的字符串 String schoolIds = get("schoolIds"); // 将字符串转换为Long类型的数组,这里假设JBoltArrayUtil是您项目中用于处理数组的工具类 // toDisLong方法应该是将字符串按照指定分隔符分割并转换为Long数组的方法 // 注意:这里的逗号应该是英文逗号,并且split方法的参数应该是正确的 Long[] ids = JBoltArrayUtil.toDisLong(schoolIds, "split: \"", "\","); // 渲染JSON数据,这里假设qetJBoltPara是您项目中用于获取参数的方法 // 注意:这里的qetJBoltPara应该是一个方法调用,并且方法名可能有误,可能是getJBoltPara或其他 renderJsonData(getJBoltPara()); }
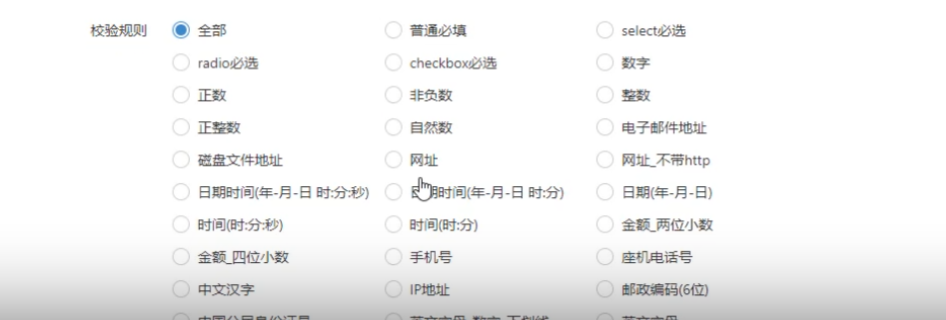
单选 框
原生bootstrap 单选框使用示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!-- 表单定义,ID为radioForm1,提交到admin/school/testForr,提交方法为post --><form id="radioForm1" action="admin/school/testForr" method="post" onsubmit="return false;"> <!-- 性别选择表单组 --> <div class="form-group row"> <!-- 性别标签 --> <label class="col-sm-2 col-form-label">性别</label> <div class="col"> <!-- 男性单选按钮 --> <div class="radio radio-primary radio-inline"> <!-- 输入字段,类型为radio,名称为sex,值为1,且默认选中 --> <input checked id="sex1" type="radio" name="sex" value="1"/> <!-- 标签说明 --> <label for="sex1">男</label> </div> <!-- 女性单选按钮 --> <div class="radio radio-primary radio-inline"> <!-- 输入字段,类型为radio,名称为sex,值为2 --> <input id="sex2" type="radio" name="sex" value="2"/> <!-- 标签说明 --> <label for="sex2">女</label> </div> </div> </div> <!-- 提交按钮 --> <div class="mt-5"> <!-- 按钮样式为primary,类型为button,点击时触发ajaxSubmitForm函数,传入表单ID --> <button class="btn btn-primary" type="button" onclick="ajaxSubmitForm('radioForm1')">测试提交</button> </div></form> |
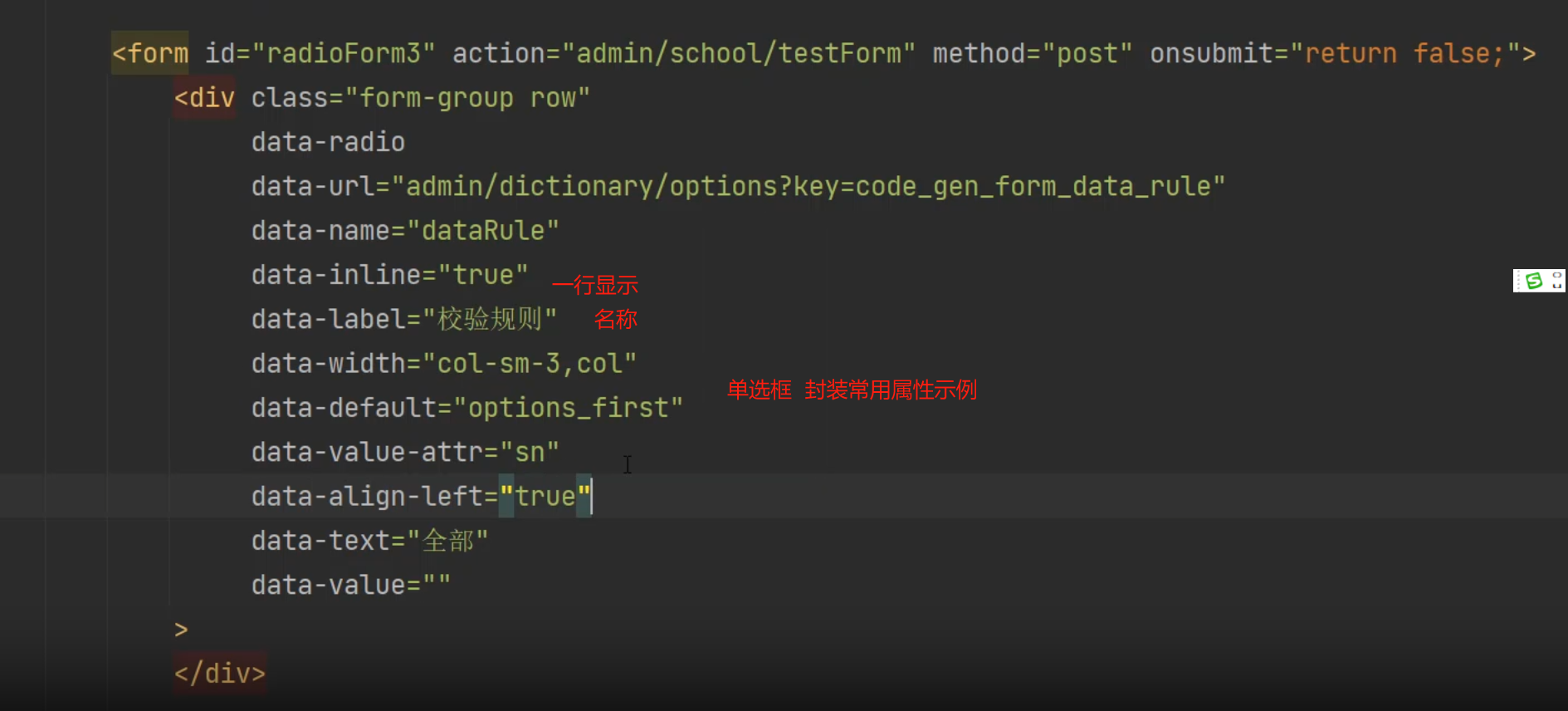
使用封装好的组件的用法就简单 了
<!-- 表单定义,ID为radioForm2,提交到admin/school/testForm,提交方法为post -->
<form id="radioForm2" action="admin/school/testForm" method="post" onsubmit="return false;">
<!-- 表单组行,包含数据属性用于动态生成单选按钮 -->
<div class="form-group row"
data-radio
data-url="admin/dictionary/options?key=sex" <!-- URL用于获取字典数据 -->
data-name="sexFromDic" <!-- 数据字典名称 -->
data-inline="true" <!-- 单选按钮是否内联显示 -->
data-label="性别(字典)" <!-- 表单组的标签 -->
data-width="col-sm-2,col" <!-- 标签和输入字段的宽度 -->
<!-- 其它属性用与指定向端传指时的取那个值 -->
data-default="1' 默认值
data-value-attr="sn" 取对象上的sn 这是一个属性
data-text-attr="id,sn,name" 显示在页面上的标签名字
data-disabled="true“ 禁 用
data-rule="radio" 必选一项,否则飘红,前提是没有默认项
data-handler="alert" 回调方法
>
</div>
<!-- 提交按钮 -->
<div class="mt-5">
<!-- 按钮样式为primary,类型为button,点击时触发ajaxSubmitForm函数,传入表单ID -->
<button class="btn btn-primary" type="button" onclick="ajaxSubmitForm('radioForm2')">测试提交</button>
</div>
</form>
其它功能 对齐,









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY