CSS之选择器
一、CSS介绍
概念:
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行渲染
语法:每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束
span {width: 1000px;background-color: red}
注释:/*注释内容*/
二、CSS的引入方式
1、行内样式 行内式是在标签的style属性中设定CSS样式。 <p style="color: red;font-size:20px">Hello World!</p> 2、内部样式 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下: <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> p {color:green;font-size:20px} </style> </head> 3、外部样式 外部样式就是将css写在一个单独的文件(.css文件)中,然后在HTML页面进行引入。 <link rel="stylesheet" href="Mystyle.css"> # 可以在任意位置声明,但一般在head标签内部声明
三、CSS基本选择器
1、元素选择器:直接赋予某元素一些样式,直接选中这个元素标签 p {color: "red";} 2、ID选择器:赋予某ID一些样式,#代表ID选择器选中这个ID #i1 {background-color: red;} 3、类选择器:赋予某类class一些样式,.代表类选择器选中这个class .c1 {font-size: 14px;} p.c1 {color: red;} # 这个是代表有c1这个类的p元素 <p class="c1">我是有c1的p元素</p> # 样式生效 <i class="c1">我是有c1的i元素</i> # 样式不生效 注意: 样式类名不要用数字开头(有的浏览器不兼容) 标签中的class属性如果有多个,要用空格分隔。 4、通用选择器:所有的标签都可以使用这个样式(但是优先级高的会覆盖这个通用样式) * {font-size:24px;}
四、组合选择器
1、儿子选择器:只找儿子,孙子不要 /*选择div下的a标签*/ div>a {font-size: 25px} <div> <a href="">我是儿子a</a> <a href="">我也是儿子a</a> <p> <a href="">我是孙子a</a> <!-- 孙子a字体没有变大--> </p> </div> 2、后代选择器:子子孙孙 /*在ID值为d1的标签中找p标签*/ #d1 p {color: green} <div id="d1"> <p>我是儿子P标签</p> <p>我也是儿子P标签</p> <a href=""> <p>我是孙子P标签</p> </a> </div> 3、毗邻选择器 /*选择紧接着<div></div>元素之后的一个<p></p>元素*/ div+p {color: deeppink} <div></div> <p>div下的第一个P</p> <!--变粉色--> <p>div下的第二个P</p> <!--没有变粉色--> 4、弟弟选择器 /*ID值为d2的标签后面所有的兄弟p标签*/ #d2~p{color:purple} <div id="d2">d2</div> <p>我是d2的弟弟p</p> <!--样式生效--> <a href="">我是d2的弟弟a</a> <!--样式不生效--> <p>我也是d2的弟弟p</p> <!--样式生效--> 5、注意 儿子、孙子代表的是在某个标签内的其他标签,是被某个标签包含的,例如: <div> <p>div的儿子</p> </div> 而毗邻和弟弟并不是包含关系,是同级的,例如: <div></div> <p>div的弟弟(毗邻)</p> <p>div的弟弟</p>
五、属性选择器
1、常用的: /*用于选取带有指定属性的元素*/ /*找到所有带title这个属性的p标签*/ p[title] {color: red;} <p title="">p1</p> <p title="">p2</p> <p title="123">p3</p> p1、p2、p3都生效 /*用于选取带有指定属性和值的元素。*/ /*找到title属性值是'hello'的p标签*/ p[title="hello"] {color: green;} <p title="">p1</p> <p title="">p2</p> <p title="hello">p3</p> 只有p3生效 2、不常用的 /*找到所有title属性以hello开头的div元素*/ div[title^="hello"] { color: red; } /*找到所有title属性以hello结尾的div元素*/ div[title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的div元素*/ div[title*="hello"] { color: red; } <div title="helloworld">helloworld</div> <div title="hello world">hello world</div> 都生效 /*找到属性值按照空格分割得到的列表中包含指定的值的div元素*/ div[title~="hello"] { color: green; } <div title="helloworld">helloworld</div> <div title="hello world">hello world</div> 只有第二个生效
六、分组和嵌套
1、分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
2、嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
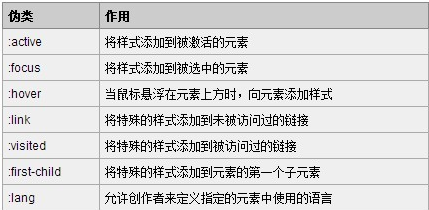
七、伪类选择器
根据标签不同状态给标签设置不同样式
伪类选择器格式:标签:状态 {样式}
例如:
/* 未访问的链接 */
a:link {
color: red
}
/* 已访问的链接 */
a:visited {
color: blue
}
/* 鼠标移动到链接上 */
a:hover {
color: yellow
}
/* 点击链接的那一瞬间 */
a:active {
color: pink
}
/*鼠标移上去之后*/
span:hover {color: purple}
/*input输入框获取焦点时样式*/
input:focus {
background-color: green
}
伪类选择器 :nth-child()
/*选择ul下的第三个li元素*/ ul li:nth-child(3)
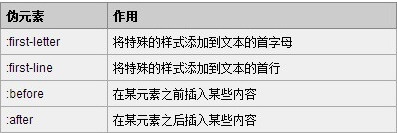
八、伪元素选择器
通过CSS操作HTML内容 1、first-letter /*常用的给首字母设置特殊样式*/ div:first-letter { font-size: 48px; color: red; } 2、before /*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; } 3、after /*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; } before和after多用于清除浮动。 注意 -- :after/::after和:before/::before的区别 相同点 都可以用来表示伪元素对象,用来设置对象前的内容 :before和::before写法是等效的; :after和::after写法是等效的 不同点 :before/:after是Css2的写法,::before/::after是Css3的写法 :before/:after 的兼容性要比::before/::after好 , 不过在H5开发中建议使用::before/::after比较好 注意 这些伪元素 要配合content属性一起使用 这些伪元素 不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入 这些伪元素 的特效通常要使用:hover伪类样式来激活 4、例如 /*css样式*/ <style type="text/css"> div:first-letter{ font-size: 28px; color: red; } p:before { content: "*"; color: red; } p:after { content: "?"; color: deeppink; } </style> /*body部分代码*/ <body> <div>幽谷茶香,感叹生命的茁壮</div> <div>幽谷茶香,感叹生命的茁壮</div> <p>幽谷茶香,感叹生命的茁壮</p> <p>幽谷茶香,感叹生命的茁壮</p> <p>幽谷茶香,感叹生命的茁壮</p> </body>
伪类选择器和伪元素选择器的区别
w3c 对两者的定义:
- CSS 伪类 用于向某些选择器添加特殊的效果。
- CSS 伪元素 用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
伪类

伪元素

这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
<!DOCTYPE html> <html lang="zh-CN"> <head> <style> /* 伪类 :first-child 添加样式到第一个子元素 */ p>i:first-child {color: red} </style> </head> <body> <p> <i>first</i> <!--字体变红--> <i>second</i> <!--字体不会变红--> </p> </body> </html>
如果我们不使用伪类,而希望达到上述效果,可以这样做:
<!DOCTYPE html> <html lang="zh-CN"> <head> <style> .first-child {color: red} </style> </head> <body> <p> <i class="first-child">first</i> <!--字体变红--> <i>second</i> </p> </body> </html>
即我们给第一个子元素添加一个类,然后定义这个类的样式。
那么我们接着看看伪元素:
<!DOCTYPE html> <html lang="zh-CN"> <head> <style> p:first-letter {color: red} </style> </head> <body> <p>I am sx.</p> <!-- 字母 I 字体变红--> </body> </html>
伪元素 :first-letter 添加样式到第一个字母
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
<!DOCTYPE html> <html lang="zh-CN"> <head> <style> .first-letter {color: red} </style> </head> <body> <p><span class='first-letter'>I</span> am sx.</p> </body> </html>
即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
- 伪类的效果可以通过添加一个实际的类来达到
- 而伪元素的效果则需要通过添加一个实际的元素才能达到
这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结:
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
九、选择器的优先级
1、选择器的优先级:浏览器是根据不同选择器的权重来决定选用哪个样式的,具体的选择器权重计算方式如下 内联样式(1000) > id选择器(100) > 类选择器(10) > 元素选择器(1) > 继承(0) 内联样式的权重为:1000 --> <p style="color: red;">内联样式</p> id选择器的权重为:100 --> <p id="d1">id选择器</p> 类选择器的权重为:10 --> <p class="c1">类选择器</p> 元素选择器的权重为:1 --> <p>元素选择器</p> 继承的权重为:0 例子: /*css样式*/ <style> /* p1权重100 */ #p1 {color: orange} /* .c1>.c2权重10+10=20 */ .c1>.c2 {color: yellow} /* c2权重10 */ .c2 {color: green} /* p权重1 */ p {color: red} </style> /*body部分代码*/ <div class="c1"> <p class="c2" id="p1" >c1内部的p标签</p> </div> /*最终颜色是orange*/ 注意:权重计算永不进位 也就是说想.c1>.c2这样每个类选择器权重是10(两位数),两个就是20,虽然权重可以相加, 但是权重计算不会进位,也就是说就算有11个类选择器相加,也不会进位,不会变成3位数, 因此无论多少个类选择器相加权重也是一样没有一个id选择器的权重大,只是可以在类选择器中占的权重大, 比如.c1>.c2>.c3权重比.c1>.c2权重大 不讲道理的important: 通过添加!important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。 万不得已的情况下才使用!important 2、css继承 继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。 继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。 例如一个div定义了的字体颜色值也会应用到div的后代中。 /*css样式*/ <style> .c {color: red} </style> /*body部分代码*/ <body> <div class="c"> abc <p>def</p> <div> <p>gh</p> </div> </div> <p>qwe</p> </body> 上面的代码中abc def gh 都会变成红色 而qwe则不会变 然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0, 我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。 /*css样式*/ <style> .c {color: red} p {color: blue;} </style> /*body部分代码*/ <body> <div class="c"> abc <p>def</p> <div> <p>gh</p> </div> </div> <p>qwe</p> </body> 上面的代码中只有abc会变成红色 而 def gh qwe则变成蓝色 注意: 继承是CSS重要的一部分, 但CSS继承也是有限制的, 有一些属性不能被继承, 如:border, margin, padding, background等。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix