uni-app初识
一、介绍uni-app
uniapp文档地址:https://uniapp.dcloud.net.cn/
HBuilderX工具下载地址:https://www.dcloud.io/hbuilderx.html
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app可以多端输出,也欢迎各平台之前的老项目向uni-app转换迁移。
- vue h5项目转换uni-app指南:https://ask.dcloud.net.cn/article/36174
- 微信小程序转换uni-app指南及转换器:https://ask.dcloud.net.cn/article/35786
- wepy转uni-app转换器:https://github.com/zhangdaren/wepy-to-uniapp
- 另一种有效的wepy转uni-app方法: https://ask.dcloud.net.cn/article/39125
- mpvue 项目(组件)迁移指南、示例及资源汇总: https://ask.dcloud.net.cn/article/34945
二、uni-app中的App.vue和前端vue项目中的app.vue的区别
在uni-app中使用Vue构建的工程中,App.vue它是每个uni-app项目的入口文件。它与前端普通的Vue项目中的App.vue有一些相似之处,但也有一些关键的不同点。
相同点:都是入口文件。
不同点:
1、Vue项目中的App.vue
在标准的Vue项目中,App.vue通常是项目的根组件,它包含了整个应用的入口。在这个文件中,你可以定义全局的样式、引入全局的组件和插件等。例如:
<template> <div id="app"> <router-view /> </div> </template> <script> export default { name: 'App' } </script> <style> /* 全局样式 */ </style>
2、uni-app中的App.vue
所有页面都是在App.vue下进行切换的,是应用入口文件。但App.vue本身不是页面,这里不能编写视图元素,也就是没有<template>。
这个文件的作用包括:监听应用生命周期、配置全局样式、配置全局的存储globalData
应用生命周期仅可在App.vue中监听,在页面监听无效。
<script> export default { onLaunch: function() { console.log('App Launch'); }, onShow: function() { console.log('App Show'); }, onHide: function() { console.log('App Hide'); } } </script> <style> /* 全局样式 */ </style>
总的来说,虽然两者都是Vue项目中的入口文件,但uni-app的App.vue更多地涉及到跨平台开发特有的配置和生命周期管理,而普通的Vue项目中的App.vue则更加专注于Web应用的通用开发。
三、uni-app与vue语法差异点整理
1、标签代码处理
- 相同功能的组件自动转换
uni-app的标签组件与小程序相同,比如<div>变成了<view>,<span>变成了<text>。
但uni-app的编译器已经自动处理了这部分转换,如果源码中写了可自动转换的组件,在编译到非H5端时会被自动转换(再编译回到H5端时div还是div)。- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用view替代
- 区域滚动使用scroll-view,不再使用div的区域滚动处理方式
2、js代码处理
uni-app的非H5端,不管是App还是各种小程序,都不支持window、navigator、document等web专用对象。
uni-app的API与小程序保持一致,需要处理这些不同的API写法。
官网Api文档:https://uniapp.dcloud.net.cn/api/
- 处理window api
- ajax 改成 uni.request。(插件市场也有适配uni-app的axios、flyio等封装拦截器)
- cookie、session.storage 没有了,改用 uni.storage 吧;local.storage 也改成 uni.storage。另外插件市场有一个垫片mp-storage,可使用之前的代码,兼容运行在uni-app上,
- alert,confirm 改成 uni.showmodel
- window的resize 改为了 uni.onWindowResize
- 处理navigator api
- geolocation 的定位方式改为 uni.getLocation
- useragent的设备api没有了,改用uni.getSystemInfo
- 处理dom api
- 如果使用标准vue的数据绑定,是不需要操作dom来修改界面内容的。如果没有使用vue数据绑定,仍然混写了jquery等dom操作,需要改为纯数据绑定
- 有时获取dom并不是为了修改显示内容,而是为了获取元素的长宽尺寸来做布局。此时uni-app提供了同小程序的另一种API,uni.createSelectorQuery
3、css代码处理
uni-app发布到App(非nvue)、小程序时,显示页面仍然由webview渲染,css大部分是支持的。但需要注意
- 不支持 * 选择器
- 没有body元素选择器,改用page元素选择器。(编译到非H5时,编译器会自动处理。所以不改也行)
- div等元素选择器改为view、span和font改为text、a改为navigator、img改为image...(编译到非H5时,编译器会自动处理。所以不改也行)
- 不同端的浏览器兼容性仍然存在,避免使用太新的css语法,否则发布为App时,Android低端机(Android 4.4、5.x),会有样式错误。当然在App端也可以引用x5浏览器内核来抹平浏览器差异。
四、页面
pages.json是工程的页面管理配置文件,包括:页面路由注册、页面参数配置(原生标题栏、下拉刷新...)、首页tabbar等众多功能。
1、路由注册
{ "pages": [ { "path": "pages/index/index", // 名字叫不叫index无所谓,位置在第一个,就是首页 "style": { "navigationBarTitleText": "首页" // 页面标题 } }, { "path": "pages/my", "style": { "navigationBarTitleText": "我的" } }, ] }
2、uni-app中vue2和vue3页面内容构成
uni-app 页面基于 vue 规范。一个页面内,有3个根节点标签:
- 模板组件区
<template> - 脚本区
<script> - 样式区
<style>
1.template模板区
template中文名为模板,它类似html的标签。但有2个区别:
- html中
script和style是 html 的二级节点。但在 vue 文件中,template、script、style这3个是平级关系。 - html 中写的是 web 标签,但 vue 的
template中写的全都是 vue 组件,每个组件支持属性、事件、 vue 指令,还可以绑定 vue 的 data 数据。
在vue2中,template 的二级节点只能有一个节点,一般是在一个根 view 下继续写页面组件,如下:
<template> <view class="content"> <button @click="buttonClick">{{title}}</button> </view> </template> <script> export default { data() { return { title: "Hello world", // 定义绑定在页面上的data数据 } }, onLoad() { // 页面启动的生命周期,这里编写页面加载时的逻辑 }, methods: { buttonClick: function () { console.log("按钮被点了") }, } } </script> <style> .content { width: 750rpx; background-color: white; } </style>
但在vue3中,template可以有多个二级节点,省去一个层级,如下:
<template> <view> <text>标题</text> </view> <scroll-view> </scroll-view> </template>
2.script 脚本区
script中编写脚本,可以通过lang属性指定脚本语言。
- 在vue和nvue中,默认是js,可以指定ts。
- 在uvue中,仅支持uts,不管script的lang属性写成什么,都按uts编译。
<script lang="ts">
</script>
export default {}。除了选项式,还有 组合式 写法。页面级的代码大多写在 export default {} 中。写在里面的代码,会随着页面关闭而关闭。
export default {} 里面的内容,是页面的主要逻辑代码。包括几部分:
- data:template模板中需要使用的数据。
- 页面生命周期:如页面加载、隐藏、关闭。
- methods方法,如按钮点击、屏幕滚动
写在 export default {} 外面的内容,一般有几种情况:
- 引入第三方 js/ts 模块
- 引入非 easycom 的组件(一般组件推荐使用easycom,无需导入注册)
- 在 ts/uts 中,对 data 进行类型定义
- 定义作用域更大的变量
开发者应谨慎编写 export default {} 外面的代码,这里的代码有2个注意事项:
- 影响应用性能。这部分代码在应用启动时执行,而不是页面加载。如果这里的代码写的太复杂,会影响应用启动速度,占用更多内存。
- 不跟随组件、页面关闭而回收。在外层的静态变量不会跟随页面关闭而回收。如果必要你需要手动处理。比如
beforeDestroy或destroyed生命周期进行处理。
3.style样式区
style的写法与web的css基本相同。
如果页面是nvue或uvue,使用原生渲染而不是webview渲染,那么它们支持的css是有限的。
五、生命周期
1、应用生命周期
uni-app 页面除支持 Vue 组件生命周期外还支持下方页面生命周期函数。
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| onInit | 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad。 | 百度小程序 | 3.1.0+ |
| onLoad | 监听页面加载,该钩子被调用时,响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参)。 | import { onLoad } from '@dcloudio/uni-app'; | |
| onShow/uni.onAppShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面。 | ||
| onReady | 监听页面初次渲染完成,此时组件已挂载完成,DOM 树($el)已可用,注意如果渲染速度快,会在页面进入动画完成前触发。 | import { onReady } from '@dcloudio/uni-app'; | |
| onHide/uni.onAppHide | 监听页面隐藏。 | ||
| onUnload | 监听页面卸载。 | import { onUnload } from '@dcloudio/uni-app'; | |
| onResize | 监听窗口尺寸变化。 |
App、微信小程序、快手小程序 import { onResize } from '@dcloudio/uni-app'; |
|
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新。 | import { onPullDownRefresh } from '@dcloudio/uni-app'; | |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。 | import { onReachBottom } from '@dcloudio/uni-app'; | |
| onTabItemTap | 点击 tab 时触发,参数为Object。 | 微信小程序、QQ小程序、支付宝小程序、百度小程序、H5、App、快手小程序、京东小程序 | |
| onShareAppMessage | 用户点击右上角分享。 | 微信小程序、QQ小程序、支付宝小程序、抖音小程序、飞书小程序、快手小程序、京东小程序 | |
| onPageScroll | 监听页面滚动,参数为Object。 | nvue不支持 | |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object。 | App、H5 | |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack; | app、H5、支付宝小程序 | |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发)。 | App、H5 | 1.6.0 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈。 | 微信小程序 | 2.8.1+ |
| onAddToFavorites | 监听用户点击右上角收藏。 | 微信小程序、QQ小程序 | 2.8.1+ |
<script> // 只能在App.vue里监听应用的生命周期 export default { onLaunch: function(options) { console.log('App Launch') console.log('应用启动路径:', options.path) }, onShow: function(options) { console.log('App Show') console.log('应用启动路径:', options.path) }, onHide: function() { console.log('App Hide') } } </script>
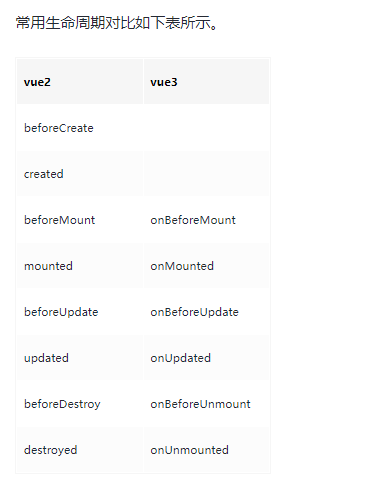
2、组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期:
vue2
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| beforeCreate | 在实例初始化之前被调用。 | ||
| created | 在实例创建完成后被立即调用。 | ||
| beforeMount | 在挂载开始之前被调用。 | ||
| mounted | 挂载到实例上去之后调用。注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用 $nextTick Vue官方文档 |
||
| beforeUpdate | 在组件即将因为响应式状态变更而更新其 DOM 树之前调用。 | 仅H5平台支持 | |
| updated | 在组件因为响应式状态变更而更新其 DOM 树之后调用。 | 仅H5平台支持 | |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 | ||
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |
vue3
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| beforeCreate | 在实例初始化之前被调用。 | ||
| created | 在实例创建完成后被立即调用。 | ||
| onBeforeMount | 在挂载开始之前被调用。 | ||
| onMounted | 挂载到实例上去之后调用。 | ||
| onBeforeUpdate | 在组件即将因为响应式状态变更而更新其 DOM 树之前调用。 | 仅H5平台支持 | |
| onUpdated | 在组件因为响应式状态变更而更新其 DOM 树之后调用。 | 仅H5平台支持 | |
| onBeforeUnmount | 实例销毁之前调用。在这一步,实例仍然完全可用。 | ||
| onUnmounted | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |

3、完整生命周期(应用页面和组件页面)

六、页面调用接口
1、getApp()
getApp() 函数用于获取当前应用实例,一般用于获取globalData。也可通过应用实例调用 App.vue methods 中定义的方法。
注意:
- 在
App()函数内部定义的方法(如生命周期钩子onLaunch)中,应直接通过this获取应用实例,而非使用getApp()。因为此时应用实例已通过this绑定,直接调用getApp()可能因时序问题导致错误。 -
在 uni-app 的 Vue 组件中,
this.$scope是用于访问当前页面或组件的小程序原生实例的特殊属性(仅在编译到微信/支付宝等小程序平台时生效,H5 和 App 端无此属性)。 - 若需跨组件访问应用实例,应在非
App()上下文中(如页面或组件的methods)通过getApp()获取,且需确保调用时机在应用初始化之后。
/* App.vue 中 */ <script> export default { onLaunch() { console.log('App Launch') }, onShow() { console.log(this.globalData) console.log('App Show') }, onHide() { console.log('App Hide') }, onLoad() { console.log('App onLoad'); }, methods: { doSomething() { console.log('我在做事啊') } }, globalData: { username: 'zzz' } } </script> <style> /*每个页面公共css */ </style> /* 某个组件 index.vue */ <template> <view class="content"></view> </template> <script> export default { data() { return { title: 'Hello World' } }, mounted() { const app = getApp() console.log(app.globalData) app.doSomething() // 调用 App.vue methods 中的 doSomething 方法 }, methods: { } } </script> <style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } </style>
2、getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,数组中的元素为页面实例,第一个元素为首页,最后一个元素为当前页面。
每个页面实例的方法属性列表:
| 方法 | 描述 | 平台说明 |
|---|---|---|
| page.$getAppWebview() | 获取当前页面的webview对象实例 | App |
| page.route | 获取当前页面的路由 |
注意:
getCurrentPages() 仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错误。
页面关闭时,对应页面实例会在页面栈中删除。
七、页面通讯
uni.$emit(eventName,OBJECT)
触发全局的自定义事件。附加参数都会传给监听器回调。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | String | 事件名 |
| OBJECT | Object | 触发事件携带的附加参数 |
代码示例
uni.$emit('update',{msg:'页面更新'})
uni.$on(eventName,callback)
监听全局的自定义事件。事件可以由 uni.$emit 触发,回调函数会接收所有传入事件触发函数的额外参数。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | String | 事件名 |
| callback | Function | 事件的回调函数 |
代码示例
uni.$on('update',function(data){
console.log('监听到事件来自 update ,携带参数 msg 为:' + data.msg);
})
uni.$once(eventName,callback)
监听全局的自定义事件。事件可以由 uni.$emit 触发,但是只触发一次,在第一次触发之后移除监听器。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | String | 事件名 |
| callback | Function | 事件的回调函数 |
代码示例
uni.$once('update',function(data){
console.log('监听到事件来自 update ,携带参数 msg 为:' + data.msg);
})
uni.$off(eventName, callback)
移除全局自定义事件监听器。
| 属性 | 类型 | 描述 |
|---|---|---|
| eventName | String | 事件名 |
| callback | Function | 事件的回调函数 |
Tips
- 如果没有提供参数,则移除所有的事件监听器;
- 如果只提供了事件,则移除该事件所有的监听器;
- 如果同时提供了事件与回调,则只移除这个回调的监听器;
- 提供的回调必须跟$on的回调为同一个才能移除这个回调的监听器;
代码示例
$emit、$on、$off常用于跨页面、跨组件通讯,这里为了方便演示放在同一个页面
<template> <view class="content"> <view class="data"> <text>{{val}}</text> </view> <button type="primary" @click="comunicationOff">结束监听</button> </view> </template> <script> export default { data() { return { val: 0 } }, onLoad() { setInterval(()=>{ uni.$emit('add', { data: 2 }) },1000) uni.$on('add', this.add) }, methods: { comunicationOff() { uni.$off('add', this.add) }, add(e) { this.val += e.data } } } </script> <style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .data { text-align: center; line-height: 40px; margin-top: 40px; } button { width: 200px; margin: 20px 0; } </style>
注意事项
- uni.$emit、 uni.$on 、 uni.$once 、uni.$off 触发的事件都是 App 全局级别的,跨任意组件,页面,nvue,vue 等
- 使用时,注意及时销毁事件监听,比如,页面 onLoad 里边 uni.$on 注册监听,onUnload 里边 uni.$off 移除,或者一次性的事件,直接使用 uni.$once 监听
八、路由和页面栈
1、路由
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。类似小程序在 app.json 中配置页面路由一样。所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,可在插件市场搜索 Vue-Router
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
注意:
页面返回时会自动关闭 loading 及 toast, modal 及 actionSheet 不会自动关闭。
页面关闭时,只是销毁了页面实例,未完成的网络请求、计时器等副作用需开发者自行处理。
2、页面栈
框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 | 触发时机 |
|---|---|---|
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo 、使用组件 <navigator open-type="navigate"/> |
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo 、使用组件 <navigator open-type="redirectTo"/> |
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack 、使用组件 <navigator open-type="navigateBack"/> 、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab 、使用组件 <navigator open-type="switchTab"/> 、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch 、使用组件 <navigator open-type="reLaunch"/> |
Tips:
navigateTo,redirectTo只能打开非tabBar页面。switchTab只能打开tabBar页面。reLaunch可以打开任意页面。- 页面底部的
tabBar由页面决定,即只要是定义为tabBar的页面,底部都有tabBar。 - 不能在首页
onReady之前进行页面跳转。
九、页面代码规范
<template> <view> <template v-if="test"> <view>test 为 true 时显示</view> </template> <template v-else> <view>test 为 false 时显示</view> </template> </view> </template>
<template> <view> <block v-for="(item,index) in list" :key="index"> <view>{{item}} - {{index}}</view> </block> </view> </template>
uni-app 支持在 template 模板中嵌套 <template/> 和 <block/>,用来进行 条件渲染 和 列表渲染。
<template/> 和 <block/> 并不是一个组件,它们仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
<block/> 在不同的平台表现存在一定差异,推荐统一使用 <template/>。
十、互相引用
1、引用组件
<!-- Vue2.x 引用组件需要导入 - 注册 - 使用三个步骤 --> <template> <view> <!-- 3.使用组件 --> <uni-rate text="1"></uni-rate> </view> </template> <script> // 1. 导入组件 import uniRate from '@/components/uni-rate/uni-rate.vue'; export default { components: { uniRate } // 2. 注册组件 } </script> <!-- Vue 3.x增加了script setup特性,将三步优化为两步,无需注册步骤 --> <template> <view> <!-- 2.使用组件 --> <uni-rate text="1"></uni-rate> </view> </template> <script setup> // 1. 导入组件 import uniRate from '@/components/uni-rate/uni-rate.vue'; </script>
uni-app的easycom机制,将组件引用进一步优化,开发者只管使用,无需考虑导入和注册,更为高效:
<template> <view> <!-- 1.使用组件 --> <uni-rate text="1"></uni-rate> </view> </template> <script> </script>
在 uni-app 项目中,页面引用组件和组件引用组件的方式都是一样的(可以理解为:页面是一种特殊的组件),均支持通过 easycom 方式直接引用。
easycom 规范详细介绍
HBuilderX 2.5.5起支持easycom组件模式。
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。
只要组件路径符合规范(具体见下),就可以不用引用、注册,直接在页面中使用。
路径规范:
- 安装在项目根目录的components目录下,并符合
components/组件名称/组件名称.vue - 安装在uni_modules下,路径为
uni_modules/插件ID/components/组件名称/组件名称.vue
工程目录:
┌─components
│ └─comp-a
│ └─comp-a.vue 符合easycom规范的组件
└─uni_modules uni_module是一个插件,最外层是插件的顶层
└─uni-list
└─components
└─uni-list
└─ uni-list.vue
uni_modules开发介绍
uni_modules是uni-app的插件模块化规范,主要用于封装一组JavaScript SDK、组件、页面、uniCloud云函数和公共模块等,以便嵌入到uni-app项目中使用,同时也支持直接封装为项目模板。开发者可以像开发uni-app项目一样编写一个uni_modules插件,并在HBuilderX中直接上传至插件市场。
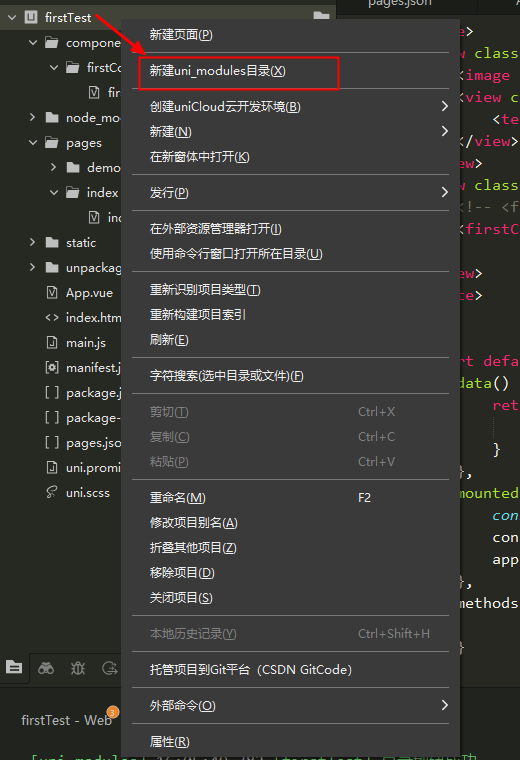
1、根目录下创建uni_modules

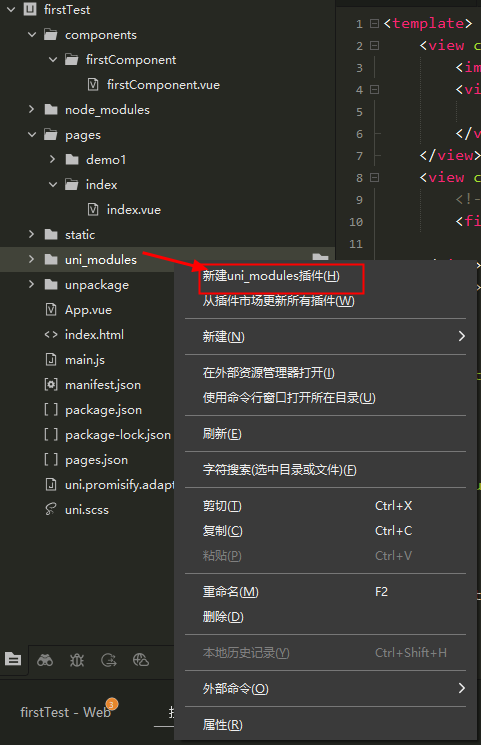
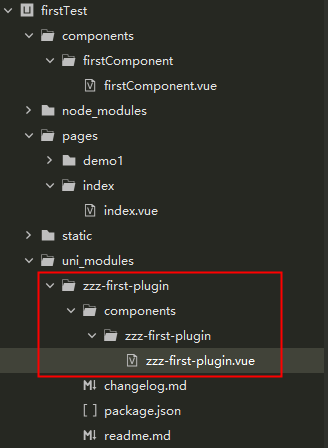
2、在uni_modules新建插件



在 uni-app 中,uni_modules 目录下的组件不需要主动发布即可在微信小程序中使用。具体规则如下:
-
自动按需发布机制
通过 HBuilderX 运行或打包项目时,系统会自动扫描项目中实际引用的uni_modules组件,仅将已使用的组件发布到微信小程序中,未引用的组件不会包含到最终产物中24。 -
开发环境中的实时同步
在开发阶段,使用 HBuilderX 的「运行到微信开发者工具」功能时,已引用的uni_modules组件会实时同步到微信开发者工具的工程目录中,无需手动操作26。 -
构建流程中的处理
在发行(打包)阶段,HBuilderX 会通过编译流程自动处理uni_modules的依赖关系,确保组件代码被正确集成到小程序包中47。
注意事项:
- 若组件未被正确引用(如未在代码中导入或注册),则不会自动发布到小程序工程中。
- 需确保微信开发者工具的版本与 HBuilderX 兼容,避免因工具版本问题导致组件加载失败。
easycom方式引入的组件无需在页面内import,也不需要在components内声明,即可在任意页面使用。easycom方式引入组件不是全局引入,而是局部引入。例如在H5端只有加载相应页面才会加载使用的组件。- 在组件名完全一致的情况下,
easycom引入的优先级低于手动引入(区分连字符形式与驼峰形式)。 - 考虑到编译速度,直接在
pages.json内修改easycom不会触发重新编译,需要改动页面内容触发。
2、引用js
js文件或script标签内(包括 renderjs 等)引入js文件时,可以使用相对路径和绝对路径,形式如下:
// 绝对路径,@指向项目根目录,在cli项目中@指向src目录
import add from '@/common/add.js';
// 相对路径
import add from '../../common/add.js';
注意
- js 文件不支持使用
/开头的方式引入
3、引用css
使用@import语句可以导入外联样式表,@import后跟可以使用相对路径和绝对路径。
示例代码:
<style>
@import "../../common/uni1.css";
@import "@/common/uni2.css";
.uni-card {
box-shadow: none;
}
</style>
@import "@/common/uni2.css";




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用TypeScript开发微信小程序(云开发)-入门篇
· 没几个人需要了解的JDK知识,我却花了3天时间研究
· C#高性能开发之类型系统:从 C# 7.0 到 C# 14 的类型系统演进全景
· 管理100个小程序-很难吗
· 在SqlSugar的开发框架中增加对低代码EAV模型(实体-属性-值)的WebAPI实现支持