【UI设计】如何提高审美?
在不同方向的设计中,审美一定是很重要的,但审美并不是能快速提升的能力,这是一种需要长期积累的东西,所以还是得一步一步来。
第一步:多看
想要做出优秀的设计,必须要了解什么才是好的设计。从多看,多观察开始。
下面分享一些我日常看的一些优质网站~
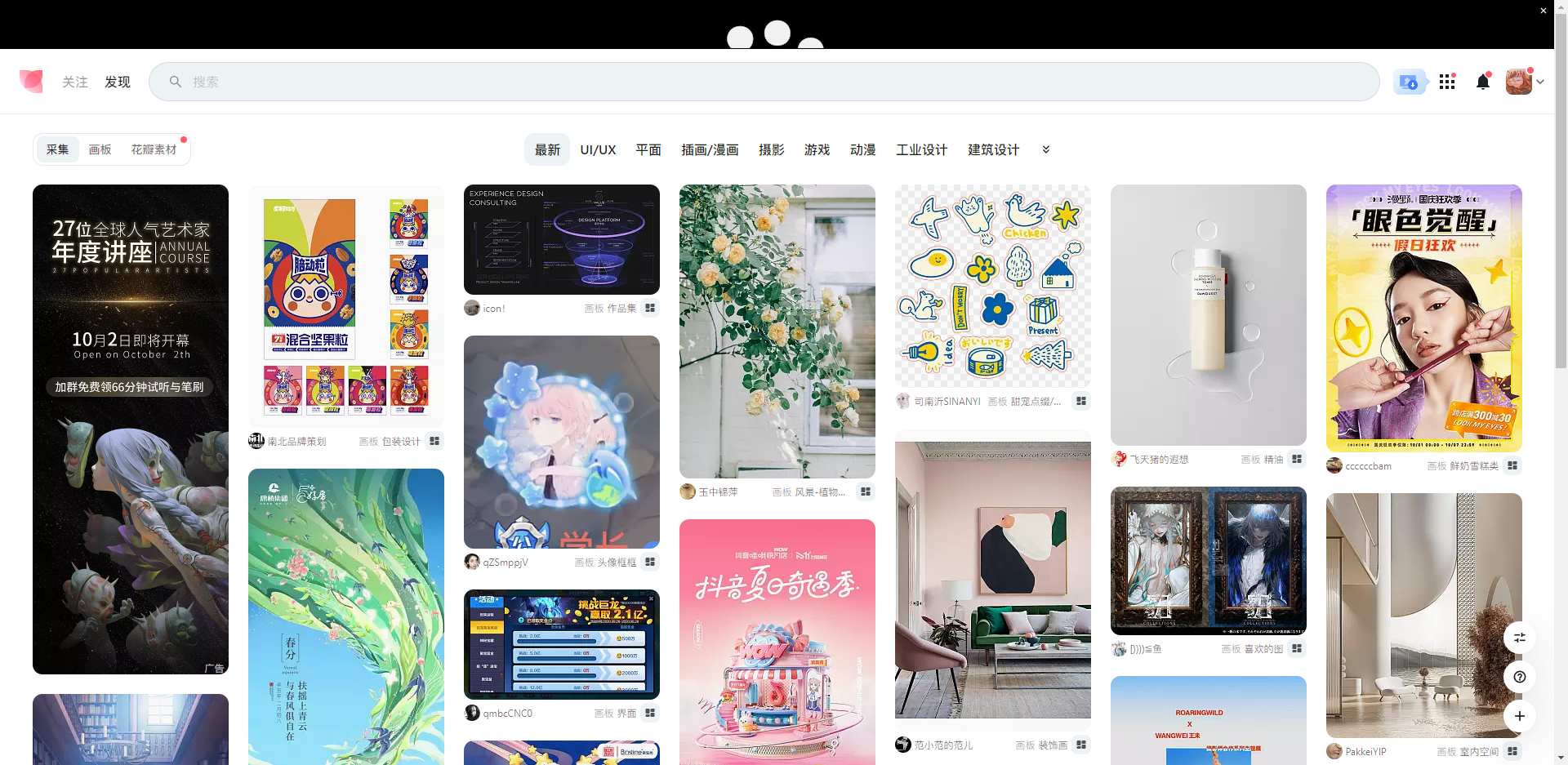
https://huaban.com/follow 花瓣网 设计师最基础的网站,上面有无数素材与各个类型的设计供参考。

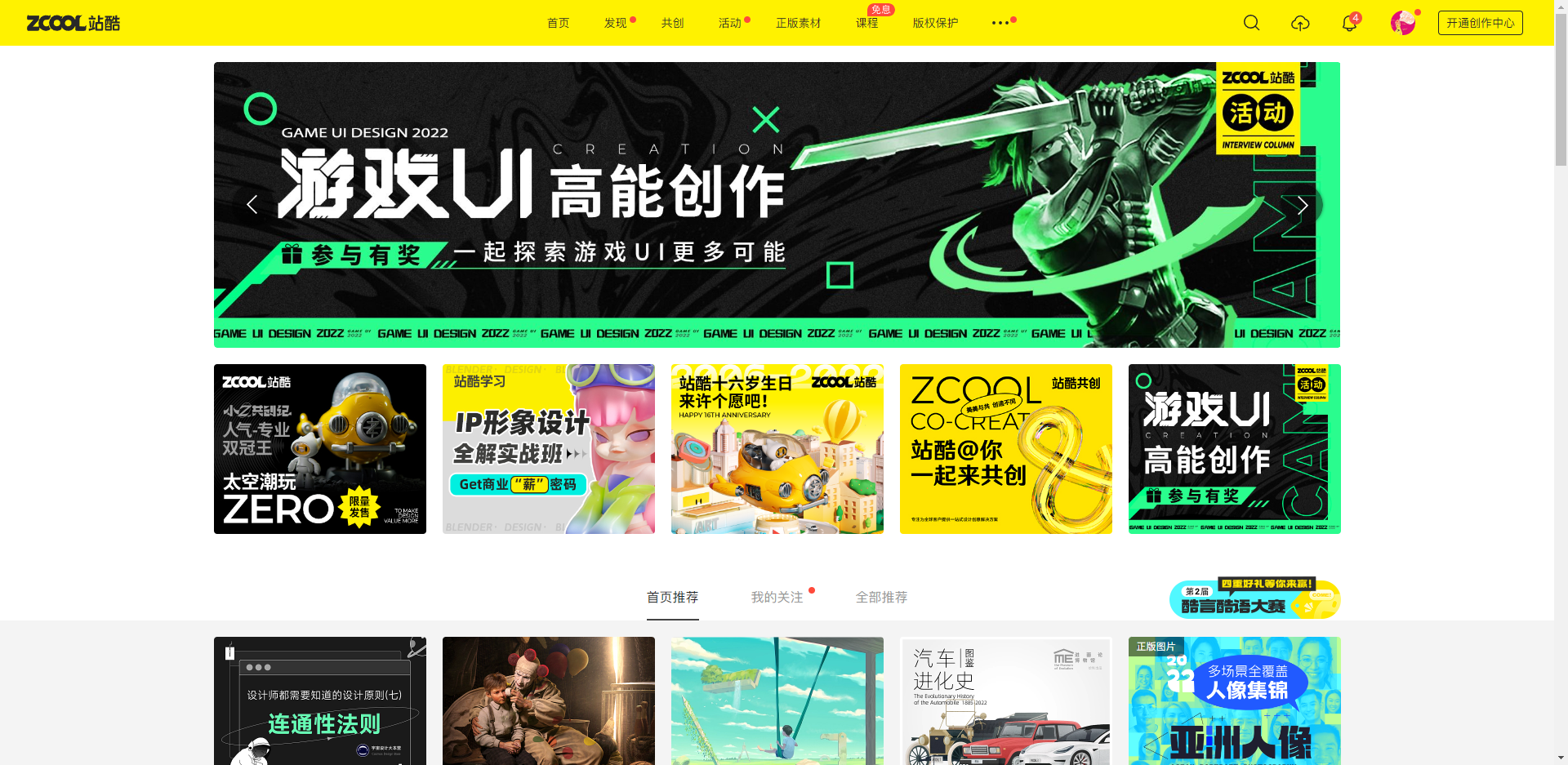
https://www.zcool.com.cn/ 站酷 这个网站主要以视觉为主的方式,呈现了很多设计、插画、摄影等作品。
在这里你可以看到很多设计界优秀大佬的作品,经常有各种设计类比赛,多看看获奖作品,对提升灵感、审美都有很大的帮助。

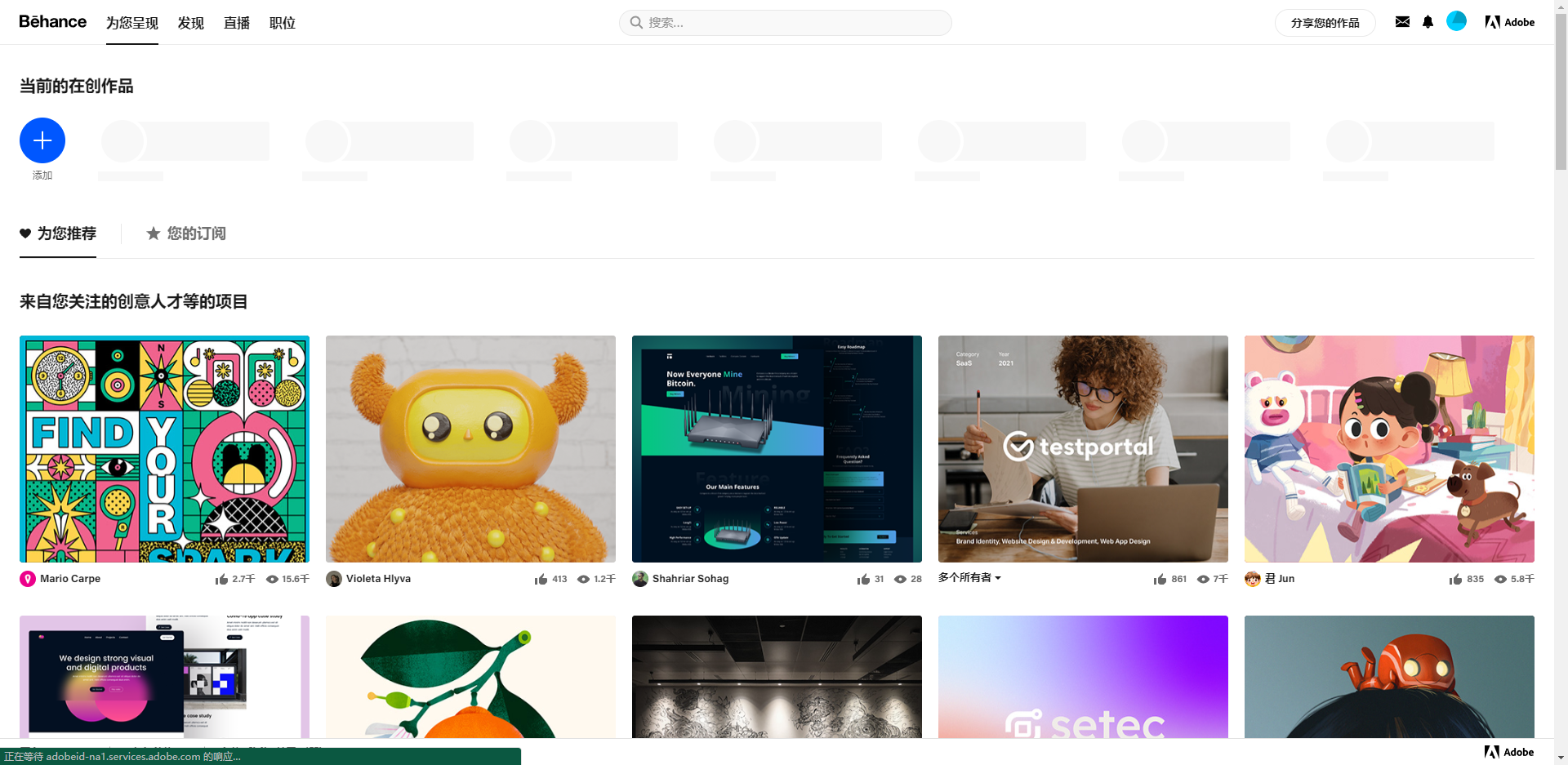
https://www.behance.net/ behance Adobe旗下网站,在behance上,能看到世界上各种设计领域的顶端设计,是我认为最好的灵感网站。

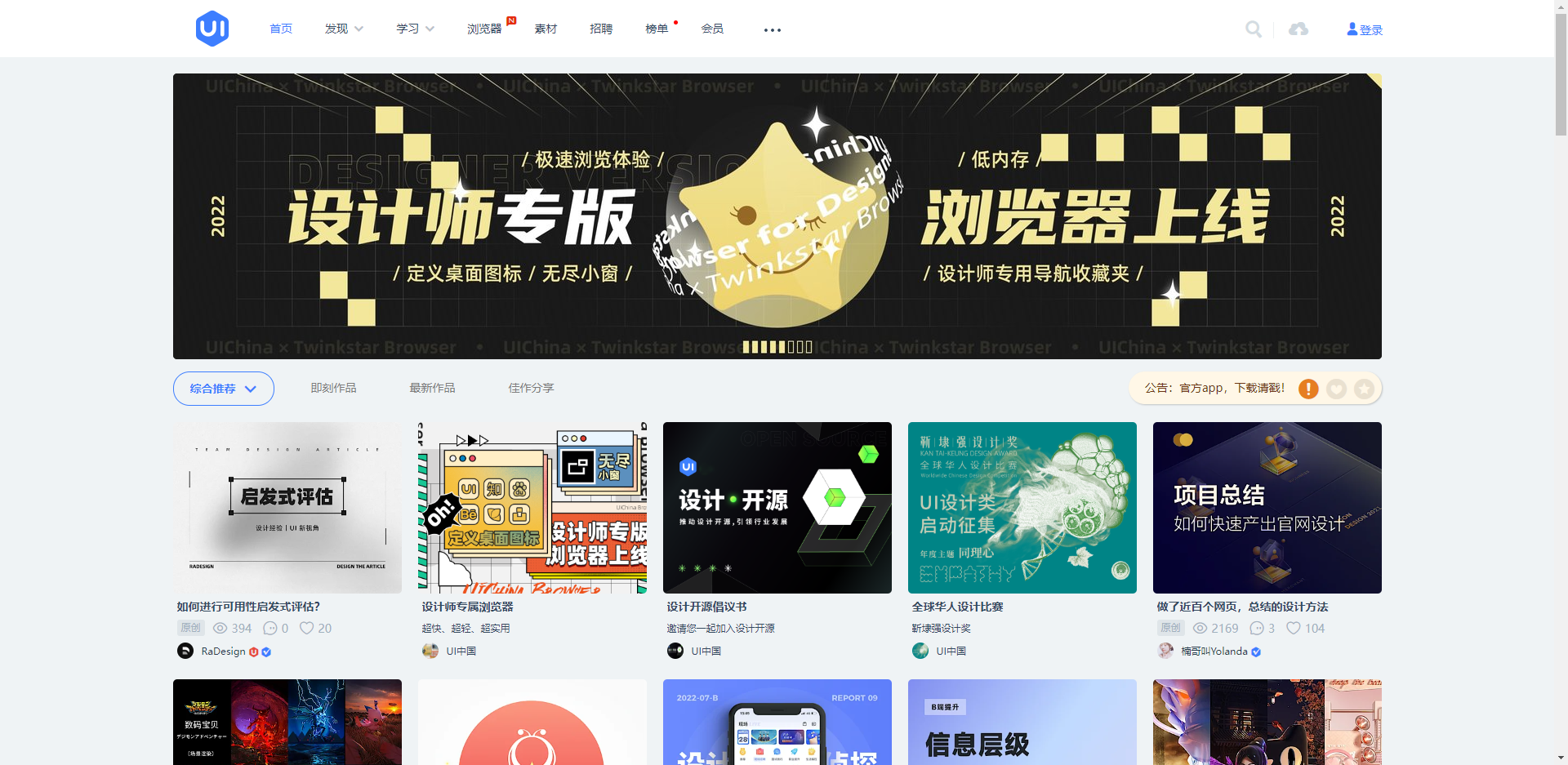
https://www.ui.cn/ UI中国,类似站酷。

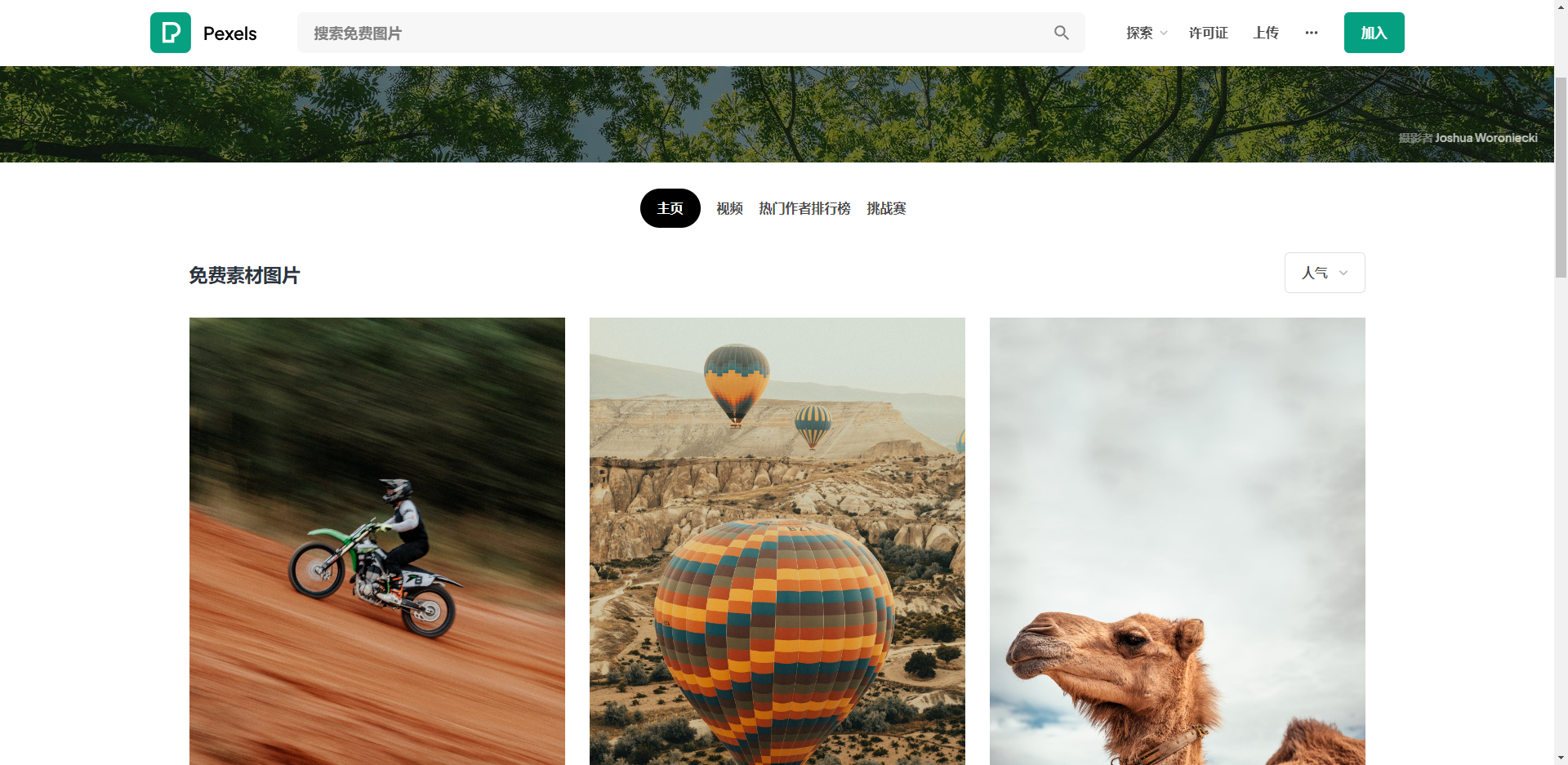
https://www.pexels.com/zh-cn/ Pexel 免费图库网站,上面的图片都比较优质且免费。分类功能也很好用。

https://500px.com/ 500px 上面很多优秀摄影作品
https://pixabay.com/ pixabay 也是免费的图片网站,我一般用pexel和pixabay比较多
第二步:多分析
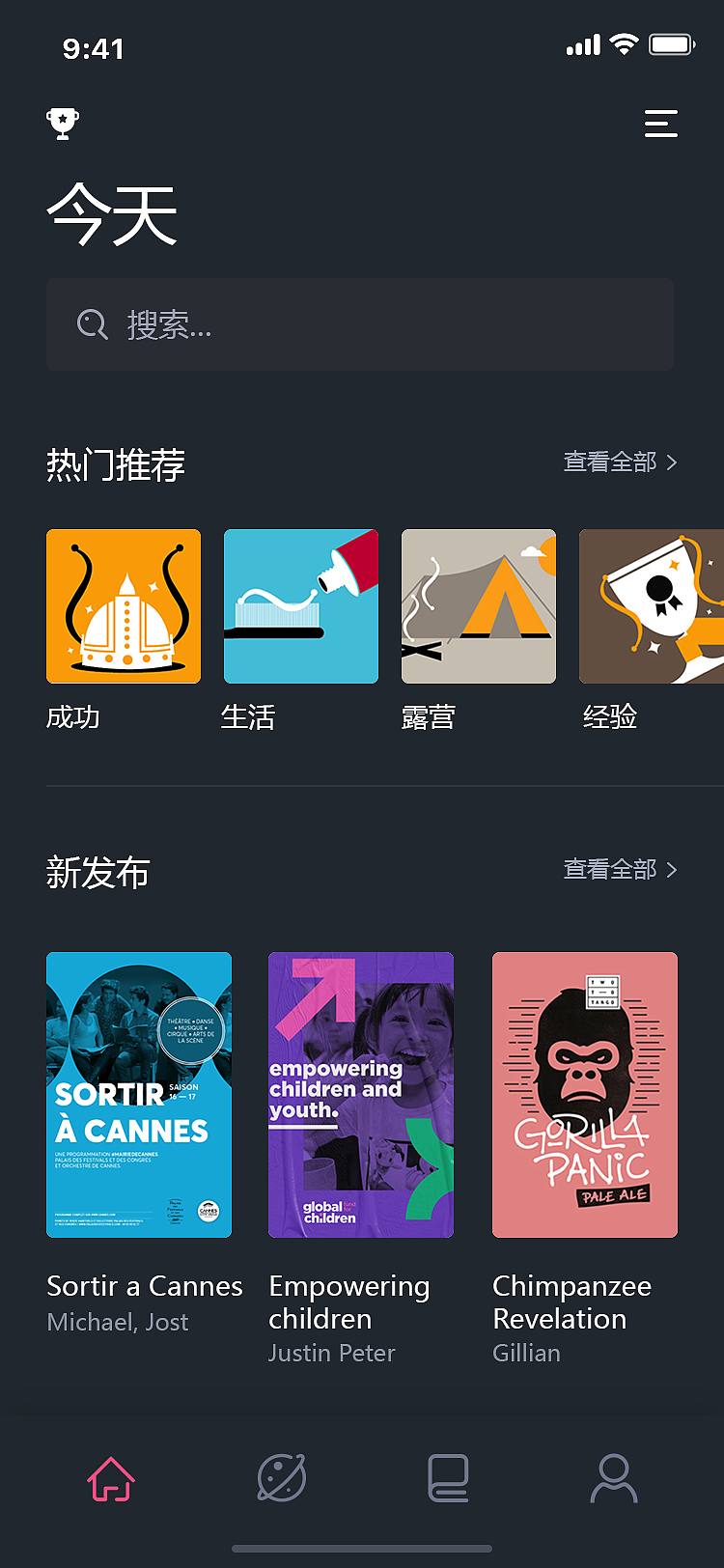
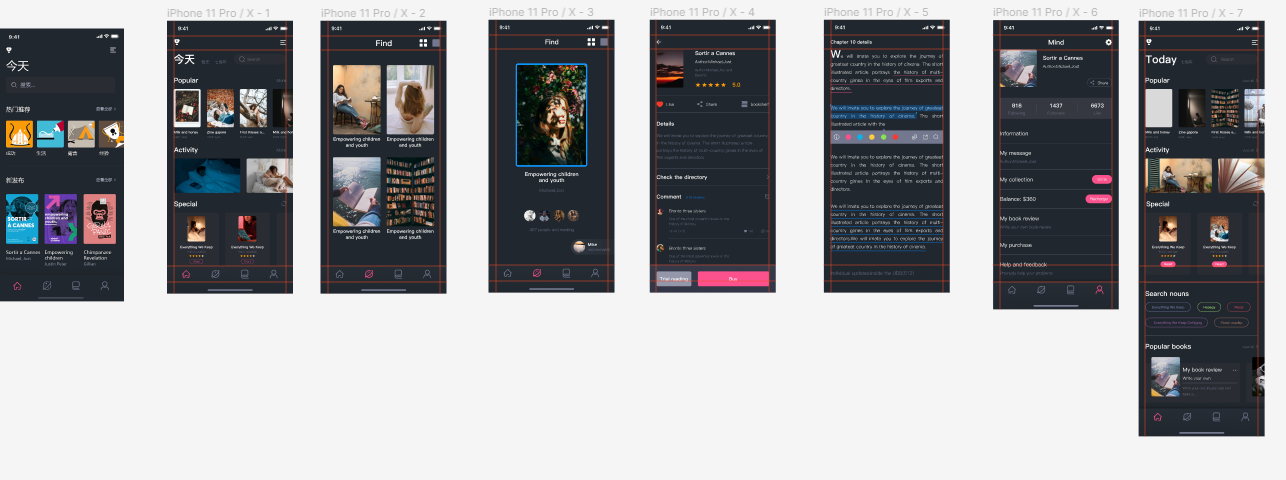
比如分析下面这个页面(之前收集的小说app)


底色是暗色,导航字体有亮色有弱色,大小的区别,这就形成对比和层次。

搜索栏底色是深色,则搜索区域会更浅灰一些,拉开层次,字体再浅一度,这就体现了层次感。

这一块都用了插画的形式,具有统一性,颜色也是黄色为主色,蓝色辅助色,在较深的背景色中形成了对比色。

这一块也是书名和作者名做了颜色、大小的区别,拉开层次

最后的标签栏也是占比等分,间距等分,采用的线性图标,符合产品的简约的调性。
以上就是日常对界面的分析,分析也是需要日积月累,循序渐进的过程。
第三步:多练习
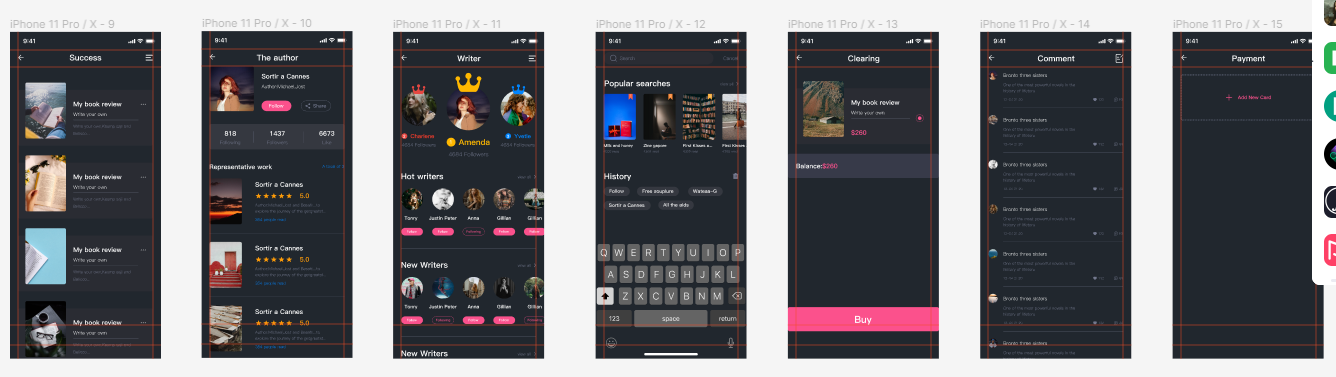
当然,练习也是很重要的一步


以上是我临摹的读书app,从临摹中获取灵感以及经验,临摹不能照抄,做每一步之前要考虑不同的问题,以及临摹对象这样做的目的,颜色也不能直接吸取,这样也能锻炼自身的色感。
最后,还是要多看,每天看站酷前十的作品,从首页到编辑推荐到全部推荐,每天半小时,审美肯定会慢慢的提升的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现