初次接触:nth-child时感觉不是很清楚,网络上的描述主要的内容为:
- :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
- n 可以是数字、关键词或公式。
但只看文字描述其实还是很难知道其中的作用逻辑,所以还是通过代码来进行演示更加简单。
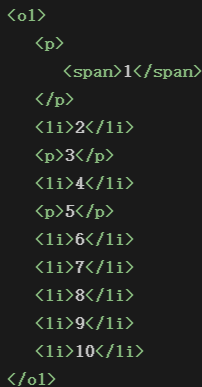
<body>
<ol>
<p>
<span>1</span>
</p>
<li>2</li>
<p>3</p>
<li>4</li>
<p>5</p>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ol>
</body>
li{
去掉li的默认样式
list-style:none;
}
li:nth-child(2n-1){
color: aqua;
}
li:nth-child(2n){
color: red;
}
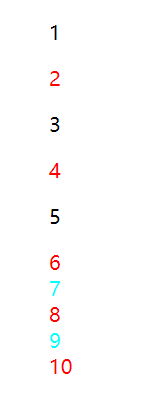
实际表现:

现在来慢慢分析其中的过程:
- 第一步浏览器会根据样式找到li标签的父元素也就是ol标签

- 第二步,浏览器会将ol标签下的所有标签统统拉进
- 第三步,看是否符合对应的表达式,比如2n-1就是选择下面对应的所有奇数标签也就是1,3,5,7,9对应的标签
- 第四部,选择出来的1,3,5,7,9中1对应的是span标签也就是p标签的儿子,3,5都对应的是p标签所以不给予对应的样式,而7,9对应的为li标签符合条件所以7,9的字体颜色变成了青色



