杂记 -- 关于vue-router样式、vuecli引用全局js函数、vue.slot用法
1、routerLinkTo 样式设置
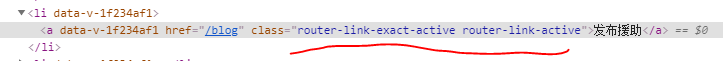
首先,点击routerlink标签如下图:添加:router-link-active,router-link-exact-active两个类的样式

router-link-active及router-link-exact-active区别:
有四种路径如下:
<router-link to='/'><router-link to='/a'><router-link to='/b'><router-link to='/ab'>
router-link-active相当于模糊匹配,及2或3点击,1号也会添加router-link-active样式;点击4号,1和2也会添加该类;
router-link-exact-active相当于精准匹配,只会添加到点击的标签上;
修改vue默认的routerLink样式:
方法一:设置局部
直接在相关组件中设置想要的router-link-active或router-link-exact-active样式
<style>
.router-link-exact-active{
border-bottom:2px solid #1989fa;
}
</style>
方法二:设置全局
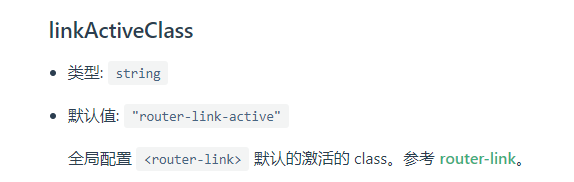
在router/index.js 中设置全局的linkActiveClass
linkActiveClass:myActive

详细可以参照文档进行设置:https://router.vuejs.org/zh/api/#base
2、在vue项目结构中导入全局的js函数
以时间格式化函数为例:
首先在vuecli项目结构中创建相关的js文件:
//E:\vue\platform\src\assets\js\DateFormat.js
/**************************************时间格式化处理************************************/
function dateFormat(fmt, date) {
var o = {
"M+": date.getMonth() + 1, //月份
"d+": date.getDate(), //日
"h+": date.getHours(), //小时
"m+": date.getMinutes(), //分
"s+": date.getSeconds(), //秒
"q+": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
return fmt;
}
export {
dateFormat//导出
}
其次在main.js文件中进行全局配置,把它挂在到vue的原型中去:
//main.js
import { dateFormat } from './assets/js/DateFormat'
Vue.prototype.$dateFormat = dateFormat
最后在需要调用的地方直接进行引用:ctime:this.$dateFormat('yyyy-MM-dd hh:mm:ss',new Date())就完成对时间的格式化处理
3、vue中slot的用法
slot:插槽,子组件中存在一个对父组件插入内容的占位
一、不具名插槽
Child.vue:
<template>
<div>
<p>这里是子组件</p>
<slot>
父组件的占位,父组件没有插入内容会显示
</slot>
</div>
</template>
Parent.vue:
<template>
<div>
<Child>
<p>父组件插入内容</p>
</Child>
</div>
</template>
<script>
import Child from './Child'
export default {
components:{ Child }
}
</script>
显示:
这里是子组件
父组件插入内容
二、具名插槽
Child.vue:
<template>
<div>
<p>这里是子组件</p>
<slot name="slot1">//具体名字
这里是slot1
</slot>
<slot>默认的slot</slot>
<slot name="slot2">
这里是slot2
</slot>
</div>
</template>
Parent.vue
<template>
<div>
<Child>
<p slot="slot2">父组件插入内容</p>//匹配名字相同的slot插槽,没有名字则匹配默认的slot插槽
</Child>
</div>
</template>
<script>
import Child from './Child'
export default {
components:{ Child }
}
</script>
显示:
这里是子组件
这里是slot1 默认的slot
父组件插入内容
关于学习到的一些记录与知识总结


