vue通过路由传值及在页面刷新后如何保存值
1、普通的路由跳转
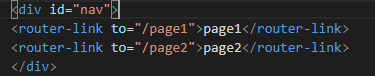
方式一:通过routerLinkTo方式,转为a标签的跳转,to里面相当于a标签的href路径
如下:

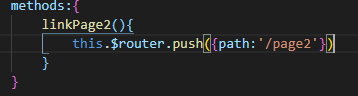
方式二:通过this.$router.push方式:
如下:

2、带参数的路由跳转
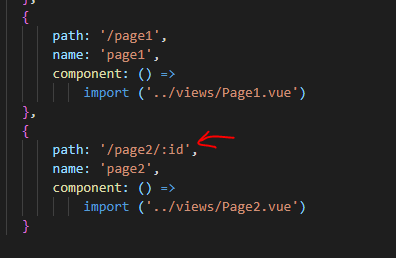
通过动态参数:通过这种方式传递的参数在刷新后不会消失,但会显示在url路径上
router设置如下:

跳转方式:

接收路由参数方式:

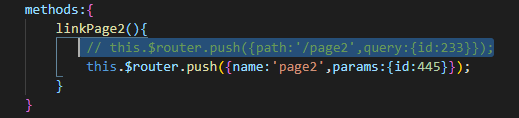
通过params和query等方式:query和path为一个组合,params和name为一个组合,不同之处在于query方式会显示在url上,而params不会
发送:

接收:

3、页面接收参数后刷新,如何保存路由参数
一、通过query和动态参数之类的在url上显示的在页面刷新后,参数不会消失
二、通过session和localstorage等方式存储数据参数
关于学习到的一些记录与知识总结

