问题记录---关于posiition脱离文档流及vue中this.$route信息及路由传值
1、关于position:fixed会脱离文档流
简单例子:
原型有三个div盒子:

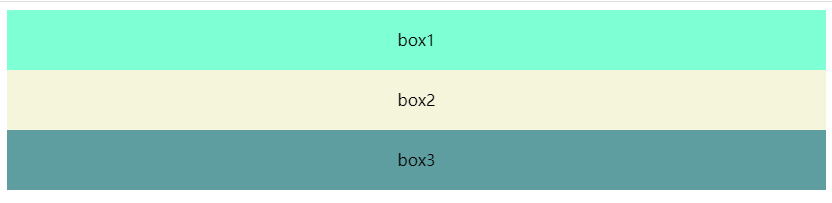
将剥box1设置为position:fixed后

从上图可以看出:box1脱离了文档流,且层级显示优先于正常文档,他们之间的层级关系是:z-index负数<正常<float(和文档同级)<position<z-index正数
要使得box2及之下显示正常:要使fixed定位的left和top为0,固定到窗口顶部,是box2的margin-top设置为box1的height
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test2</title>
<style>
.box1 {
width: 100%;
height: 60px;
text-align: center;
line-height: 60px;
background-color: aquamarine;
position: fixed;
/* z-index: 2; */
left: 0;
top: 0;
}
.box2 {
width: 100%;
height: 60px;
text-align: center;
line-height: 60px;
background-color: beige;
/* position: relative; */
margin-top: 60px;
}
.box3 {
width: 100%;
height: 60px;
text-align: center;
line-height: 60px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
注:在给页面导航条固定位置的时候发现
2、vue中this.$route的信息
首先:this.$router记录的是一个全局的router对象,this.$route记录当前路由对象的一些信息,包括name,path等等
面包屑导航条组件实现实例:时刻跟踪记载路由的变化,用this.$route.matched等获取路由的路径
<template>
<div class="breadcrumb">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item" v-for="(item,index) in routers" :key="index">{{item.name}}</li>
</ol>
</nav>
</div>
</template>
<script>
export default {
data(){
return {
routers:[]
}
},
methods:{
getRouter(){
// console.log(this.$router);
// console.log(this.$route);
this.routers = this.$route.matched;
// console.log(this.routers);
}
},
mounted(){
this.getRouter();
},
watch:{
$route(){
this.getRouter();
}
}
}
</script>
<style>
.breadcrumb{
background-color:#fff !important;
height:40px;
}
</style>
3、路由传值
1、直接在path里拼接:this.$router.push({path:'\detail\${id}'}),在vue-router的路由设置中设置
2、通过query:this.$router.push({path:'\detail',query:{id:id}),query与path合用,参数会在url中显示
3、通过params:this.$router.push({name:'Detail',params:{id:id}}),params与name合用,参数不会再url中显示
注:以上可用this.$route.query/params.id获取传递的值
关于学习到的一些记录与知识总结

